display
CSSでは、要素を1行内に表示させたり、改行して表示させたりすることができます。
本ページでは、displayプロパティについて説明します。
displayプロパティとは
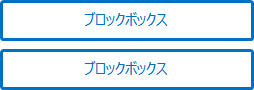
displayプロパティは、表示タイプを指定します。例えば、ブロックボックスにすると、横幅一杯に四角い箱を作って改行して表示されます。

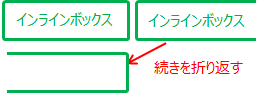
インラインボックスにすると、表示するのに必要な幅しか占有せず、要素の前後で改行されずに表示されます。また、行の最後までいくと、折り返して表示されます。

displayの定義は、以下のとおりです。
| 値 | none | contents | block | flow-root | inline | inline-block | list-item | flex | inline-flex | grid | inline-grid | table | inline-table | display-internal |
|---|---|
| 初期値 | inline |
| 適用対象 | すべての要素 |
| 継承 | しない |
値の説明
以下は、displayで使える値と説明です。
- none
- 表示されなくなります(領域も確保されません)。
- contents
- コンテンツだけが存在して、ボックスを形成しません。したがって、境界線(枠線)なども表示されません。子要素などは、存在できます。
- block
- ブロックボックスになります。
- flow-root
- 配置への影響を、包含する要素に限定します。例えば、float後の回り込みは、子要素のみ影響して、子要素以外は影響しないようにできます。
- inline
- インラインボックスになります。
- inline-block
- インラインレベルのブロックコンテナ(インラインブロック)になります。表示の形は、ブロックボックスと同じですが、改行せずに表示されます。
- list-item
- マーカー付きのブロックボックスになります。
- flex
- ブロックレベルのフレックスコンテナになります。
- inline-flex
- インラインレベルのフレックスコンテナになります。
- grid
- ブロックレベルのグリッドコンテナになります。
- inline-grid
- インラインレベルのグリッドコンテナになります。
- table
- table要素と同じになります。
- inline-table
- インラインレベルで表を扱えます。
- display-internal
- 表関連の要素(例:tr)などが、デフォルトの表示タイプです。
次からは、それぞれの利用例を示します。
noneの利用例
displayがnoneの利用例は、以下のとおりです。
.test1 {
display: none;
border: solid;
}
.test2 {
border: solid;
}
HTMLは、以下とします。
<p class="test1">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p>
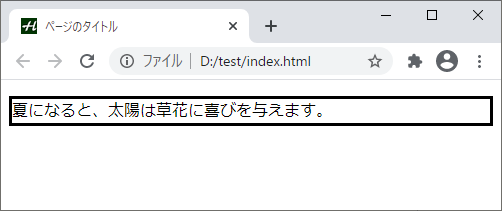
上記は、以下のように表示されます。

1つ目の段落は、テキストだけでなく境界線(枠線)も表示されていません。
contentsの利用例
displayがcontentsの利用例は、以下のとおりです。
.test1 {
display: contents;
border: solid;
}
.test2 {
border: solid;
}
HTMLは、以下とします。
<p class="test1">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p>
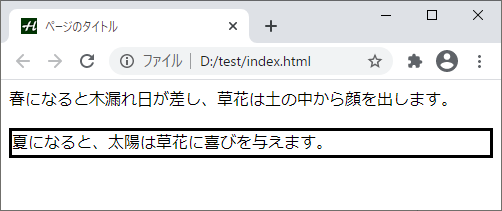
上記は、以下のように表示されます。

コンテンツは存在しますが、境界線(枠線)が表示されていません。要素として、領域も持ちません。
blockの利用例
displayがblockの利用例は、以下のとおりです。
.test1 {
display:block;
border: solid;
}
HTMLは、以下とします。
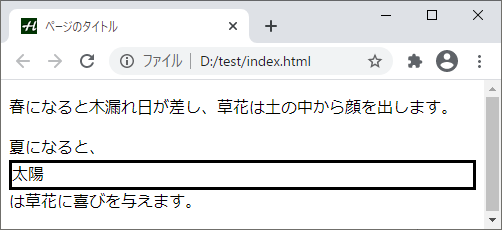
<p>春になると木漏れ日が差し、<span>草花は</span>土の中から顔を出します。</p> <p>夏になると、<span class="test1">太陽</span>は草花に喜びを与えます。</p>
上記は、以下のように表示されます。

1つ目のspanは、1行の中に表示されていて(インラインレベル)、コンテンツを表示するために必要な横幅だけ確保しています。
2つ目のspanは、改行されていて横幅一杯にとられています。
flow-rootの利用例
displayがflow-rootの利用例は、以下のとおりです。
.test1 {
display:flow-root;
border: red solid;
}
.test2 {
width: 200px;
float: left;
border: solid;
}
HTMLは、以下とします。
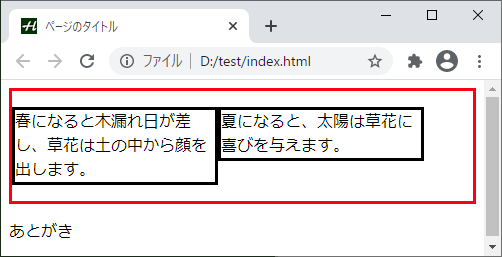
<div class="test1"> <p class="test2">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p> </div> <p>あとがき</p>
上記は、以下のように表示されます。

通常は、「あとがき」の段落は右に回り込みますが、divのdisplay:flow-rootによってdiv内に回り込みが限定されるため、回り込みしていません。
つまり、clearプロパティでの回り込み解除が不要になります。
inlineの利用例
displayがinlineの利用例は、以下のとおりです。
.test1 {
display:inline;
border: solid;
}
HTMLは、以下とします。
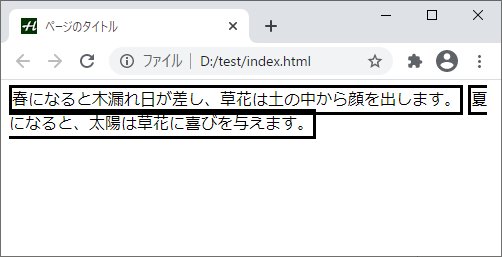
<p class="test1">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test1">夏になると、太陽は草花に喜びを与えます。</p>
上記は、以下のように表示されます。

2つの段落は、インラインレベルの表示(改行せずに表示)になっています。
inline-blockの利用例
displayがinline-blockの利用例は、以下のとおりです。
.test1 {
width: 200px;
display:inline-block;
border: solid;
}
HTMLは、以下とします。
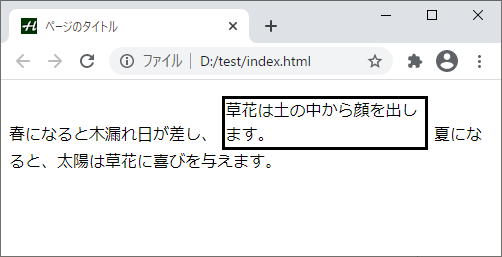
<p> 春になると木漏れ日が差し、 <span class="test1">草花は土の中から顔を出します。</span> 夏になると、太陽は草花に喜びを与えます。 </p>
上記は、以下のように表示されます。

インラインレベルなので、要素の前後(境界線の前後)で改行せずに表示されます。内部の表示はブロックボックスと同じ扱いになるため、指定した横幅で改行して必要な高さが確保されます。
list-itemの利用例
displayがlist-itemの利用例は、以下のとおりです。
.test1 {
display:list-item;
margin-left: 2em;
}
HTMLは、以下とします。
<p class="test1">りんご</p> <p class="test1">なし</p> <p class="test1">ぶどう</p>
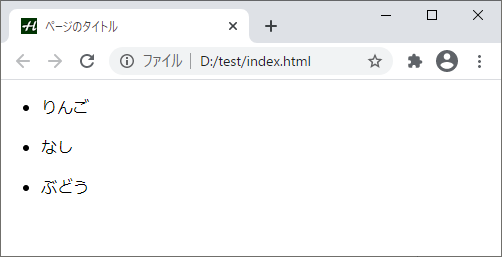
上記は、以下のように表示されます。

マーカーが付きますが、それ以外はブロックボックスと同じです。
flexの利用例
displayがflexの利用例は、以下のとおりです。
.test1 {
display:flex;
border: red solid;
}
.test1 p {
border: solid;
}
HTMLは、以下とします。
<div class="test1"> <p>りんご</p> <p>なし</p> <p>ぶどう</p> </div>
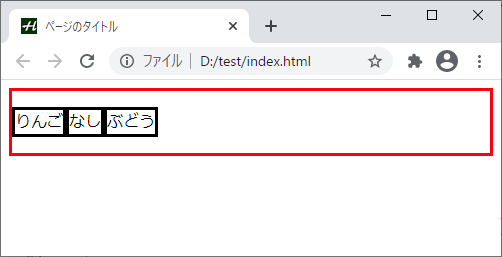
上記は、以下のように表示されます。

要素を簡単に横並びさせることができます。詳細は、「フレックッスボックス」をご参照ください。
inline-flexの利用例
displayがinline-flexの利用例は、以下のとおりです。
.test1 {
display:inline-flex;
flex-direction: column;
border: red solid;
}
HTMLは、以下とします。
<p>くだものには、 <span class="test1"> <span>りんご</span> <span>なし</span> <span>ぶどう</span> </span> があります。</p>
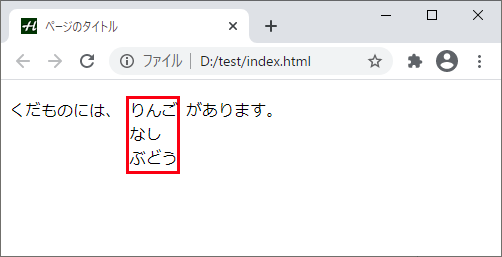
上記は、以下のように表示されます。

内側は、フレックッスボックスと同様に要素を並べて(上記では縦に)表示されます。外側はインラインレベルなので、前後で改行されずに表示されます。
gridの利用例
displayがgridの利用例は、以下のとおりです。
.test1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr;
}
.test1 span {
border: solid;
}
grid-template-columnsは、子要素(グリッドアイテム)の横幅を指定します。上記では、すべて同じ横幅で1行に3つまで表示します。grid-template-rowsは、グリッドアイテムの高さを指定します。上記では、1行目より2行目の方が2倍の高さになります。
HTMLは、以下とします。
<div class="test1"> <span>りんご</span> <span>なし</span> <span>ぶどう</span> <span>みかん</span> <span>いちご</span> </div>
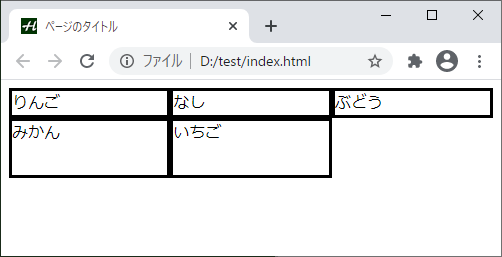
上記は、以下のように表示されます。

フレックスボックスが、横並びか縦並びを簡単に制御できるのに対し、グリッドでは縦横を同時に制御できます。
inline-gridの利用例
displayがinline-gridの利用例は、以下のとおりです。
.test1 {
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr;
}
.test1 span {
border: solid;
}
HTMLは、以下とします。
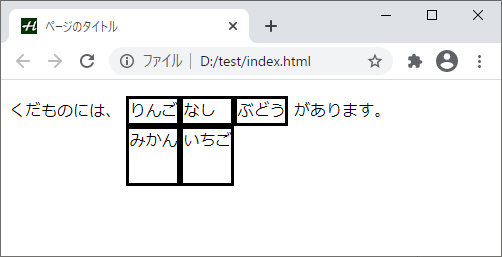
<p>くだものには、 <span class="test1"> <span>りんご</span> <span>なし</span> <span>ぶどう</span> <span>みかん</span> <span>いちご</span> </span> があります。</p>
上記は、以下のように表示されます。

内側は、グリッドの時と同様にアイテムが縦横に並んで表示されます。外側はインラインレベルなので、前後で改行されずに表示されます。
tableの利用例
displayがtableの利用例は、以下のとおりです。
.test1 {
display: table;
border: 1px gray solid;
}
.test1 div {
display: table-row;
}
.test1 dt, .test1 dd {
display: table-cell;
border: 1px gray solid;
}
HTMLは、以下とします。
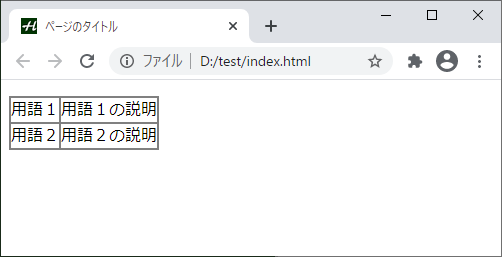
<dl class="test1"> <div> <dt>用語1</dt> <dd>用語1の説明</dd> </div> <div> <dt>用語2</dt> <dd>用語2の説明</dd> </div> </dl>
上記は、以下のように表示されます。

dl要素を表と同じように表示しています。
inline-tableの利用例
displayがinline-tableの利用例は、以下のとおりです。
.test1 {
display: inline-table;
border: 1px gray solid;
}
.test1 * {
border: 1px gray solid;
}
HTMLは、以下とします。
<div>この意味は、
<table class="test1">
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
</table>
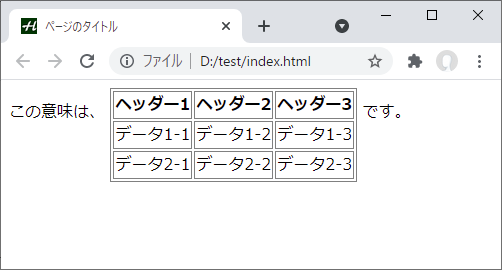
です。</div>
上記は、以下のように表示されます。

インラインレベルのため、1行の中で表が表示されています。
display-internalの利用例
以下は、display-internalの値とデフォルトで対応する要素です。
| 値 | 要素 |
|---|---|
| table-row-group | tbody |
| table-header-group | thead |
| table-footer-group | tfoot |
| table-row | tr |
| table-cell | th、td |
| table-column-group | colgroup |
| table-column | col |
| table-caption | caption |
例えば、表を作成してtr要素で行を作ると、デフォルトのdisplayはtable-rowになります。
外側と内側の表示タイプ
displayは、外側と内側の表示タイプとして定義されています。
外側の表示タイプでは、インラインレベル(改行しない)で表示するのか、ブロックレベル(改行する)で表示するのかなどを指定します。
内側の表示タイプでは、アイテム(子要素)をフレックスアイテムにするのか、グリッドアイテムにするのかなどを指定します。
これまでは、1つの値を指定した時(ショートdisplay)の表示例を示してきましたが、この2つの値(フルdisplay)でも指定できます。その対応は以下のとおりです。
| ショートdisplay | フルdisplay |
|---|---|
| none | - |
| contents | - |
| block | block flow |
| flow-root | blok flow-root |
| inline | inline flow |
| inline-block | inline flow-root |
| list-item | block flow list-item |
| flex | block flex |
| inline-flex | inline flex |
| grid | block grid |
| inline-grid | inline grid |
| table | block table |
| inline-table | inline table |
例えば、display:block flex;と指定すると、外側がブロックレベルとなり、内側がフレックスになります。これは、display:flex;と指定したのと同じということです。
フルdisplayは、外側と内側の表示タイプを明確に指定します。ただし、フルdisplayに対応しているブラウザはほとんどないため、実際にはショートdisplayで指定する必要があります。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| display | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| フルdisplay | × | × | 〇 | × | × | × |
| contents | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| flow-root | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| flex | △ | 〇 | 〇 | 〇 | 〇 | 〇 |
| grid | △ | 〇 | 〇 | 〇 | 〇 | 〇 |
| inline-grid | △ | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| display | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| フルdisplay | × | × | × | × | × | × |
| contents | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| flow-root | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| flex | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| grid | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| inline-grid | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る