margin-bottom
CSSでは、ボックスの下側に余白を設けることができます。
本ページでは、margin-bottomプロパティについて説明します。
margin-bottomプロパティとは
margin-bottomプロパティを使うと、ボックス下側の余白(マージン領域)の大きさを指定できます。

マージン領域は枠線の外側に設けられるため、下にある要素との間隔を空けることができます。
margin-bottomの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | テーブル表示タイプ(table-caption、table、inline-table以外)の要素を除くすべての要素 |
| 継承 | しない |
値の説明
以下は、margin-bottomで使える値と説明です。
- length
- 数値と単位で指定します。マイナスも使えます。
- percentage
- パーセントで指定します。マイナスも使えます。親要素の横幅×パーセントがマージン領域になります。
- auto
- ブラウザで決定します。
利用例
利用例を示すために、以下のHTMLを使います。
【margin-bottomの利用例を示すためのHTML】
<div class="test1"> テスト1です。 </div> <div class="test2"> テスト2です。 </div>
margin-bottomの利用例は、以下のとおりです。
【margin-bottomの利用例】
.test1 {
border: solid;
margin-bottom: 50px;
}
.test2 {
border:solid;
}
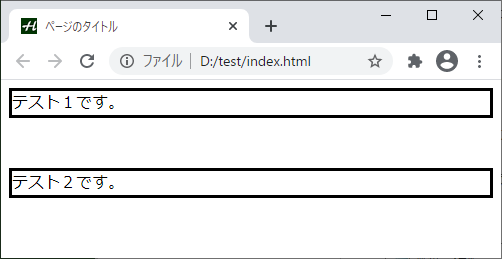
上記は、以下のように表示されます。

2つの要素間は、かなり開いています。
また、以下のようにも使えます。
【マイナスの利用例】
.test1 {
border: solid;
margin-bottom: -10%;
}
.test2 {
border: solid;
margin-top: 50px;
}
margin-topは、上側のマージン領域を指定します。50pxなので、先ほどと同じ間隔が空くはずですが、test1側でmargin-bottomをマイナスで指定しています。
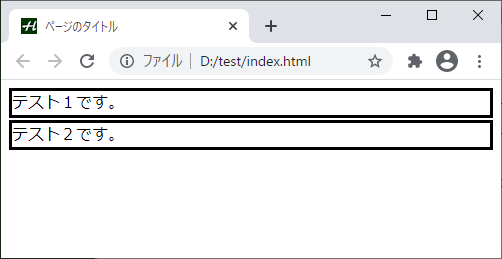
上記は、以下のように表示されます。

マイナスで指定した分、間隔が狭くなっています。これは、親要素の横幅(ここではブラウザの横幅)にパーセントを掛けたものになるため、横幅が広いとより間隔は狭くなるか、2つの要素が重なったりします。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| margin-bottom | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| margin-bottom | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「ボックスモデル」
「CSSプロパティ一覧」に戻る