overflow
CSSでは、コンテンツがボックスをはみ出す場合の表示方法を指定することができます。
本ページでは、overflowプロパティについて説明します。
overflowプロパティとは
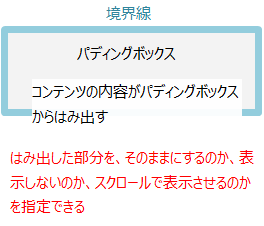
overflowプロパティは、コンテンツの内容がパディングボックスからはみ出す時に、そのままはみ出して表示させたり、表示しなかったり、スクロールさせて表示させたりすることができます。

overflowの定義は、以下のとおりです。
| 値 | visible | hidden | scroll | auto | inherit |
|---|---|
| 初期値 | visible |
| 適用対象 | ブロックコンテナ |
| 継承 | しない |
適用対象のブロックコンテナとは、内側の表示が四角形となるタイプです。例えば、ブロックボックスやインラインブロックなどがあります。span要素などのインラインボックスは、対象外です。
値の説明
以下は、overflowで使える値と説明です。
利用例
overflowの利用例は、以下のとおりです。
【overflowの利用例】
.test {
height: 50px;
border: solid;
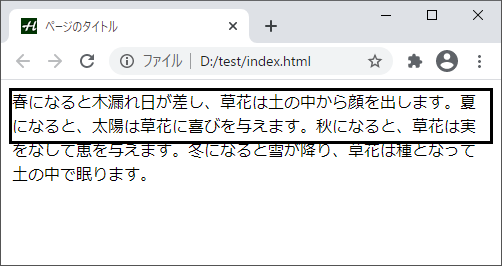
overflow: visible;
}
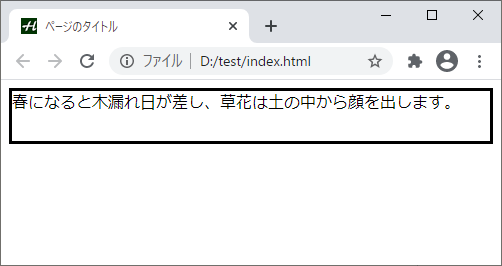
上記をdivなどにクラスtestで適用すると、以下のように表示されます。

枠線(境界線)から、はみ出して表示されています。これが、デフォルトです。
高さに制限がない(heightを指定しないなど)場合は、コンテンツの内容に合わせて高さが変更になるため、はみ出すことはありません。
以下は、各値での表示例です。

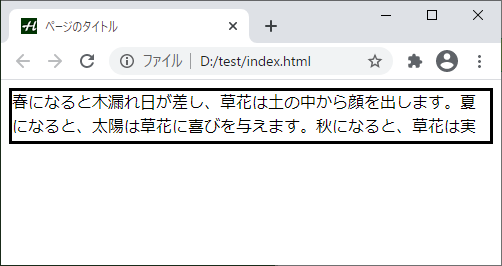
- scroll(スクロールで表示)

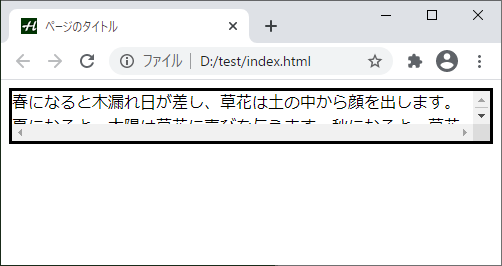
- auto(ブラウザで決定)

scrollでは、コンテンツがはみ出さなくても縦横両方にスクロールバーが表示されます。
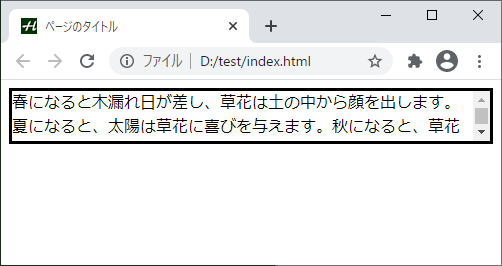
autoは、縦方向だけスクロールバーが表示されています。また、コンテンツの内容が少なければ、以下のようにスクロールバーは表示されません。

ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| overflow | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| overflow | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る