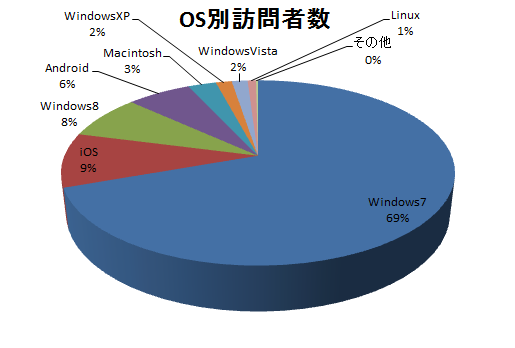
OS別訪問者数
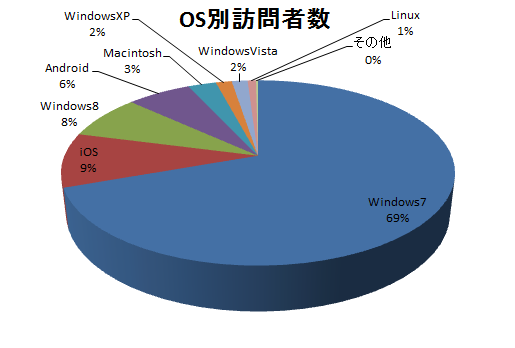
アクセスがあったユーザーをOS別に円グラフで示したものが以下になります。

Windows7が圧倒的に多く、iOS(iPhone)、Windows8と続きます。
1年半前に採取した時はWindowsXPが20%以上あったのですが、サポート終了から時間が経ち、今では2%まで減少しています。
Windows8はその頃4%でしたが、今は8%まで増えています。
iOS、Android等の携帯端末が少ないのは、統計を取ったサイトがパソコンでの閲覧を前提に作成しているためで、サイトの作りによってはiOSやAndroidの割合が多くなると思われます。
OSが異なる場合の留意点としてフォントの違いがあります。Windows7以降ではMeiryo UI、Vista以降ではメイリオがデフォルトでインストールされていますが、それぞれ大きさが異なります。このため、綺麗なフォントで見せつつ訪問者をどの程度カバーするかを考えてフォントを指定する必要があります。詳細は「フォントの変更」をご参照下さい。
「要素を調査」でご紹介したFirefoxの機能、又はGoogle Chromeの「要素を検証」、InternetExplorerの「要素の検査」共にルールを編集してすぐに反映出来るため、フォントを変更する事で見え方の違いを簡単に確認出来ます。
又、実際のOSで確認すると思った通りに表示されていない場合もあります。このため、アクセス数が多いOSは機会があれば1度自身のサイトで画面が大きく崩れていないか確認した方が良さそうです。
パソコン向けに作成したサイトでも携帯端末から表示可能ですが、かなり文字や画像が小さく表示されてしまいます。パソコン向けに作成したサイトでも携帯端末から一定の訪問者があるため、機会があれば大きく画面が崩れていないかは1度確認した方が良さそうです。
尚、Windows8ではスタート画面からブラウザを利用した場合と、デスクトップから利用した場合では見え方が違う事があります。そのため、可能であれば両方で確認する事をお奨めします。
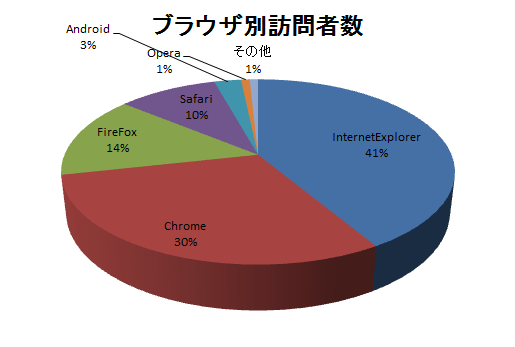
ブラウザ別訪問者数
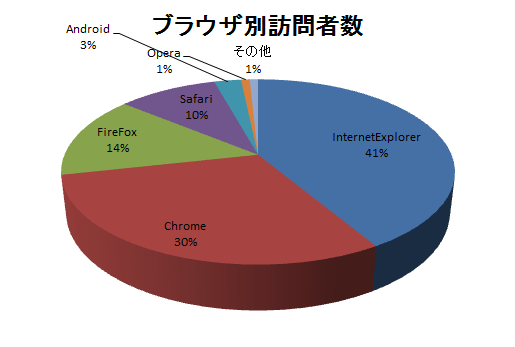
アクセスがあったユーザーをブラウザ別に円グラフで示したものが以下になります。

アクセスが多いのはInternetExplorer、Google Chrome、Firefoxの順です。携帯端末向けのサイトではAndroidで使われるChromeやiPhoneで使われるSafariがもっと多くなると思われます。
1年半前に採取した時はIEがかなり多く、ChromeとFirefoxの差はそれ程ありませんでしたが、Chromeがかなり多くなってきています。
スタイルシートやhtmlの作り方によっては各ブラウザで見え方が異なる場合があります。上位3つのブラウザは全て無料でWindowsパソコンで動作するため、1度インストールして一通り確認した方が良さそうです。
又、各ブラウザにはバージョンがあり、バージョンによって見え方も異なります。全てのバージョンで確認する事は無理ですが、ChromeやFirefoxでは自動更新で最新版になっている事が多いため、最新版で確認すれば大丈夫だと思います。
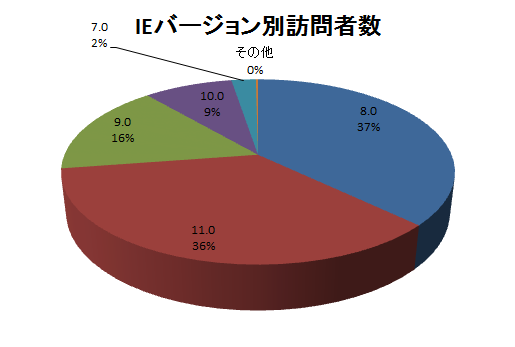
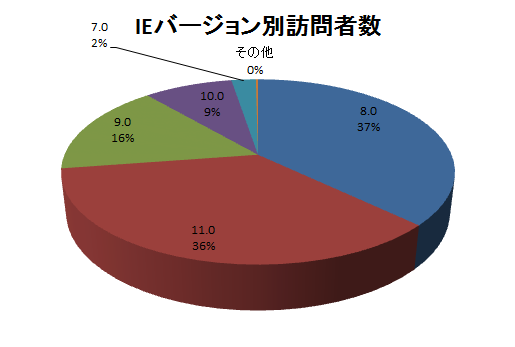
InternetExplorerはOSによってサポートしているバージョンが異なりますし、訪問者のバージョンも様々です。以下はIEのバージョン別訪問者の統計です。

OSで一番多いWindows7はIEのバージョン8.0から11.0までサポートしていますが、それぞれのバージョンで訪問者があります。
バージョンによって表示のされ方やJavaScriptの動作が異なる事もあるため、一度はそれぞれのバージョンで確認した方が良さそうです。
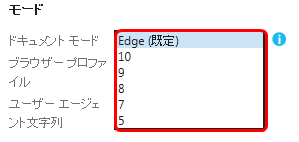
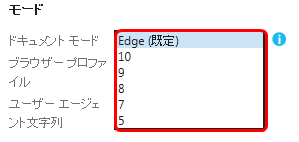
確認はInternetExplorerでF12キーを押して開発者ツールを表示させ、エミュレーションを選択します。その後、ドキュメントモードで確認したいブラウザのバージョンを選択します。

選択したバージョンでIEが動作するため、どのように表示されるか、及びJavaScriptの動作確認が出来ます。
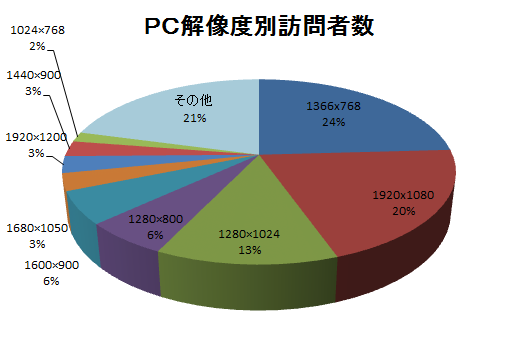
解像度別訪問者数
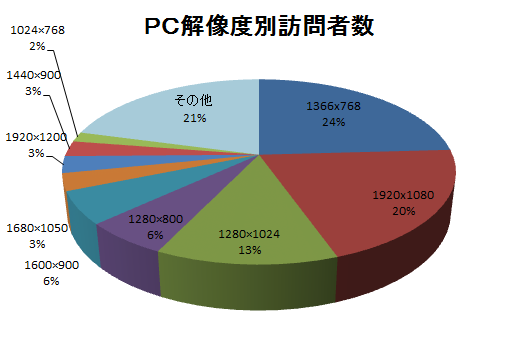
パソコンからアクセスがあったユーザーを解像度別に円グラフで示したものが以下になります。

ブラウザでは縦にスクロールする事はよくありますが、横のスクロールは見る側にとって非常に面倒なため、そのようにならないよう配慮が必要です。このため、ページの幅を決める際は、なるべく幅を広くしつつ、多くの環境で横にはみ出ない幅にする必要があります。
上記ではその他も含めて全て横幅が1024px以上であったため、1024以下であれば間違いなくカバー出来ると言えます。
尚、画面の解像度が1024pxであっても通常は横にスクロールバーが付いたりして、1024未満の幅でないとはみ出る可能性があります。又、余り横幅が大きくてもサイドバー等がないと1行の文字数が多くなって逆に読み辛くなります。それらを考慮して1024pxより小さな横幅で検討します。
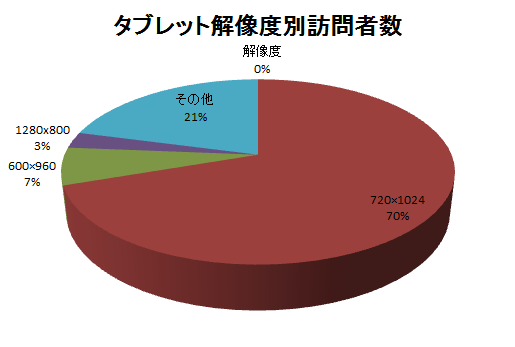
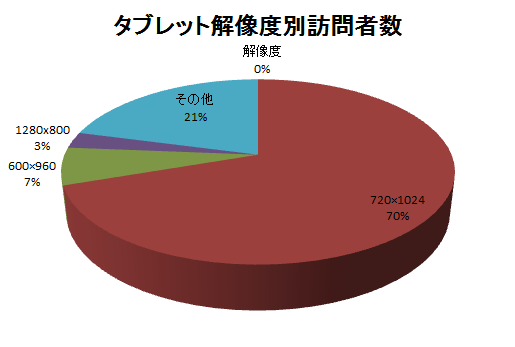
タブレットの解像度別訪問者は以下です。

その他も横幅が全て600px以上のため、横幅が600px以下であればカバー出来ると言えます。
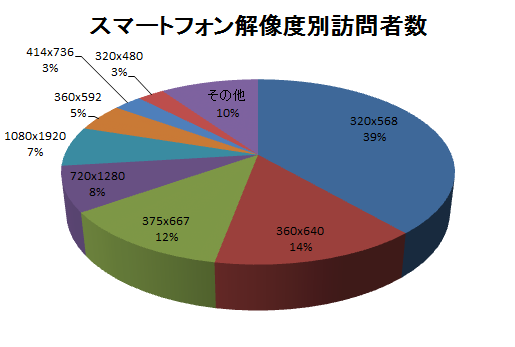
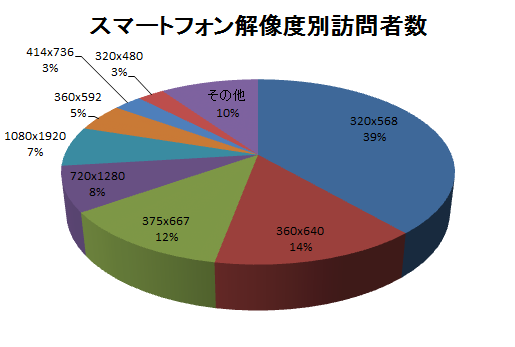
スマートフォンの解像度別訪問者は以下です。

同様に320px以下であればカバー出来ると言えます。
パソコン、タブレット、スマートフォン全てを考慮した場合は横幅が320pxという事になってしまいますが、それでは解像度の高いパソコンで見辛くなってしまいます。
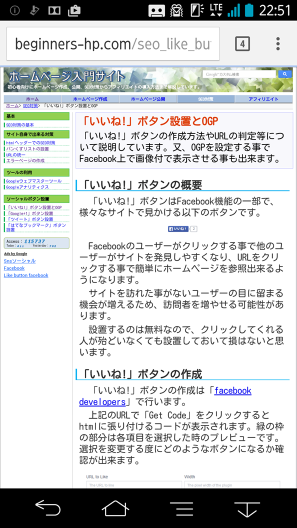
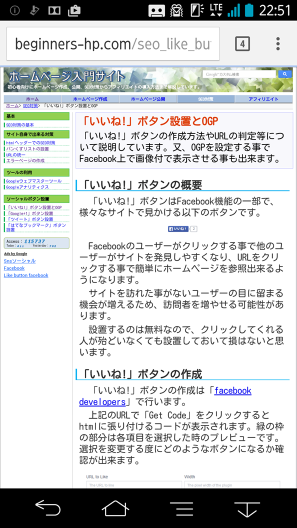
携帯端末では幅が収まるように自動的に縮小されるため、パソコンからの閲覧をメインにする場合は取りあえずパソコンの解像度を考慮すれば大丈夫です。縮小されると文字や画像は小さくなりますが、最近のスマートフォン用ブラウザでは文字を自動的に拡大して見易くしてくれるため、ある程度は対応出来ます。以下は本サイトをスマートフォンで表示した例です。

このように説明している部分の文字は大きく表示されています。
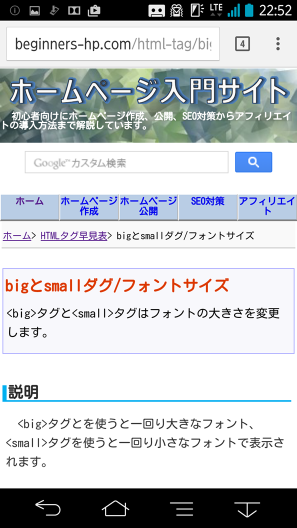
但し、左サイドバーのように拡大されない文字もあります。携帯端末にも対応する場合は、それぞれのCSSを用意する等して見え方が異なるようにも出来ます。その場合は、それぞれのCSSで横幅を変えて指定する事が出来ます。以下は本サイトでスマートフォン対応したページを表示した例です。

このようにユーザー環境に合わせて表示の仕方を変えるデザインをレスポンシブWebデザインと言います。
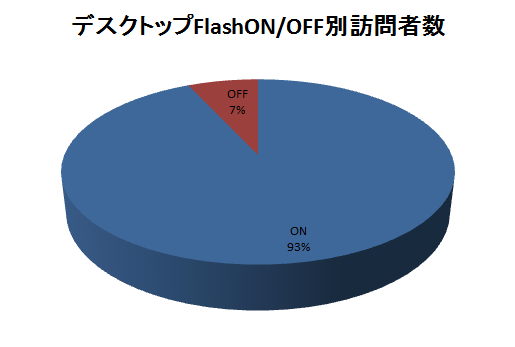
FlashON/OFF別訪問者数
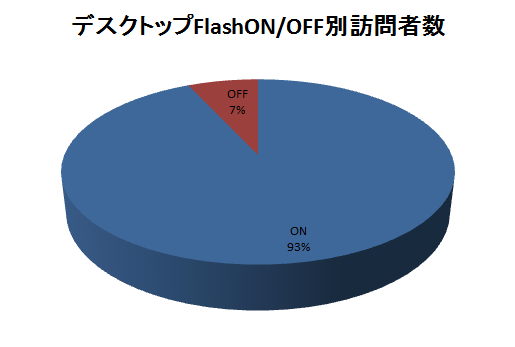
パソコンからアクセスがあったユーザーをFlashON/OFF別に円グラフで示したものが以下になります。

一時Windows8のスタート画面からInternetExplorerを利用するとFlashが動作しない仕様になっていましたが、現在では動作するようになっているため、殆どのパソコンではFlashが動作すると考えられます。
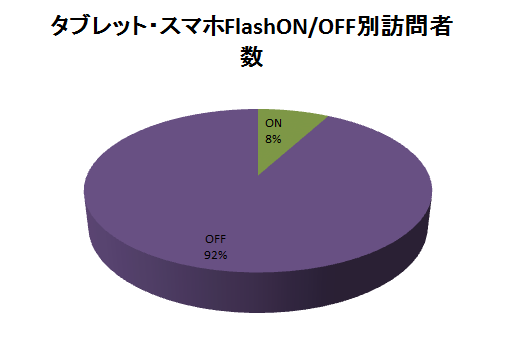
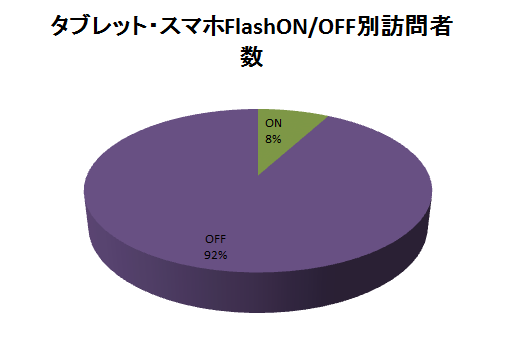
タブレット、スマートフォンからアクセスがあったユーザーをFlashON/OFF別に円グラフで示すと以下になります。

パソコンの時と逆で殆どがOFFになっています。これはWindowsタブレット等一部を除いてFlashがデフォルトでは使えないためです。
携帯端末からのアクセスも考慮した場合、Flashは使わない方が良さそうです。