clear
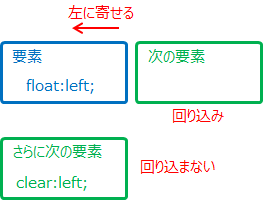
CSSでは、floatを指定した後の要素で、回り込みを解除できます。
本ページでは、clearプロパティについて説明します。
clearプロパティとは
clearプロパティは、floatを指定した後の要素で、回り込みを解除するために使います。

clearの定義は、以下のとおりです。
| 値 | none | left | right | both | inherit |
|---|---|
| 初期値 | none |
| 適用対象 | ブロックレベルの要素 |
| 継承 | しない |
値の説明
以下は、clearで使える値と説明です。
- none
- 回り込みの解除をしません。
- left
- float:left後の回り込みを解除します。
- right
- float:right後の回り込みを解除します。
- both
- float:left、float:right両方の回り込みを解除します。
利用例
clearの利用例は、以下のとおりです。
.test1 {
float: left;
margin-right: 2em;
}
.test2 {
clear: left;
}
HTMLは、以下とします。
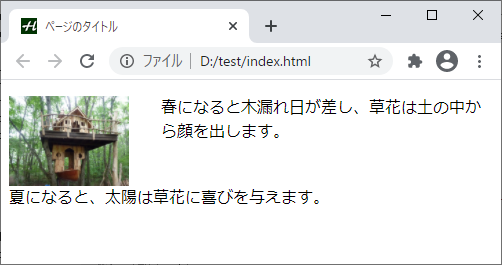
<img src="images/image1.jpg" alt="画像" class="test1"> <p>春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p>
上記は、以下のように表示されます。

clear:leftがないと、2つ目の段落も画像の右に回り込みますが、clear:leftによって下に表示されるようになっています。ポイントは、floatを指定した要素ではなく、回り込ませたくない要素で指定する点です。
次は、bothの利用例です。
.test1 {
width: 200px;
float: left;
border: solid;
}
.test2 {
width: 200px;
float: right;
border: solid;
}
.test3 {
clear: both;
}
HTMLは、以下とします。
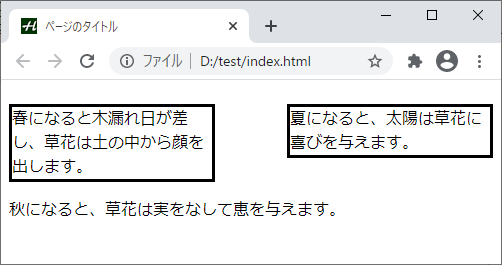
<p class="test1">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p> <p class="test3">秋になると、草花は実をなして恵を与えます。</p>
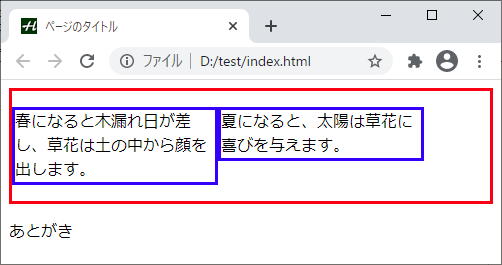
上記は、以下のように表示されます。

3つ目の段落は、最初の2つの段落の下に表示されています。clear:bothがないと、2つの段落の間に表示されます。また、clear:rightとしても、test1の段落の方が高さがあるため、その右に回り込んで表示されます。
clearfix
floatで左右に寄せた要素は、配置として存在しない扱いになっています。このような要素を、浮動要素と呼びます。以下のCSSがあったとします。
.test1 {
border: red solid;
}
.test2 {
width: 200px;
float: left;
border: blue solid;
}
HTMLは、以下とします。
<div class="test1"> <p class="test2">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p> </div> <p">あとがき</p>
上記は、以下のように表示されます。

divはp要素の親要素ですが、p要素が配置として存在しない扱いになっている(コンテンツ自体は存在)ため、赤色の境界線(枠線)の中にp要素が入っていません。
以下のようにclearプロパティを使うと、この高さを有効にできます。
.test1 {
border: red solid;
}
.test1::after {
content: "";
display: block;
clear: both;
}
.test2 {
width: 200px;
float: left;
border: blue solid;
}
赤字の::afterは、疑似要素です。
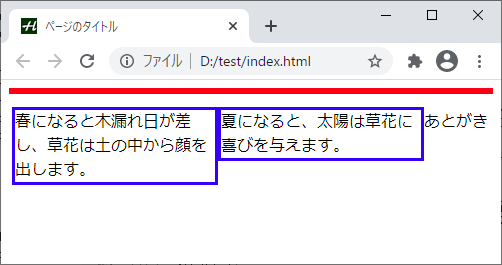
上記により、以下のように表示されます。

疑似要素にclearを使っていてp要素が配置されている扱いになるため、赤色の境界線がp要素を囲むように表示されています。また、「あとがき」部分は回り込まずに下に表示されています。このような使い方を、clearfixと呼びます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| clear | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| clear | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る