HTMLでレイアウトが崩れる原因と対処
HTMLを更新していると、レイアウトが崩れてしまうことがあります。
本ページでは、レイアウトが崩れる原因と対処方法について説明します。また、レイアウトが崩れないように更新する方法についても説明しています
レイアウトが崩れる原因
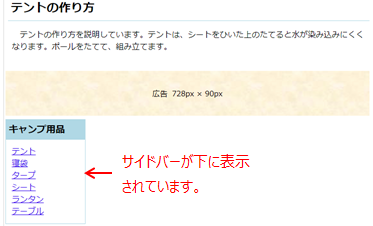
HTMLを更新していると、大きく表示が崩れる時があります。

この原因の多くは、タグの閉じ忘れ(終了タグがない)です。
<article id="content"> <header class="title"> <h1>テント</h1> <p>テントについて説明しています。</p> </header> <section class="normal-section"> <h2>テントとは</h2> <p>テントが何か・・・</p> </section> </article> ←閉じ忘れ <aside id="submenu"> ・・・
HTMLを更新した時にレイアウトが崩れた場合は、まずはタグを消してしまったとか、終了タグをコピーし忘れていないか確認が必要です。
省略できる終了タグ
終了タグがない場合、必ずレイアウトが崩れるかと言えば、そうでもありません。省略できるものもあります。以下は、例です。
この他、表を構成する要素(tr、tdなど)も終了タグを省略できます。
また、htmlやhead、bodyは、開始タグも省略可能です。
このように、文書中に1つしか現れないもの(htmlなど)や、記事を書く部分で使われるもの(pなど)の多くで、条件はあるものの省略可能になっています。これらは、終了タグの省略が可能なので、レイアウトを崩す原因としては考えにくいと言えます。
レイアウトが崩れた時の調査方法
Firefoxの開発ツールや、Google Chromeのデベロッパーツールを使うと、タグの閉じ忘れの確認がしやすくなります。
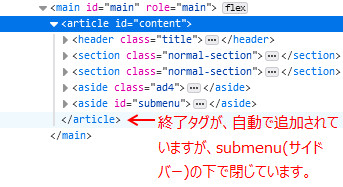
どちらも、ページを開いた後にF12キーを押すことでツールを使うことができます。以下は、Firefoxの開発ツールを開いた画面の一部です。

先ほどの例で、articleを閉じ忘れたにもかかわらず、表示されています。これは、自動で挿入されているのですが、サイドバーの下でタグを閉じているため、レイアウトが崩れる原因になっています。
このように、タグが思った所で閉じられているか確認することができます。
特に、フレックスコンテナやdivで閉じ忘れると、レイアウトの崩れが大きくなるため、要チェックです。
レイアウトを崩さないように更新する方法
HTMLの中で、更新する部分を決めておくと、レイアウトが崩れることが少なくなります。
つまり、これまでのページをコピーして、必要な部分だけ更新していきます。
記事の中で章立てにして、文章を以下の<section class="maincontents">と</section>で囲まれた部分に記述し、これを追加していくと崩れることが少なくなると思います。
<section class="maincontents"> <h2>テント</h2> <p>テントについて・・・</p> </section> ↓コピー <section class="maincontents"> <h2>ランタン</h2> <p>ランタンについて・・・</p> </section>
つまり、赤字部分をコピーして太字部分だけ修正することで章を追加していけば、タグの付け忘れや閉じ忘れを少なくできるため、レイアウトが崩れる可能性を少なくできます。
また、万一崩れた時の確認も比較的楽に行えます。

ホームページ作成「CSSが反映されない原因」