CSSの継承
CSSのスタイルは、親要素から子要素へ引き継がれます。
本ページでは、CSSの継承について説明しています。
継承とは?
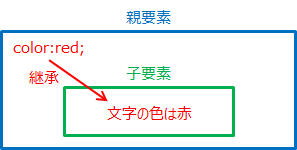
継承とは、CSSのスタイルが親要素から子要素に引き継がれることです。

CSSで、以下の記述があったとします。
div {
color: red;
}
また、以下のHTMLがあったとします。
<div> 文章 <h1>タイトル</h1> <p>本文</p> </div>
この場合、「文章」の文字だけでなく、「タイトル」や「本文」の文字も赤字で表示されます。
これは、親要素のdivで宣言されたcolor:red;が、子要素のh1要素やp要素でも有効なためです。これが、継承です。継承されることで、いちいち子要素に同じ宣言を記述しなくて済みます。
継承されるプロパティは決まっています。以下は、例です。
| プロパティ | 説明 |
|---|---|
| color | テキストの色 |
| font | フォント全般 |
| line-height | 行の高さ |
| text-align | 画像や文字の水平位置 |
| list-style | リストマーカー全般 |
上記でリンクをクリックすると、それぞれの説明ページが開けます。
なお、fontであればfont-family(fontの内、種類だけ設定)などで個別に指定した場合も継承されます。
継承されないプロパティ
継承されないプロパティもあります。以下は、例です。
| プロパティ | 説明 |
|---|---|
| background | 背景全般 |
| margin | 外側の余白 |
| padding | 内側の余白 |
| width | 横幅 |
| height | 高さ |
| border | 枠全般 |
| float | 回り込み |
| display | 表示形式 |
| position | 表示位置 |
| overflow | はみ出た時の表示方法 |
backgroundであれば、background-color(backgroundの内、背景色だけ設定)など、個別に指定した場合も継承されません。
継承されないプロパティは、高さや幅など通常は親要素と子要素で異なるスタイルにしたいものです。これらが継承されると面倒なので、継承されないようになっています。
inherit
プロパティの値にinheritを使うと、強制的に継承させることもできます。
div {
border: solid;
}
p {
border: inherit;
}
border: solid;は、divの周りに枠線を表示します。このborderは、通常は継承されませんが、inheritが指定されているためpがdivの子要素だった場合、p要素にも枠線が表示されます。
継承のオーバーライド
親要素から継承したスタイルを変えたい場合、子要素に直接スタイルを適用することでオーバーライド(上書き)できます。
p {
color: blue;
}
div {
color: red;
}
HTMLは、以下とします。
<div> 文章 <h1>タイトル</h1> <p>本文</p> </div>
div要素も、その子要素であるh1も赤字で表示されますが、p要素は青字で表示されます。つまり、p要素ではdiv要素から継承したcolor: redをオーバーライドして、color: blueが有効になります。
これは、CSSでcolor: blueとcolor:redのどちらが後にあるかは関係なく、継承しているスタイルのcolor:blueより直接スタイルを適用したcolor:redの方が優先されるためです。
親要素からの相対値となるケース
継承した値を完全に打ち消すのではなく、親要素からの相対値になる時があります。以下のCSSがあったとします。
div {
font-size: 90%;
}
p {
font-size: 90%;
}
HTMLは、以下です。
<div>
フォントサイズは90%
<h1>フォントサイズは90%</h1>
<p>フォントサイズは81%</p>
</div>
<p>フォントサイズは90%</p>
赤字部分は、フォントサイズが81%で表示されます。ブラウザのデフォルトのフォントサイズが16pxだった場合、12.96px(= 16px × 0.81)となります。
親要素のdivが90%のため、子のp要素はdivからの相対値なので90%×90%と掛け算となるためです。divの子でないp要素は、90%のままです。また、div要素自体や子のh1要素なども90%です。
これは、emで指定した時も同じです。emも親要素からの相対値で、1.2em(1.2倍)などと指定します。
もし、対象となる要素で直接font-size: 14px;と絶対値で指定した場合は、このように親要素からの相対値にはなりません。
ルート要素からの相対値となるrem
font-size: 0.9rem;と指定すると、divなど親要素の値から影響を受けません。remは、ルート要素(html要素)からの相対値になるためです。
ルート要素には、ブラウザのデフォルトのフォントサイズが反映されています。このため、ブラウザのデフォルトが16pxだった場合、0.9remは14.4pxになります。親要素で0.9remや0.9emなどが指定されていても、関係ありません。
ルート要素からの相対値という点は、留意しておくポイントです。例えば、以下のCSSがあったとします。
h1 {
font-size: 0.9rem;
}
h1要素は、デフォルトのフォントサイズの2倍(32px)など大きく表示されますが、ルート要素のフォントサイズが16pxだった場合、上記CSSによってh1要素は14.4pxで表示されます。つまり、32pxからの相対値ではないということです。

ホームページ作成「CSS/スタイルシートの基本」