起動方法
HTML Project2はWindowsのスタートメニューから起動出来ます。
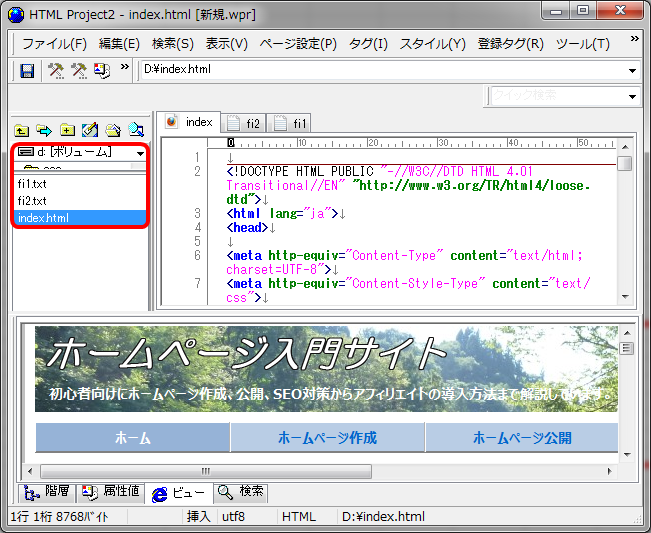
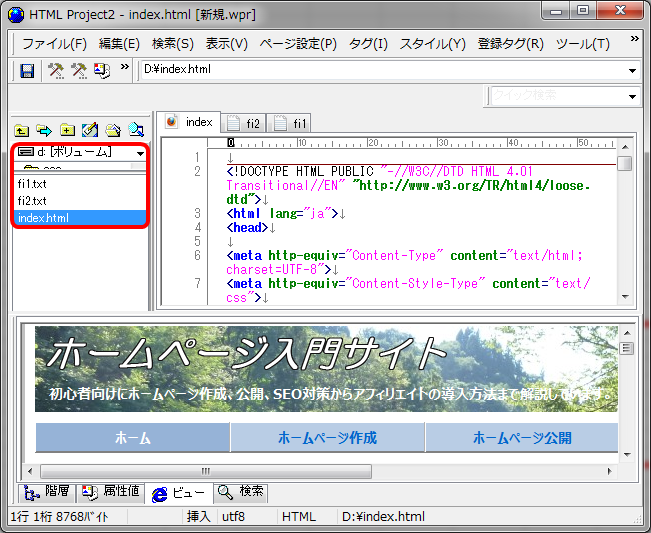
起動直後は新規作成画面になるため、新規に作成する場合はそのまま編集します。既存のファイルを編集する場合は左にフォルダやファイルの一覧が表示されているため、選択出来ます。

HTML Project2の使い方について説明したページです。起動方法、ファイルの保存方法、プロジェクトの使い方、タグの挿入方法、検索、置換の使い方について説明しています。
HTML Project2はWindowsのスタートメニューから起動出来ます。
起動直後は新規作成画面になるため、新規に作成する場合はそのまま編集します。既存のファイルを編集する場合は左にフォルダやファイルの一覧が表示されているため、選択出来ます。

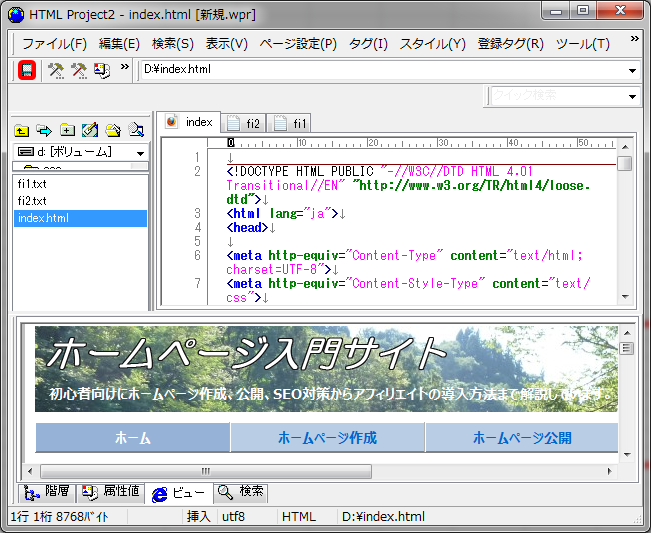
図の赤枠部分をクリックするとファイルを保存出来ます。

文字コードをUTF-8等にしている場合は、「設定」→「ファイルの入出力にnkf32.dllを使用」を選択後、「ファイル」→「コードを変換して保存」→「UTF-8/LF」等を選択する必要があります。
上記は最初の1回だけ行えばよく、編集時は上の赤枠のアイコンは現状の文字コードを維持して即時上書きになります。
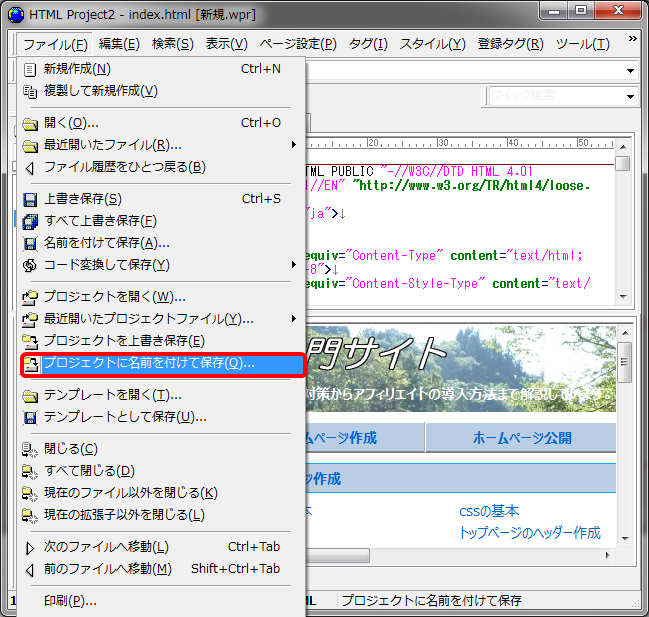
編集時に別のファイル名で保存したい場合は「ファイル」→「名前を付けて保存」で別のファイル名を入力出来ます。
プロジェクトは複数のファイルを開いた状態で「ファイル」→「プロジェクトに名前を付けて保存」で作成出来ます。

「プロジェクトを開く」でプロジェクトを選択すると、プロジェクトとして保存したファイルを一度に全て開く事が出来ます。ファイル数が多くなって一度に全て編集しないといけない場合等に便利です。
又、ファイルを追加したい場合は追加で該当のファイルを開いた後に、「プロジェクトを上書き保存」で追加出来ます。
編集後は「全て上書き保存」により一度に全てのファイルを保存出来、「すべて閉じる」で開いている全てのファイルを閉じる事が出来ます。
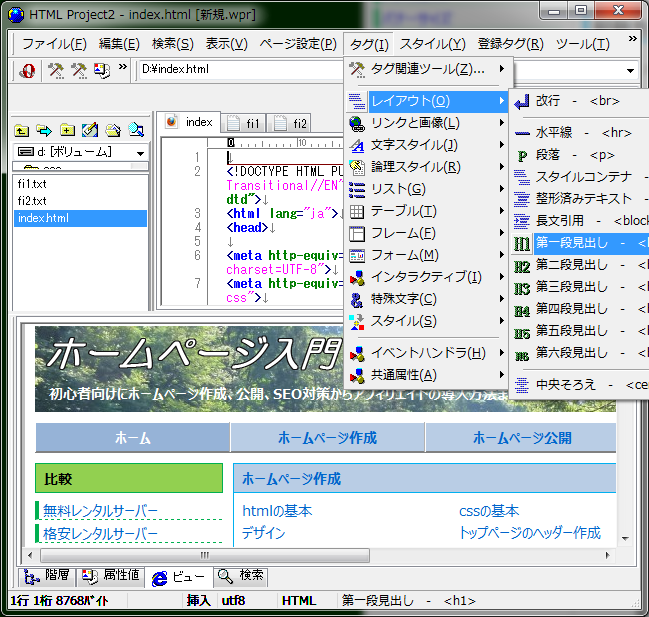
タグは「タグ」から挿入したいタグを選択する事で挿入出来ます。

タグの途中まで入力すると候補となるタグが出て来るため、選択する事でも挿入出来ます。
ある程度のペース数を書くとコピーが多くなってきますが、最初の内はどのようなタグを使うとどのようになるのか確認するのに便利です。特に今でも使っているのは特殊文字です。「<」、「>」、「"」、「&」等は特殊文字のためそのまま記載するのではなく、それぞれ「<」、「>」、「"」、「&」等と記載しますが、忘れがちなので便利です。
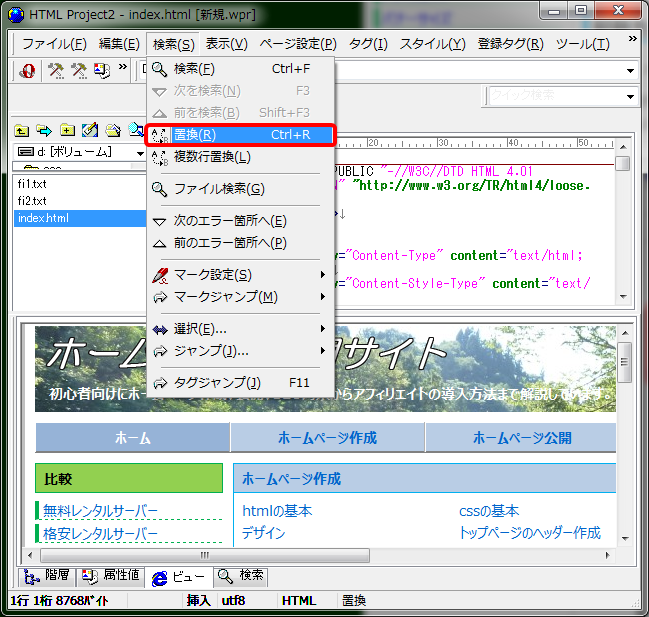
検索と置換は「検索」→「検索」又は「置換」で行います。

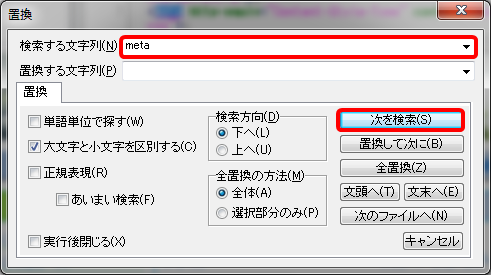
「検索する文字列」に検索したい文字、「置換える文字列」に変更した文字列を入力し、「置換」をクリックすると最初にヒットした文字列を置換します。

キャンセル後に「F3」キーを押す度に次にヒットした行にカーソルが移動します。
デフォルトでは大文字、小文字を区別しますが、上の画面で「大文字と小文字を区別する」のチェックを外すと区別せずに検索出来ます。デフォルトでは現在のカーソルの位置から下を検索しますが、「上へ」をチェックすると上方向に検索可能です。
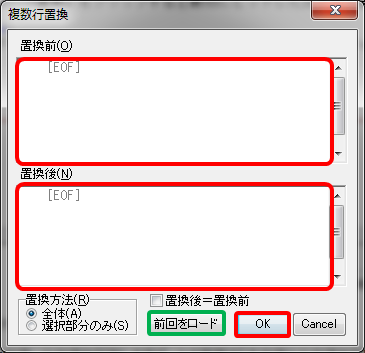
複数行の置換も出来ます。「検索」→「複数行置換」を選択すると以下の画面になります。

置換前の部分と置換後の部分を入力して「OK」をクリックすると一度に全ての行が置換されます。入力はコピー&ペーストも可能です。
1ページだけだと余り効果はありませんが、プロジェクトを開く等で多数のページを開いて一度に修正したい場合等に役立ちます。この場合、1ページ置換後に「前回をロード」をクリックすると今行った置換が読み込まれます。このため、連続して全てのページに同じ置換を適用出来ます。
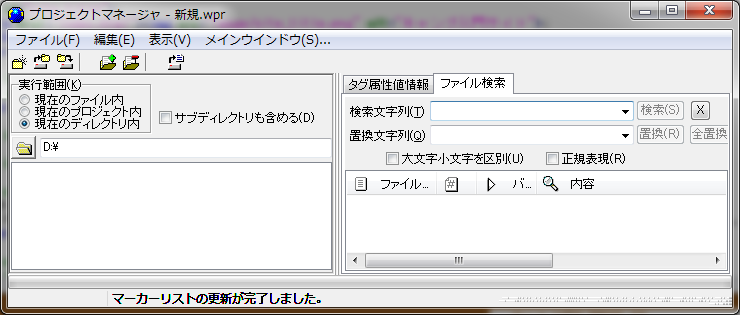
又、「検索」→「ファイル検索」で同じディレクトリ内の全てのファイルを一括で検索したり、置換したりも出来ます。