画像のレスポンシブ対応
大きな画像は、パソコンのディスプレイで表示できても、スマートフォンで見るとはみ出してしまうことがあります。
本ページでは、画像をレスポンシブ対応する方法を説明します。
画像の最大幅を指定する
横幅700pxの画像があったとします。この画像は、スマートフォンで見ると、以下のようにはみ出してしまいます。

これを避ける簡単な方法は、max-widthプロパティを使うことです。max-widthは、最大幅を示します。以下は、CSSの例です。
.test {
max-width: 100%;
}
クラスtestをimg要素に適用すると、以下のように最大幅が親要素以内(以下では画面幅)に収まります。

marginで左右に余白を指定する場合、その余白分を引いた数字を指定する必要があります。例えば、margin-leftとmargin-rightで4%を指定する場合、max-widthでは92%と指定します。
画像の切り替え
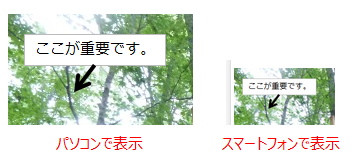
パソコンで見た時、大きな画像の方が見やすいと思いますが、スマートフォンで見た時に縮小されると、見づらくなる可能性があります。

左は、パソコンで表示した画像の一部です。右は、スマートフォンで表示した画像の一部です。どちらも同じ画像を表示しています。スマートフォンの方は、画像全体がmax-widthで縮小されているため、文字も小さくなっています。
この画像で重要なのは、文字の部分だとします。その場合、文字の周りだけ切り取った画像を別に作ります。元の画像をimage-700w.png、切り取った画像をimage-300w.pngとします。
HTMLで以下のように記述すると、画面の横幅(ビューポートの横幅)に応じて表示する画像を切り替えることができます。
<picture> <source media="(max-width: 699px)" srcset="image-300w.png"> <source media="(min-width: 700px)" srcset="image-700w.png"> <img src="image-700w.png" alt="画像の説明"> </picture>
上記により、ビューポートの横幅が699px以下であればimage-300w.pngが表示され、ビューポートの横幅が700px以上であればimage-700w.pngが表示されます。
以下は、スマートフォンで表示した時の画像です。

切り取った画像が使われ、文字は大きく表示されています。
パソコンで見ると、image-700w.pngが使われて大きな画像で表示されます。
背景画像を可変にする
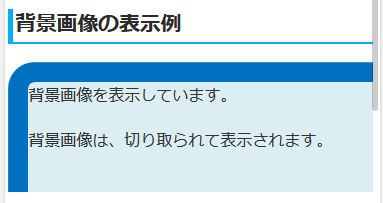
背景画像がスマートフォンの横幅より大きいと、以下のように切り取られて表示されます。

スマートフォンの画面に収まるように表示するためには、background-sizeプロパティを使います。
.test {
background-image: url(../images/image1.png);
background-size: 100% 100%;
}
background-sizeは、横幅と高さの順に指定します。100%であれば、要素の横幅と高さに一致するように背景画像を拡大・縮小します。
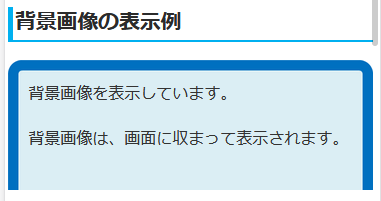
クラスtestをdivなどに適用すると、以下のように背景画像が画面内に収まるように表示されます。

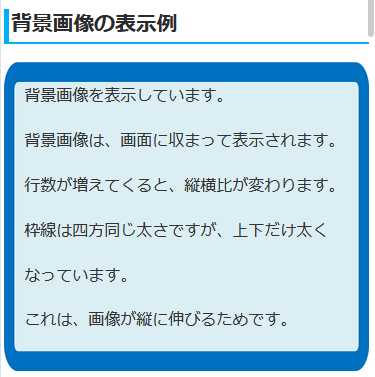
この方法は、文字の行数によってボックスの高さが変わると、背景画像の縦横比(アスペクト比)も変わります。例えば、高さが2倍になると、背景画像の高さだけが2倍になります。
アスペクト比を変えたくない場合は、background-size:100% auto;と指定すると、以下のように表示されます。

高さがautoだと、横幅に合わせて高さが調整されるため、行数が少ないと画像の下が途中で切れる点は留意して下さい。また、行数が増えてくると、同じ画像が繰り返し表示されます。
利用シーンによって、使い分けが必要です。
次のページ「画像のRetinaディスプレイ対応」