要素の検査
要素の検査はブラウザのInternetExplorerに標準で付いている機能です。

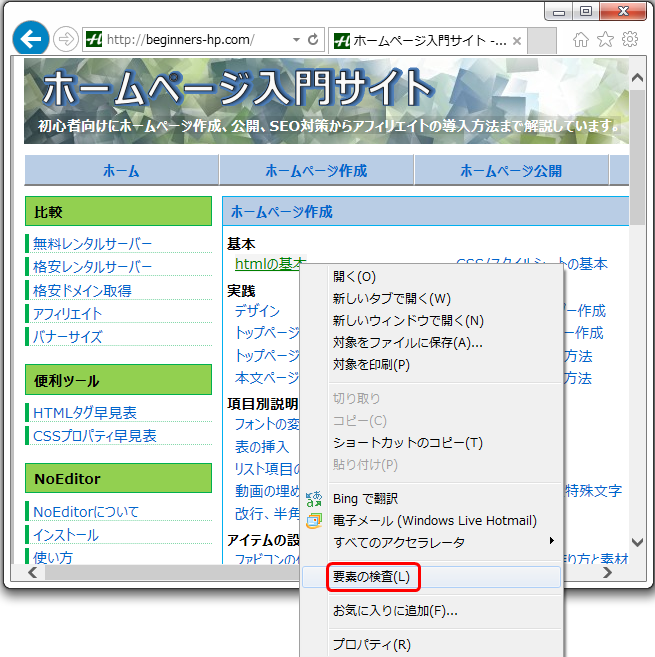
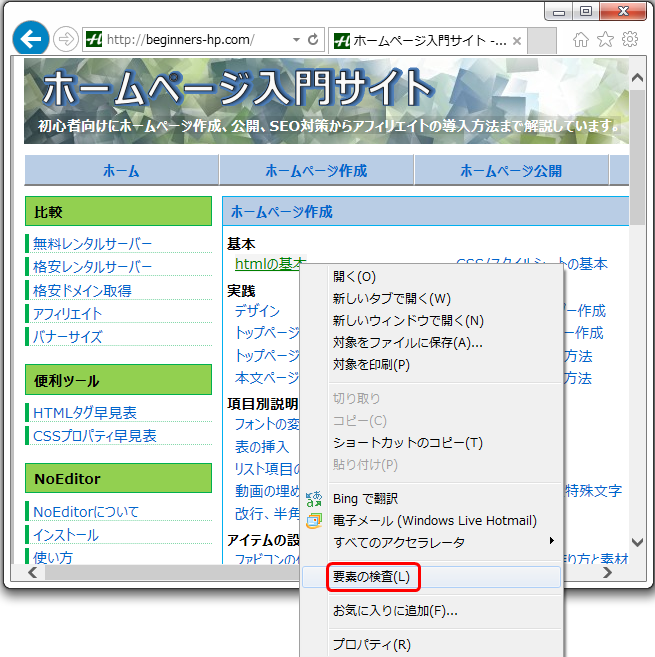
スタイルシートを作成して思い通りに反映されない事は良くあります。そんな時にどんなスタイルが適用されているか調べたい場合は、該当箇所を右クリックして「要素の検査」を使う事で現在の反映内容等を簡単に調べる事が出来ます。
InternetExplorerの要素の検査の使い方について説明したページです。要素の検査は開発者ツールの一部機能でスタイルシートがどのように反映されているか視覚的に確認する事が出来ます。
要素の検査はブラウザのInternetExplorerに標準で付いている機能です。

スタイルシートを作成して思い通りに反映されない事は良くあります。そんな時にどんなスタイルが適用されているか調べたい場合は、該当箇所を右クリックして「要素の検査」を使う事で現在の反映内容等を簡単に調べる事が出来ます。
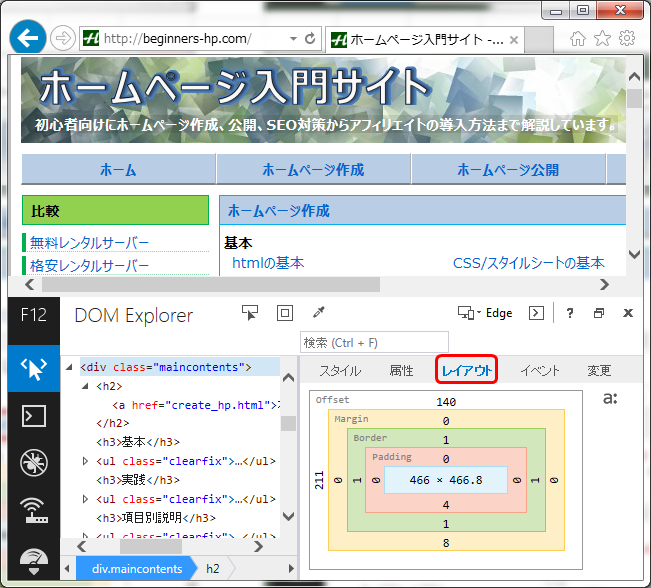
表示された画面で「レイアウト」をクリックすると以下の画面になります。

真ん中の数字がボックスの幅、高さを示し、padding、border、margin等も表示されます。offsetは画面左上を0とした場合の位置です。上記では画面左上から右に140px、下に211pxの所に配置されている事が分かります。
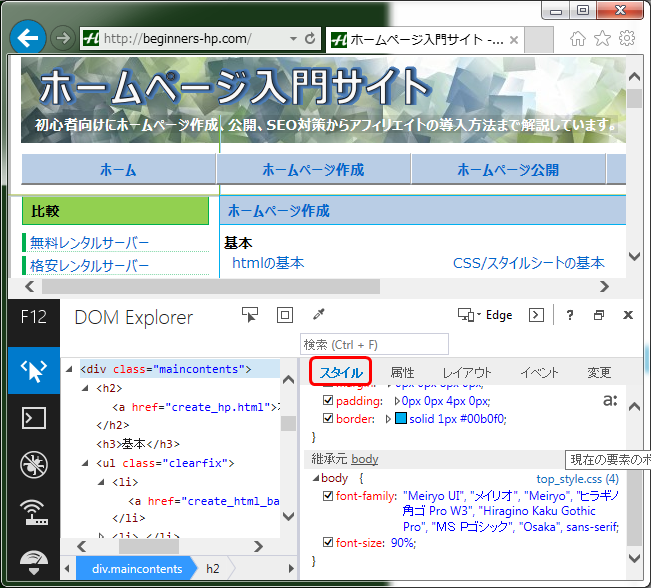
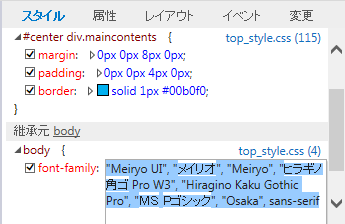
表示された画面で「スタイル」をクリックすると以下の画面になります。

現在反映されているスタイルが参照出来ます。又、入れ子のスタイルで上書きされたものは打消し線になっています。
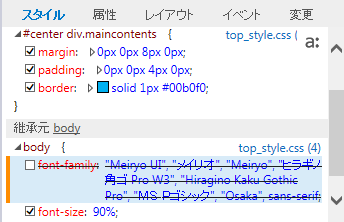
スタイルは編集したい所で左クリックする事で編集出来ます。

又、チェックを外すと定義を反映しないように出来ます。

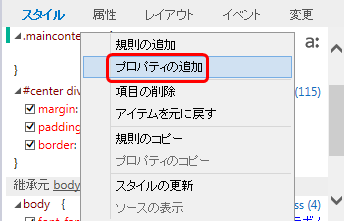
追加する場合は右クリックで「プロパティの追加」を選択すると追加されます。

この変更は実際のスタイルシートには反映されませんが、見ている画面に即座に反映されるため、変更がどのように表示されるか簡単に確認する事が出来ます。
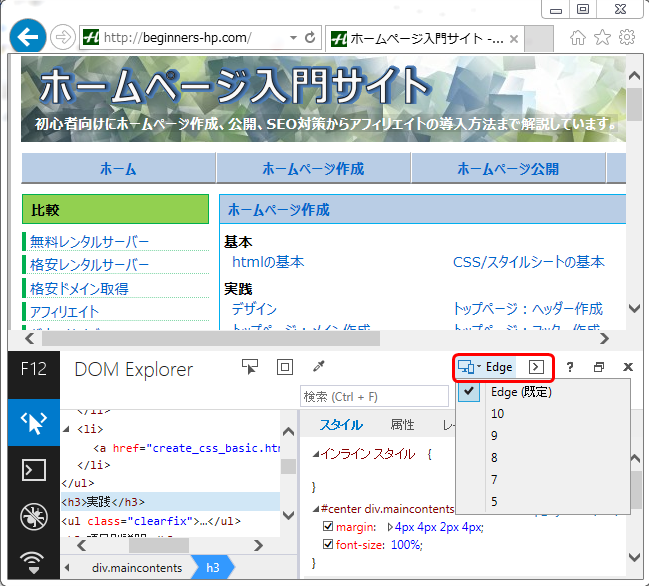
Edgeをクリックすると表示するInternetExplorerのバージョンを選択出来ます。

InternetExplorerはOS毎にサポートされているバージョンが異なるため、現在サポートされているバージョンでどのように表示されるか確認するのに便利です。
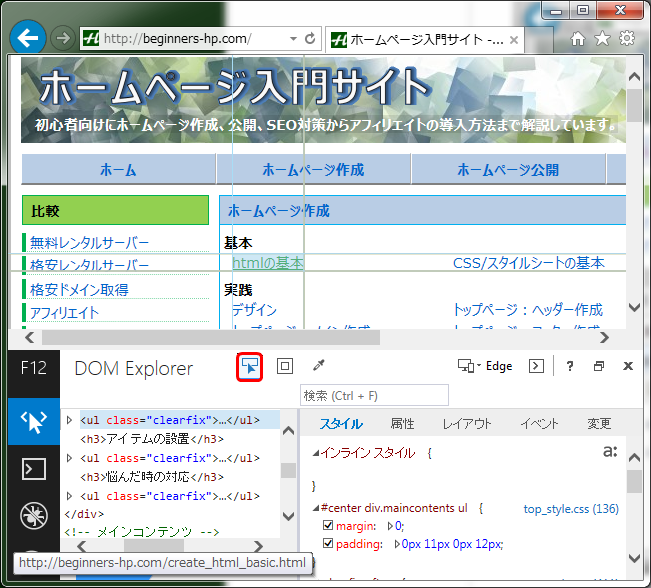
以下の赤枠部分をクリックして検査したい箇所を選択すると、選択した箇所のスタイルが表示されます。

上記では「htmlの基本」を選択しています。
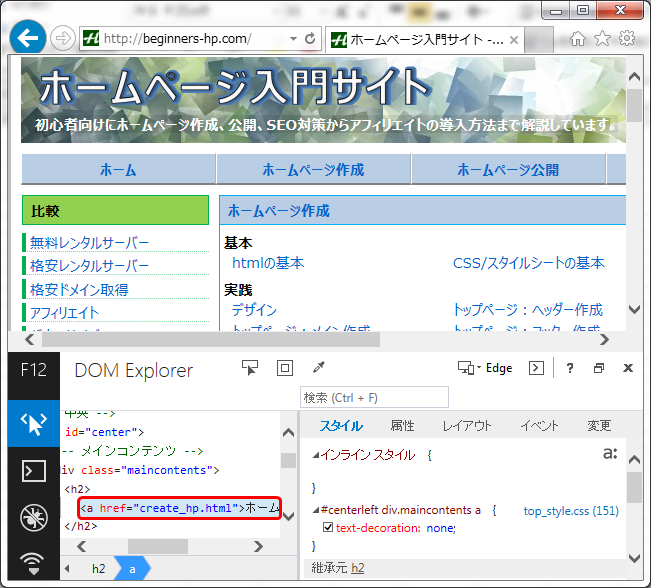
又、以下のようにタグを選択しても切り替える事が出来ます。

要素の検査は開発者ツールの一部ですが、開発者ツールには他にも便利な機能があります。
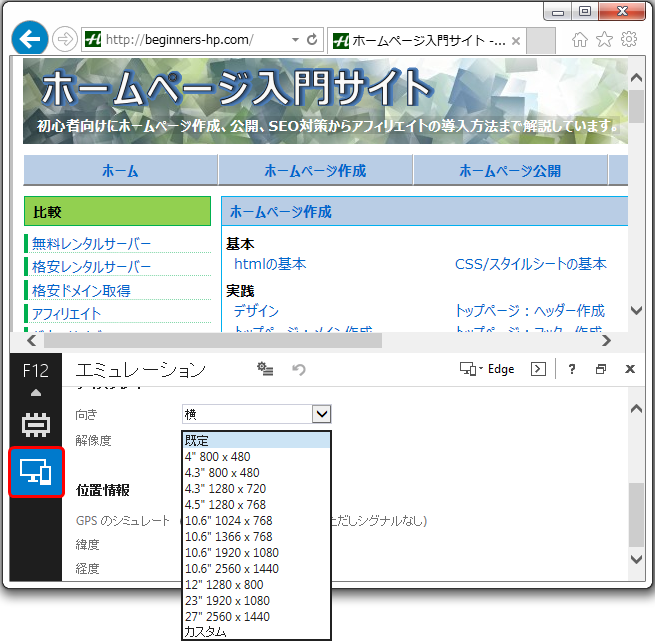
例えば、以下のように赤枠のエミュレーションを選択すると解像度が選べます。

解像度は何種類か表示されていますが、カスタマイズを選択すると解像度を数字で入力する事も出来ます。
画面の幅はマウスで操作しても変更出来ますが、数字で指定すると正確な幅で表示出来るため、ディスプレイの解像度が低い場合にどのように見えるか確認するために使えます。
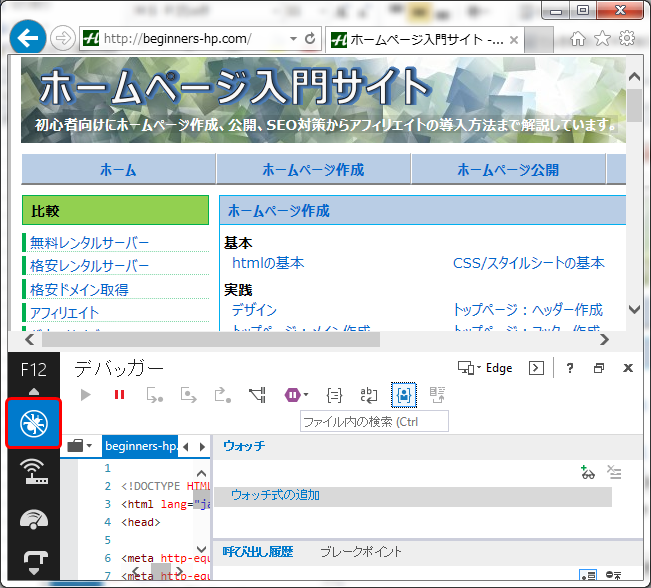
又、JavaScriptを作成している場合、赤枠部分を選択してデバッガーを使うと便利です。

デバッガーを表示しておき、InternetExplorerの再読み込み(F5キー)や実行ボタン等でJavaScriptを動作させると、エラーがある場合はその行を表示してくれる事があります。
簡単にエラー箇所を特定出来て便利です。
尚、開発者ツールはInternetExplorerを表示している状態でF12キーを押す事でも起動出来ます。