要素を調査の概要
要素を調査はブラウザのFirefoxに標準で付いている機能です。

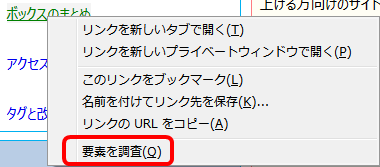
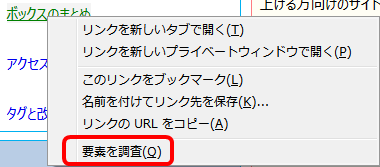
スタイルシートを作成して思い通りに反映されない事は良くあります。そんな時にどんなスタイルが適用されているか調べたい場合は、該当箇所を右クリックして「要素を調査」を使う事で現在の反映内容等を簡単に調べる事が出来ます。
Firefoxの要素を調査の使い方について説明したページです。要素を調査はFirefoxの機能でスタイルシートがどのように反映されているか視覚的に確認する事が出来ます。
要素を調査はブラウザのFirefoxに標準で付いている機能です。

スタイルシートを作成して思い通りに反映されない事は良くあります。そんな時にどんなスタイルが適用されているか調べたい場合は、該当箇所を右クリックして「要素を調査」を使う事で現在の反映内容等を簡単に調べる事が出来ます。
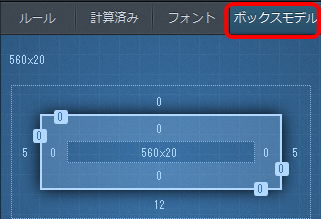
表示された画面で「ボックスモデル」をクリックすると以下の画面になります。

それぞれの数字はボックスの幅、高さ、枠の太さ、外側の余白、内側の余白を示しています。
スタイルシートで定義してもデザインが崩れてしまう時、ブラウザでどのように認識しているか簡単に確認出来ます。
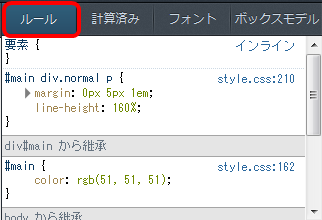
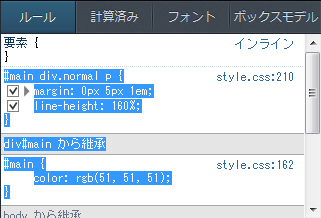
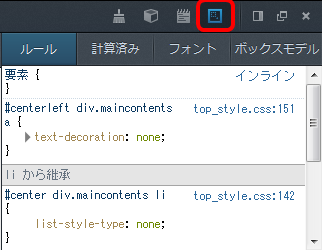
表示された画面で「ルール」をクリックすると以下の画面になります。

現在定義されているルールが参照出来ます。又、入れ子のルールで上書きされたものは打消し線になっているため、思い通りに反映されていない場合は上書きされていないか確認する事が出来ます。
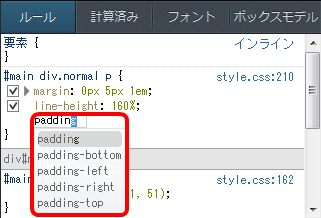
ルールは編集したり、追加したり出来ます。

編集したい所で左クリックする事で編集出来、余白部分で左クリックすると追加出来ます。又、チェックを外すと定義を反映しないように出来ます。
この変更は実際のスタイルシートには反映されませんが、見ている画面に即座に反映されるため、変更がどのように表示されるか簡単に確認する事が出来ます。
又、ルールを左クリックしたまま複数行選択出来るため、そのままCtrl+cキーを押す事で一度に複数のルールをコピー出来ます。

コピーしたルールはスタイルシート等に張り付け出来ます。
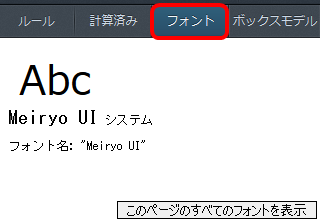
表示された画面で「フォント」をクリックすると以下の画面になります。

現在表示されているフォント名が表示されるため、思い通りのフォントが表示されない場合に確認するのに役立ちます。
又、他のサイトを参照していて参考にしたいフォントを見つけた場合にもフォント名を確認出来ます。
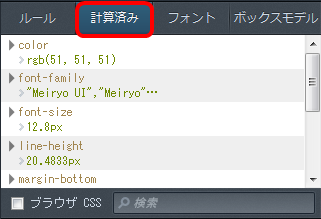
表示された画面で「計算済み」をクリックすると以下の画面になります。

現在ブラウザで反映されているスタイルが表示されます。
これはスタイルシートで設定した内容だけでなく、ブラウザでデフォルトで設定されている内容も含みます。
つまり、ルールではスタイルシートで定義した内容、計算済みではFirefoxでデフォルトで定義された内容も含めた実際に表示される内容が確認出来ます。
このため、スタイルシートで定義していない内容が原因で思い通りに表示されていない時に、デフォルトの定義がどのようになっているか確認出来ます。
又、フォントサイズが実際にはどのようなサイズになっているか確認も出来ます。
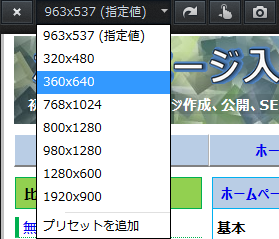
レスポンシブデザインモードは以下の赤枠部分をクリックする事で使えるようになります。

レスポンシブデザインモードでは、ウィンドウサイズを選択してそのウィンドウサイズではどのように表示されるかが確認出来ます。

基本はスマートフォン等でどのように見えているか確認するために使いますが、「プリセットを追加」で表示する解像度を設定出来るため、ディスプレイの解像度が低い場合にどのように見えるか確認するためにも使えます。
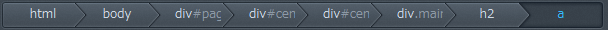
デフォルトでは選択したタグの情報が表示されますが、以下をクリックする事でクリックしたタグの情報が表示されるようになります。

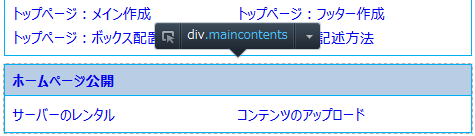
選択した部分がブラウザの画面上で点線で囲まれて表示されます。

入れ子になっている場合に親の定義を確認する場合に便利です。