margin
CSSでは、ボックスの上下左右に余白を設けることができます。
本ページでは、marginプロパティについて説明します。
marginプロパティとは
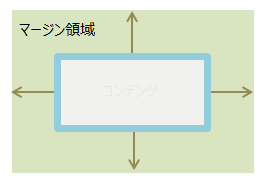
marginプロパティを使うと、ボックス上下左右の余白(マージン領域)の大きさを指定できます。

マージン領域は枠線の外側に設けられるため、周囲にある要素との間隔を空けることができます。
marginは、margin-top、margin-right、margin-botton、margin-leftを一括で指定できます。
marginの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | テーブル表示タイプ(table-caption、table、inline-table以外)の要素を除くすべての要素 |
| 継承 | しない |
length、percentage、autoともに、半角スペースで区切って1〜4つまで並べることができます。指定方法は、以下のとおりです。
| 指定方法 | 説明 |
|---|---|
| margin:10px 8px 6px 4px | 上、右、下、左(上から時計回り) |
| margin:10px 8px 6px | 上、左右、下 |
| margin:10px 8px | 上下、左右 |
| margin:10px | 上下左右すべてが同じ値 |
例えば、margin:10px 8px 6px 4pxでは、上10px、右8px、下6px、左4pxのマージン領域がとられます。
値の説明
以下は、marginで使える値と説明です。
- length
- 数値と単位で指定します。マイナスも使えます。
- percentage
- パーセントで指定します。マイナスも使えます。親要素の横幅×パーセントがマージン領域になります。
- auto
- ブラウザで決定します。
lengthもpercentageも単位で示しますが、0の時は単位が不要です。
利用例
利用例を示すために、以下のHTMLを使います。
<div class="test1"> テスト1です。 <div class="test2"> テスト2です。 </div> </div>
marginの利用例は、以下のとおりです。
.test1 {
border: solid;
}
.test2 {
border:solid;
margin: 10px 60px 30px 20px;
}
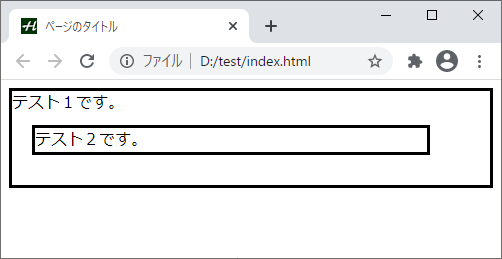
上記は、以下のように表示されます。

子要素のdivの枠線の周りに上10px、右60px、下30px、左20pxのマージン領域がとられています。
また、マイナスの利用例を示すため、以下のHTMLを使います。
<div class="test1"> テスト1です。 </div> <div class="test2"> テスト2です。 </div>
CSSは、以下です。
.test1 {
border: solid;
margin: 50px;
}
.test2 {
border: solid;
margin: -10% 0 0;
}
test1では、周囲に50pxのマージン領域を設けています。そのため、test2の要素は50px下に表示されるはずですが、test2側で上をマイナスで指定しています。
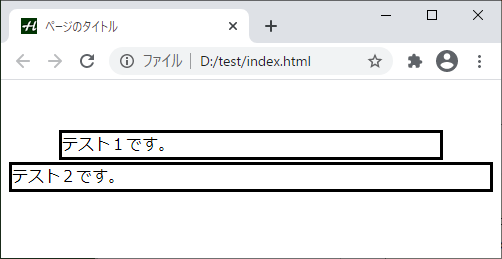
上記は、以下のように表示されます。

test1側は、上と左右に50pxのマージンが設けられています。下は、test2でマイナスを指定した分、間隔が狭くなっています。これは、親要素の横幅(ここではブラウザの横幅)にパーセントを掛けたものになるため、横幅が広いとより間隔は狭くなるか、2つの要素が重なったりします。
マージンの相殺
2つの要素があったとします。上の要素で下に50pxのマージン、下の要素で上に30pxのマージンを指定したとします。
この場合の間隔は、50pxになります。合計ではなく、大きい方のマージンが採用されるためです。
もし、80pxの間隔を開けたい場合は、どちらかの要素に対して80pxを指定する必要があります。
中央寄せ(センタリング)
autoを指定して、中央寄せ(センタリング)ができます。
以下のHTMLがあったとします。
<div class="test1"> テスト1です。 </div>
CSSは、以下です。
.test1 {
border: solid;
width: 200px;
margin: 0 auto;
}
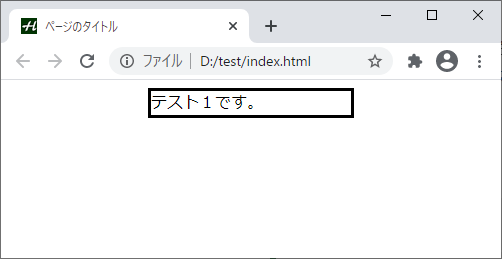
上下は0ですが、左右でautoを指定しています。これは、以下のように表示されます。

親要素の真ん中に表示されます。このため、上記の場合は画面の大きさが変わっても、中央に表示されます。
なお、中央寄せできるのは、ブロックボックスだけです。インラインボックス(spanなど)は、marginで中央寄せはできません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| margin | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| margin | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「ボックスモデル」
「CSSプロパティ一覧」に戻る