デザイン
これから、「キャンプ入門サイト」という架空のサイト作成を例に、ホームページの作り方を説明していきます。説明中のHTMLやCSSをコピーすると、実際に1つのホームページが完成します。
最初は、デザインです。ホームページを作る時は、誰でもデザインを考えると思います。本ページでは、デザインを考える上での基本的な考え方について説明しています。
バナーサイズと訪れた人の事を考えて設計する
ホームページを作成する時は自由に設計すればいいと思いますが、最低限2点は考慮した方がいいと思います。
1点目は、訪れた人がどこをクリックすると、目的のページに行けるかわかりやすいようにすることです。
よほど情報があるとかでない限り、初めて訪れた人は情報がないと判断するとすぐに帰ってしまいます。このため、ぱっと見てどこをクリックすると自分の知りたい情報が見れるかわかるようにすることが大切です。
2点目は、アフィリエイトまで考えた場合ですが、バナーサイズを考慮してデザインを考えることです。
バナーサイズを考慮せずに作ると、後々広告を入れようとしても、サイズが大きすぎてはみ出したり、小さすぎてバランスが悪くなったりします。
どのようなサイズのバナーがあるかは、「バナーサイズ比較」をご参照ください。
px
デザインを説明するために、px(ピクセル)という単位を使います。
pxは、1px × 1pxが1つの点を表すと考えてください。横幅を8px、縦を4pxにすると、32個(= 8 × 4)の点で表せる箱ができます。これらの箱を並べることで、ページがデザインできます。
パソコンのディスプレイがフルハイビジョンに対応していた場合、1920 × 1080の解像度があります。また、ハイビジョンは1280 × 720です。4Kなどもっと大きな解像度もあります。
一般的に、ホームページは横スクロールすると面倒なので、上記より小さく横幅をデザインする必要があります。例えば、ハイビジョンでスクロールせずに表示されるためには、ページの横幅を1000px程度にするなどです。
本サイトでは、996pxにしています。
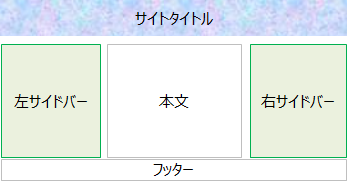
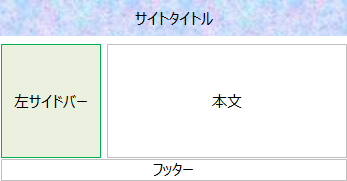
よくあるデザイン
よくあるデザインは、サイトタイトルの下に本文、左右にサイドバーがあるタイプです。

また、サイドバーが左右どちらかだけのタイプもよく見かけると思います。

これらのデザインのいい所は、訪れた人が慣れているため、どこに何があるかの判断がしやすいという点です。このため、このデザインを基本にすると、1点目の考慮点はクリアしやすくなります。
トップページのデザイン例
よくあるデザインを基に、2点目の考慮点であるバナーサイズを考慮して検討します。例えば、左右サイドバー、本文下に広告を載せるとします。
右サイドバーの上には、よく四角い広告が出ていると思います。また、本文下には横に細長い広告、左サイドバーには縦に細長い広告が出ていることが多いと思います。これらを考慮して、広告を以下のとおりに配置することにします。
| 配置場所 | バナー種類 | 大きさ |
|---|---|---|
| 右サイドバーの上 | 正方形 | 250px×250px |
| 本文下 | フルバナー | 468px×60px |
| 左サイドバーの下 | ワイドスカイクレイバー | 160px×600px |
上記広告の横幅だけ足し算すると、250px+468px+160px=878pxになります。両サイドバーと本文の間にそれぞれ10px(合計20px)の余白を設けると、898pxになります。
つまり、このケースではページの幅は898px必要になります。
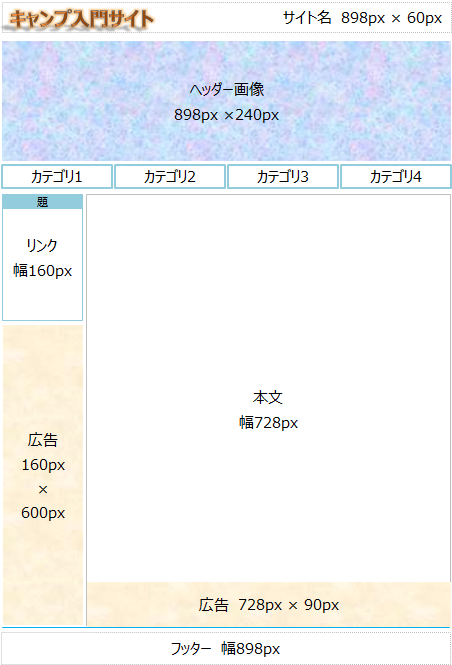
また、趣味のホームページなので、ヘッダーの部分に大きな画像を置いてインパクトのあるものにしたいとします。高さ240pxあると、かなりの画像を入れることができます。
これらを基にデザインすると、以下のようになります。

このように、2つの留意点とサイトで主眼とする点を考慮すると、ある程度デザインは決まってきます。
なお、上の図は実際のサイズを縦横半分にしたものですが、エクセルで作成しています。エクセルは、図形のサイズをpxでも指定できる(6pxなど単位含めて設定が必要)ため、考えたサイズの図形を組み合わせると上記のような画像ができます。実際にHTMLやCSSを作る前に、イメージを確認する時に便利です。
記事ページのデザイン例
トップページからリンクされる記事を書くページで、よくあるデザインで左サイドバーだけあるパターンを利用したとします。その場合、以下のようになります。

ヘッダーや左サイドバーは、トップページと同じです。本文の下に、リーダーボードサイズ(728px×90px)の広告を配置しています。
この場合、記事ページも必要なページの幅は898pxになるため、トップページと同じになります。
このように、バナーサイズも考慮して検討すると、統一感のあるホームページが作成でき、広告も違和感が少なくなります。
本サイトでは、このトップページと本文ページのデザインを基に、ホームページの作成を説明していきます。
ページ間リンクのデザイン
1点目の考慮点で挙げたように、訪れた人がどこをクリックすると目的のページに行けるかわかりやすいためには、ページ間のリンクもデザインが必要です。
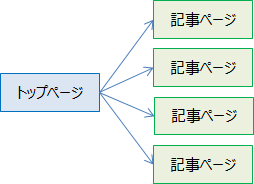
例えば、トップページから記事ページに直接行ける場合、以下のようなリンクになると思います。

この際、記事ページからトップページに戻れるようにリンクしておく必要があります。また、記事ページではサイドバーに他の記事ページをリンクして、記事ページ間で移動できるようにしてもいいと思います。
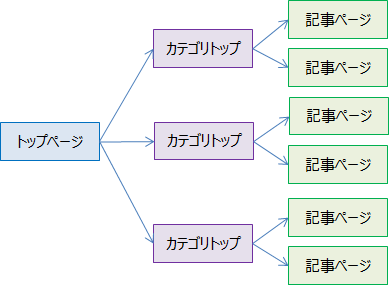
ページをカテゴリ分けする場合は、以下のようなリンクになると思います。

この場合は、カテゴリトップからトップページ、記事ページからカテゴリトップやトップページに戻れるようにリンクしておく必要があります。
次のページ「HTMLのDOCTYPE宣言とルート要素」