CSSが反映されない原因
CSSが上手く反映されない時があります。
本ページでは、最初の頃によくある原因や対処、調査方法について説明しています。
基本的な間違い
CSSが上手く反映されない時によくある間違いは、セミコロン(;)を付け忘れたり、コロン(:)をセミコロンと間違えて記述していることが原因の場合があります。
例えば、以下のようにセミコロンを付け忘れたとします。
.test {
color: red
background-color: blue;
}
color:redの後に、セミコロンがありません。この場合、color:redだけでなく、background-colorも反映されません。
以下のように、コロンをセミコロンと間違えていたとします。
.test {
color; red;
background-color: blue;
}
背景は反映されますが、文字の色が赤で指定されていても反映されません。
最初の頃は間違いやすいので、上手く反映されていないと思った時、まずはコロンとセミコロンの確認をお奨めします。
優先度により上手く反映されない
CSSは、記述箇所や内容により優先度があります。
- !important > style属性で定義 > style要素で定義 = 外部CSSファイルで定義
- IDセレクタで定義 > クラスセレクタで定義 > 要素型セレクタで定義
- 入れ子の子で定義 > 入れ子の親で定義
各定義については、「HTMLにCSSを適用させる3つの方法」、「IDとクラス」、「CSSの継承」で説明しています。
style要素や外部CSSファイルで宣言したスタイルは、後で記述した方が優先度は高くなります。しかし、IDセレクタで先に宣言してクラスセレクタで後に宣言しても、IDセレクタ側の宣言が優先されます(2番目の優先度)。
また、要素が親子になっている場合、継承できるプロパティであっても、子要素のスタイルでオーバーライドされます(3番目の優先度)。
要素にstyle属性で直接定義すると、これらより優先されます。また、!importantはstyle属性より優先されます。例えば、以下のCSSがあったとします。
.test {
color: red !important;
}
宣言の最後に、!importantを追加しています。
また、以下のHTMLがあったとします。
<p class="test" style="color:blue;">テスト</p>
上記は、style属性の指定は!importantでオーバーライドされるため、文字が赤色になります。
!importantは、すべてに優先されますが、他でオーバーライドしたり、後で確認したりするのが難しくなるため、他に方法がない時だけ使うようにする必要があります。
詳細度
先に示した優先度で、2番目に示したセレクタの優先度はもう少し複雑です。CSSには、詳細度という優先度を示す指標があります。
次からは、事例を挙げながら詳細度について説明します。
クラスのスタイルが反映されない事例
例えば、以下のようにCSSを記述したとします。
#red {
color: red;
}
#red p {
color: green;
}
.blue {
color: blue;
}
HTMLは、以下です。
<div id="red"> 赤字 <p>緑字</p> <p class="blue">青字</p> </div>
「赤字」部分は、IDのredが反映されて赤色で表示されます。「緑字」部分は、小孫結合子を使った#red pのルールが反映されて、緑色で表示されます。
「青字」部分は、クラスセレクタの.blueが反映されて青色になりそうですが、実際は緑色になります。これは、#red pの方が詳細度が高いためです。
詳細度の値
詳細度は、以下のように決められています。
| セレクタ | 詳細度 | セレクタの記述例 |
|---|---|---|
| IDセレクタ | 1,0,0 | #test |
| クラスセレクタ、属性セレクタ、疑似クラス | 0,1,0 | .test |
| 要素型セレクタ、疑似要素 | 0,0,1 | p |
| 全称セレクタ | 0,0,0 | * |
詳細度は、左の数字が大きいほど、優先度が高くなります。つまり、IDセレクタが一番優先度が高いということです。
結合子を使うと、詳細度は足し算されます。例えば、ul liとセレクタで記述すると、要素型セレクタが2つ使われているため、詳細度の合計は0,0,2となります。
事例のセレクタ#red pと、.blueを比較します。#red pは、IDセレクタと要素型セレクタが使われています。このため、詳細度の合計は1,0,1になります。.blueは、クラスセレクタのため、詳細度は0,1,0になります。
つまり、一見するとp要素に適用したクラスセレクタの方が優先されそうですが、詳細度の合計が高いのは、#red pの方ということになります。
事例で青色にする方法
事例のような時、詳細度の合計を上げて青色を反映させたい場合は、以下のように記述します。
#red {
color: red;
}
#red p {
color: green;
}
#red p.blue {
color: blue;
}
#red p.blueの詳細度の合計は1,1,1となります。#red pより詳細度の合計が高くなるため、青色で表示されるようになります。
結合子を使って、より限定的に対象を定めることで、詳細度は高くなります。
横幅が収まらない
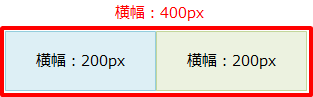
フレックスボックスで、400pxのボックスの中に200pxのボックスを2つ並べたいとします。

このため、以下のようにコンテナ側で400pxの横幅を指定し、フレックスアイテム側で200pxを指定したとします。
.test {
display: flex;
flex-flow: wrap;
width: 400px;
}
.test > * {
flex: 0 0 200px;
border: solid 1px;
}
HTMLは、以下です。
<div class="test"> <div>ボックス1</div> <div>ボックス2</div> </div>
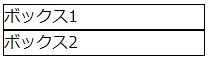
上記は、以下のように表示されます。

これは、フレックスアイテム側で横幅を200px(flex:0 0 200px;)と指定していますが、枠線(境界線)が付けられているためです。枠線は、指定した横幅の外側に表示されます。
このため、横に並べるためには、左右の枠線の太さ1pxずつを引いて、198pxで横幅を指定する必要があります。また、box-sizing: border-box;を宣言すると、指定した横幅内で枠線が表示されます。
詳細は、「ボックスモデル」をご参照ください。
なお、フレックスボックスの場合は、flex:0 0 200px;ではなくflex:1;と指定すると、自動でコンテナに収まるよう横幅一杯で表示されます。
解除し忘れ
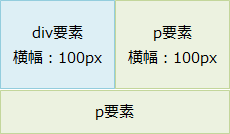
floatを使って、100pxのdiv要素の右にp要素を表示したいとします。また、その次のp要素は下に順次表示したいとします。

CSSは、以下です。
.test1 {
width: 100px;
border: solid 1px;
float: left;
}
.test2 {
width: 100px;
float: left;
}
HTMLは、以下です。
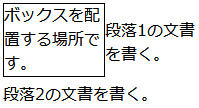
<div class="test1">ボックスを配置する場所です。</div> <p class="test2">段落1の文書を書く。</p> <p>段落2の文書を書く。</p>
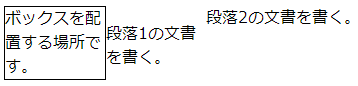
上記は、以下のように表示されます。

段落2は、floatを使っていませんが、段落1の右に表示されています。これは、解除し忘れが原因です。
floatを解除するためには、clearプロパティを使います。
.clear {
clear: both;
}
クラスclearを段落2のp要素に適用すると、以下のように段落2は下に表示されるようになります。

キャッシュ
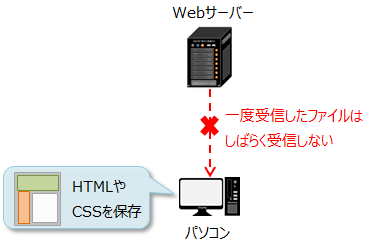
ブラウザにはキャッシュがあります。1回参照したファイルをパソコン上に保存し、通信により毎回ファイルを受信しなくても素早く表示できるようにするためです。

HTMLファイル、CSSファイル共に一定時間キャッシュされます。このため、HTMLやCSSをサーバーで変更した場合はキャッシュに注意が必要です。
例えば、ページを参照するとキャッシュが利用されて、CSSが上手く反映されていないように見えます。この場合、ブラウザの再読み込みボタンや「F5」キーを押して通信を発生させれば、ファイルを再度読み込ませることができます。
再読み込みボタンはブラウザによっても違いますが、通常はURL入力欄の右や左に「 」のようなマークがあるため、これをクリックすることで再読み込みできます。
」のようなマークがあるため、これをクリックすることで再読み込みできます。
また、それでも反映されない時は、キャッシュのクリアができます。例えば、Google Chromeでは「設定」→「閲覧履歴データの削除」でキャッシュを削除できます。
再読み込みしたり、キャッシュを削除したりすることで、変更したHTMLやCSSファイルの内容も反映されます。
ブラウザを使って調査
これまでの確認をしても、上手く反映されない時があります。そのような時は、Firefoxの開発ツールが役に立ちます。開発ツールは、反映されているスタイルを確認したり、優先度により打ち消されたスタイルや、横幅や枠がどのようにブラウザで認識されているかなどを確認できます。
上手く反映されない原因はさまざまですが、開発ツールで調べることで原因の特定に役立ちます。Firefoxの開発ツールの詳細は、「Firefoxの要素を調査」をご参照ください。
また、Google Chromeでも同様のツールが使えます。詳細は、「Chromeの要素を検証」をご参照ください。