top
CSSでは、要素を通常の配置から変更することができます。
本ページでは、topプロパティについて説明します。
topプロパティとは
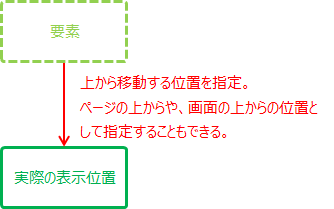
topプロパティは、要素の配置を上からどのくらい移動させるのかを指定することができます。

topの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | positionがstatic以外の要素 |
| 継承 | しない |
topプロパティは、positionプロパティがstatic以外の時に有効です。
値の説明
以下は、topで使える値と説明です。
- length
- 数値と単位で指定します。マイナスも使えます。
- percentage
- 親要素の高さに対するパーセントで指定します。マイナスも使えます。
- auto
- bottomの指定で位置が決まります。bottomもautoだった場合、移動しません。
利用例
topの利用例は、以下のとおりです。
【topの利用例】
div {
width: 200px;
height: 50px;
border: solid;
}
.test {
border-color: red;
position: relative;
top: 20px;
}
HTMLは、以下とします。
【topの利用例を示すHTML】
<div></div> <div class="test"></div> <div></div>
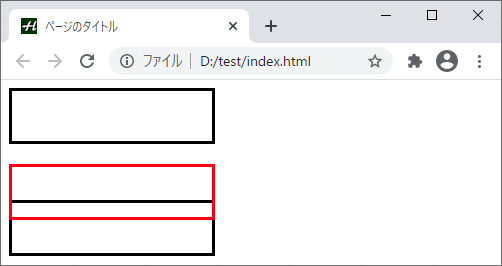
上記は、以下のように表示されます。

2つめのdiv(赤枠)は、本来表示される位置から、下へ20px移動して表示されています。つまり、positionがrelativeの時は、本来の位置からの相対的な位置を指定したことになります。
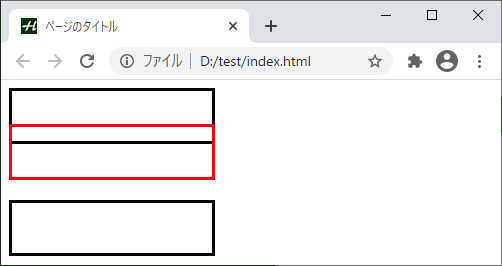
topで-20pxを指定すると、以下のように表示されます。

2つめのdivは、上方法へ移動して表示されています。
positionをabsoluteにすると、ページの上からの位置になります。つまり、ページの上からの絶対的な位置を指定したことになります。また、positionがfixedの時は、ビューポートの上からの位置で固定されて、スクロールしても同じ位置に表示され続けます。詳細は、「position」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| top | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| top | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る