visibility
CSSでは、要素を非表示にすることができます。
本ページでは、visibilityプロパティについて説明します。
visibilityプロパティとは
visibilityプロパティは、要素を非表示にできます。非表示にした場合でも、領域は確保されます。

visibilityの定義は、以下のとおりです。
| 値 | visible | hidden | collapse | inherit |
|---|---|
| 初期値 | visible |
| 適用対象 | すべての要素 |
| 継承 | する |
値の説明
以下は、visibilityで使える値と説明です。
- visible
- 表示します。
- hidden
- 表示しません。継承するため、小孫要素も表示されませんが、visibleが指定されていた場合は表示されます。
- collapse
- 表の行や列を非表示にして、領域も確保しません。行や列、または行や列のグループ以外で指定された場合は、hiddenと同じになります。
次からは、各値での利用例を示します。
hiddenの利用例
hiddenの利用例を示すために、以下のHTMLを使います。
<p>春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test">夏になると、太陽は草花に喜びを与えます。</p> <p>秋になると、草花は実をなして恵を与えます。</p>
CSSは、以下です。
p {
border: solid;
margin: 0;
}
.test {
visibility: hidden;
}
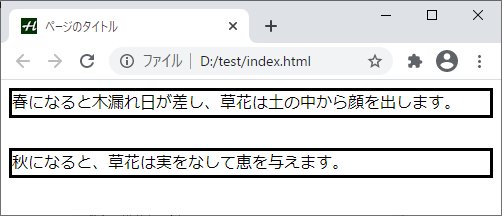
上記は、以下のように表示されます。

2段落目が表示されていませんが、3段落目は2段落目があるものとして、1段落目とは間隔を空けて表示されています。
collapseの利用例
collapseの利用例を示すために、以下のHTMLを使います。
<table>
<caption>表のタイトル</caption>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>
<tr class="test">
<td>データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
</table>
CSSは、以下です。なお、表は別途CSSで枠線などを表示するようにしているとします。
.test {
visibility: collapse;
}
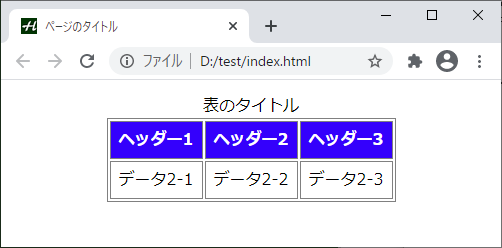
上記は、以下のように表示されます。

データ部分の1行目が表示されておらず、2行目は詰めて表示されています。
JavaScriptとの併用
JavaScriptを利用して、表示と非表示を切り替えることがあります。以下は、例です。
<p>春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p id="test">夏になると、太陽は草花に喜びを与えます。</p> <p>秋になると、草花は実をなして恵を与えます。</p> <input type="button" value="表示" id="test1"> <input type="button" value="非表示" id="test2"> <script> function func1() { z.style.visibility= "visible"; } function func2() { z.style.visibility= "hidden"; } const x = document.querySelector("#test1"); x.addEventListener("click",func1); const y = document.querySelector("#test2"); y.addEventListener("click",func2); const z = document.querySelector("#test") </script>
「表示」ボタンをクリックするとfunc1、「非表示」ボタンをクリックするとfunc2を呼び出して、visibilityプロパティをvisibleとhiddenで切り替えています。
CSSは、以下です。
p {
border: solid;
}
#test {
visibility: hidden;
}
上記は、以下のように表示されます。
春になると木漏れ日が差し、草花は土の中から顔を出します。
夏になると、太陽は草花に喜びを与えます。
秋になると、草花は実をなして恵を与えます。
表示ボタンをクリックすると、2段落目が表示されます。非表示ボタンをクリックすると、2段落目が非表示になります。
display:noneとvisibility:hiddenの違い
display:noneも非表示になりますが、visibility:hiddenと違って領域は確保されません。最初に示したHTMLで、以下のCSSを適用したとします。
p {
border: solid;
margin: 0;
}
.test {
display: none;
}
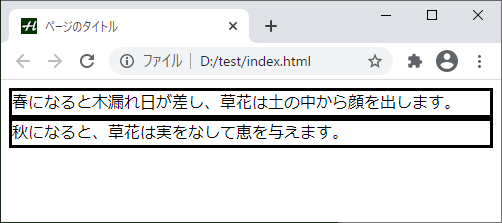
上記は、以下のように表示されます。

2段落目が表示されないのはvisibility:hiddenと同じですが、3段落目は領域を空けずに1段落目のすぐ下に表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| visibility | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| visibility | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る