Google Chromeの要素を検証の概要
要素を検証はブラウザのGoogle Chromeに標準で付いている機能です。

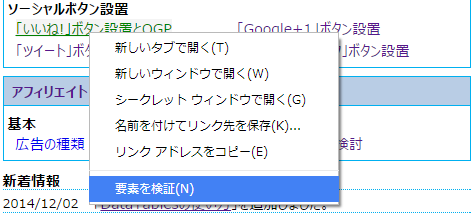
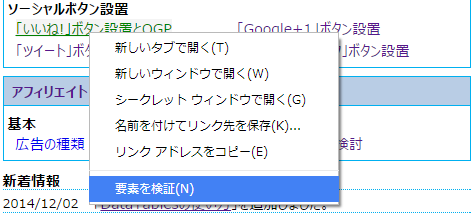
ここにどんなスタイルが適用されているか調べたい時に、該当箇所を右クリックして「要素を検証」を選択する事で使う事が出来ます。
要素を検証の使い方について説明したページです。要素を検証はGoogle Chromeの機能でスタイルシートがどのように反映されているか視覚的に確認する事が出来ます。
要素を検証はブラウザのGoogle Chromeに標準で付いている機能です。

ここにどんなスタイルが適用されているか調べたい時に、該当箇所を右クリックして「要素を検証」を選択する事で使う事が出来ます。
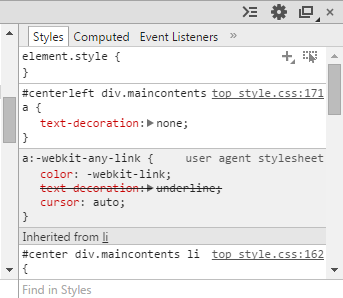
表示された画面の右では「Styles」が選択されており、以下の画面になります。

現在設定されているルールが参照出来ます。又、入れ子のルールで上書きされたものは打消し線になっています。
ルールは編集したり、追加したり出来ます。

編集したい所で左クリックする事で編集出来、余白部分で左クリックすると追加出来ます。又、チェックを外すと定義を反映しないように出来ます。
この変更は実際のスタイルシートには反映されませんが、見ている画面に即座に反映されるため、変更がどのように表示されるか簡単に確認する事が出来ます。
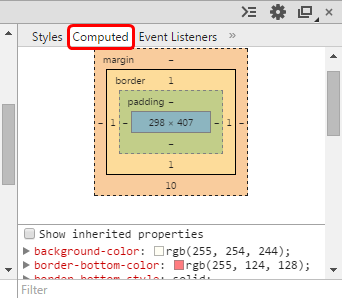
「Computed」をクリックすると以下のようにボックスが画像で表示されます。

真ん中の数字がボックスの幅、高さを示し、padding、border、margin等も表示されます。
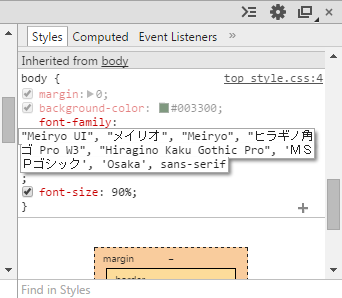
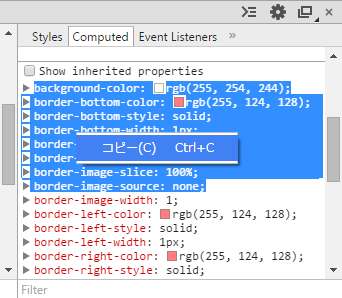
画像の下には上書きされたものを除いた最終的なルールが表示されています。
この該当ルールを左クリックで選択して「コピー」を選択すると定義をコピー出来るため、そのままスタイルシートに張り付ける事も出来ます。

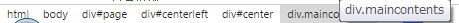
デフォルトでは選択したタグの情報が表示されますが、画面最下部の以下をクリックする事でクリックしたタグの情報が表示されるようになります。

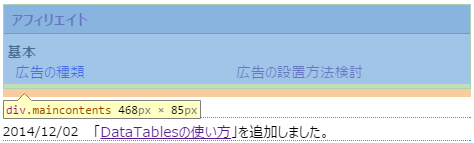
選択した部分がブラウザの画面上で青で網掛けされて、幅と高さも表示されます。

又、以下の赤枠で囲ったアイコンをクリック後、選択したい所をクリックする事でも切り替え出来ます。

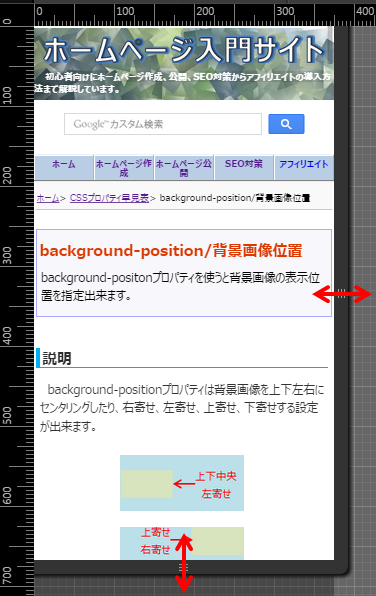
以下の赤枠で囲ったアイコンをクリックすると、スマートフォン等でどのように表示されるか確認出来ます。

画面では以下のように表示され、レスポンシブウェブデザインであれば適用されるスタイルシートが切り替わって表示されます。

赤の矢印部分をクリックしたまま左右や上下に動かす事で幅や高さを変更する事も可能です。
もう1度同じアイコンをクリックすると元の画面に戻ります。
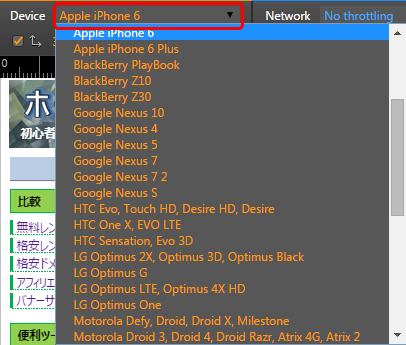
又、以下の赤枠部分からAppleのiPhone、SonyのXperia等、様々なスマートフォン、タブレット等の画面表示に切り替えが可能です。

要素を検証はGoogle Chromeのデベロッパーツールの一部ですが、デベロッパーツールではスタイルシートの確認以外にも通信の内容を確認したりコマンドを投入したり様々な機能を利用する事が出来ます。
デベロッパーツール自体はGoogle Chromeを表示している状態でF12キーを押す事でも起動出来ます。