margin-left
CSSでは、ボックスの左側に余白を設けることができます。
本ページでは、margin-leftプロパティについて説明します。
margin-leftプロパティとは
margin-leftプロパティを使うと、ボックス左側の余白(マージン領域)の大きさを指定できます。

マージン領域は枠線の外側に設けられるため、左にある要素との間隔を空けることができます。
margin-leftの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | テーブル表示タイプ(table-caption、table、inline-table以外)の要素を除くすべての要素 |
| 継承 | しない |
値の説明
以下は、margin-leftで使える値と説明です。
- length
- 数値と単位で指定します。マイナスも使えます。
- percentage
- パーセントで指定します。マイナスも使えます。親要素の横幅×パーセントがマージン領域になります。
- auto
- ブラウザで決定します。
利用例
利用例を示すために、以下のHTMLを使います。
<span class="test1"> テスト1です。 </span> <span class="test2"> テスト2です。 </span>
margin-leftの利用例は、以下のとおりです。
.test1 {
border: solid;
}
.test2 {
border:solid;
margin-left: 50px;
}
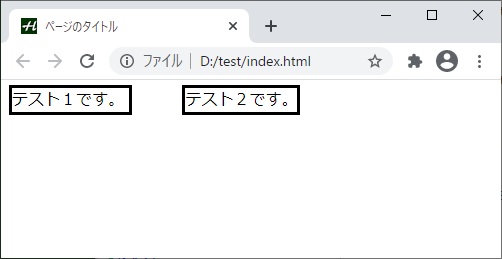
上記は、以下のように表示されます。

2つの要素間は、かなり開いています。
また、以下のようにも使えます。
.test1 {
border: solid;
margin-right: 50px;
}
.test2 {
border: solid;
margin-left: -10%;
}
margin-rightは、右側のマージン領域を指定します。50pxなので、先ほどと同じ間隔が空くはずですが、test2側でmargin-leftをマイナスで指定しています。
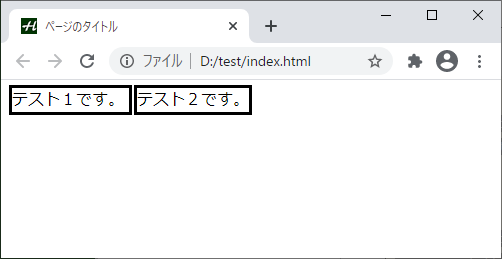
上記は、以下のように表示されます。

マイナスで指定した分、間隔が狭くなっています。これは、親要素の横幅(ここではブラウザの横幅)にパーセントを掛けたものになるため、横幅が広いとより間隔は狭くなるか、2つの要素が重なったりします。
中央寄せ(センタリング)
margin-leftもmargin-rightもautoを指定した場合、中央寄せ(センタリング)できます。
以下のHTMLがあったとします。
<div class="test1"> テスト1です。 </div>
CSSは、以下です。
.test1 {
border: solid;
width: 200px;
margin-left: auto;
margin-right: auto;
}
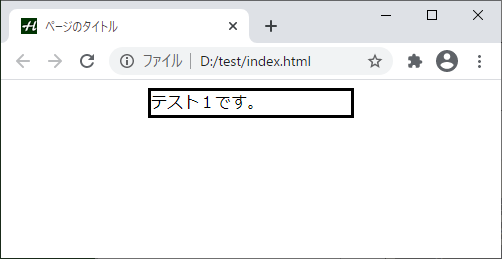
上記は、以下のように表示されます。

親要素の真ん中に表示されます。このため、上記の場合は画面の大きさが変わっても、中央に表示されます。
なお、中央寄せできるのは、ブロックボックスだけです。インラインボックス(spanなど)は、marginで中央寄せはできません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| margin-left | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| margin-left | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「ボックスモデル」
「CSSプロパティ一覧」に戻る