HTMLのarticle作成例
Webページには、サイドバーや広告などを除いて、主要な記事などそれだけを切り出しても内容がわかる部分があります。
本ページでは、HTMLのarticle部分の作成方法について説明しています。
articleとは?
HTMLのarticle要素は、それだけを切り出しても完結する記事を示します。例えば、main要素の主要記事で使われます。
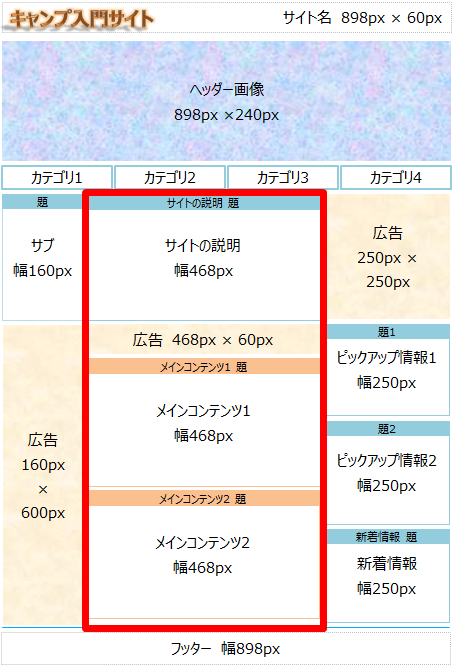
「デザイン」で作成したトップページでは、以下の赤枠部分が該当します。

articleは、1ページ内で複数の完結する記事があれば複数箇所で使えます。
次からは、article部分の作り方を説明します。
トップページarticleのHTML
デザインしたトップページのarticle要素は、以下で構成されています。

上記をHTMLで記述すると、以下になります。文字の色は、上記画像の色と対応しています。
<article id="content"> <header class="site-desctiption"> <h2>キャンプ入門サイトについて</h2> <p>キャンプ入門サイトは、初心者向けに道具の使い方や現地で最初に行うことなどを説明しています。</p> </header> <aside class="ad1"> <img src="image/ad1.png" alt="広告"> </aside> <section class="maincontents"> <h3>キャンプ用品</h3> <ul class="maincontents-lists"> <li><a href="tent.html">テント</a></li> <li><a href="sleeping.html">寝袋</a></li> <li><a href="tarp.html">タープ</a></li> <li><a href="sheet.html">シート</a></li> <li><a href="lantern.html">ランタン</a></li> <li><a href="table.html">テーブル</a></li> </ul> </section> <section class="maincontents"> <h3>キャンプでの行動</h3> <ul class="maincontents-lists"> <li><a href="preparation.html">準備</a></li> <li><a href="firstdo.html">準備してすぐに行うこと</a></li> <li><a href="tent-pre.html">テントの準備</a></li> <li><a href="tarp-pre.html">タープの準備</a></li> <li><a href="lantern-pre.html">ランタンの準備</a></li> <li><a href="barbecue-pre.html">バーベキューの準備</a></li> </ul> </section> </article>
次からは、それぞれの内容について説明します。
- article要素
- article要素は、まとまった記事を示します。header要素やsection要素を含むことがあります。
- header要素
- header要素は、記事のヘッダーで使います。今回は、サイトの説明をしている部分をヘッダーとしています。header要素は、ページ全体のヘッダー(サイトタイトルなどの部分)としても使われます。
- aside要素
- aside要素は、広告やサイドバーなどで使います。今回は、広告部分で使っています。
- section要素
- section要素は、記事内を各章に分けるなど一定の情報をまとまりとする時に使います。今回は、article内を章立てするために使っています。section要素内には、h1などの見出しを含むことが推奨されています。
トップページarticleのCSS
以下は、トップページarticleのためのCSSです。
#content {
width: 468px;
margin: 0 10px;
order: 2;
}
.site-desctiption {
margin: 0 0 10px 0;
border: solid 1px lightblue;
}
.site-desctiption h2 {
margin: 0;
padding: 6px;
background-color: lightblue;
}
.site-desctiption p {
margin: 16px 8px;
text-indent: 1em;
}
.ad1 {
margin-bottom: 10px;
}
.maincontents {
margin-bottom: 10px;
border: solid 1px bisque;
}
.maincontents h3 {
margin: 0;
padding: 6px;
background-color: bisque;
}
.maincontents-lists {
margin: 12px;
padding: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
}
.maincontents-lists li {
width: 50%;
}
「HTMLのmain作成例」までに説明した以外のプロパティでは、赤字部分のtext-indentがあります。text-indent:1em;により、段落の最初に空白(字下げ)が設けられます。
青字のflex-wrap:wrapを使うと、フレックスアイテムがはみ出る時に、複数行に折り返して表示するようになります。
緑字部分で、フレックスアイテムの幅をフレックスコンテナの50%にしているため、リストが1行で2つずつ表示されて、折り返して表示されるようになります。
トップページのここまでの作成結果
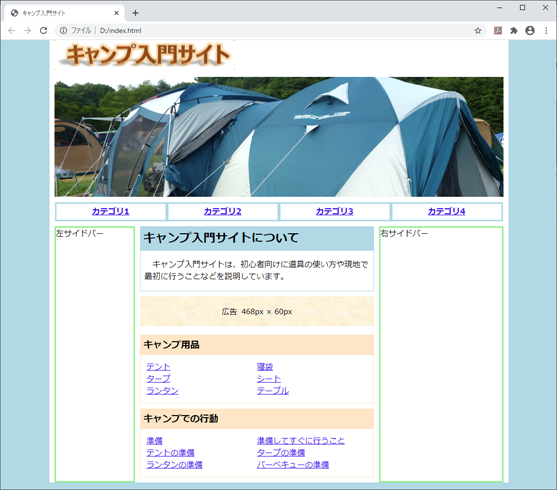
「HTMLのmain作成例」までの作成結果と、このページのHTMLとCSSを組み合わせたトップページの表示結果は、以下のとおりです。

記事ページmainのHTML
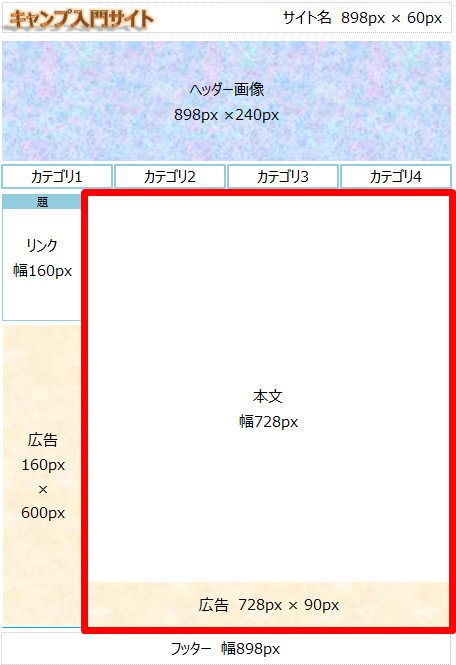
記事ページのデザインで、article部分は以下の赤枠部分です。

HTMLで記述すると、以下になります。
<article id="content"> <header class="title"> <h1>テント</h1> <p>テントについて説明しています。</p> </header> <section class="normal-section"> <h2>テントとは</h2> <p>テントが何かを説明しています。テントは、キャンプで寝る時に使います。2人用や4人用などさまざまです。1人用もあります。</p> </section> <section class="normal-section"> <h2>テントの作り方</h2> <p>テントの作り方を説明しています。テントは、シートをひいた上のたてると水が染み込みにくくなります。ポールをたてて、組み立てます。</p> </section> <aside class="ad4"> <img src="image/ad4.png" alt="広告"> </aside> </article>
articleの中にheaderとsectionがあり、トップページと作りはほとんど同じです。
記事ページarticleのCSS
以下は、記事ページarticleのためのCSSです。
#content {
width: 728px;
margin-left: 6px;
padding-left: 3px;
border-left: solid 1px lightgray;
}
.title {
margin: 0 0 36px 5px;
border: solid 1px lightblue;
}
.title h1 {
margin: 0;
padding: 6px;
background-color: lightblue;
}
.title p {
margin: 16px 8px;
text-indent: 1em;
}
.normal-section {
margin: 0 0 36px 5px;
}
.normal-section h2 {
margin: 0;
padding: 6px;
border-bottom: solid 1px lightblue;
}
.normal-section p {
margin: 16px 8px;
}
.ad4 {
margin-bottom: 10px;
}
CSSも、トップページと作りはほとんど同じです。
記事ページのここまでの作成結果
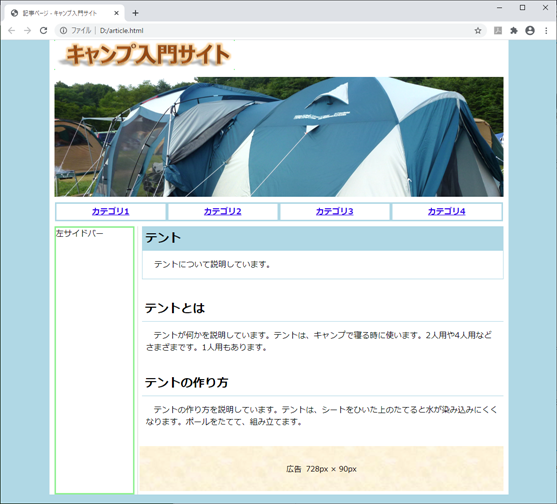
「HTMLのmain作成例」までの作成結果と、このページのHTMLとCSSを組み合わせた記事ページの表示結果は、以下のとおりです。

次のページ「HTMLのaside作成例」