bottom
CSSでは、要素を通常の配置から変更することができます。
本ページでは、bottomプロパティについて説明します。
bottomプロパティとは
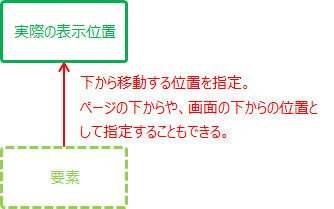
bottomプロパティは、要素の配置を下からどのくらい移動させるのかを指定することができます。

bottomの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | positionがstatic以外の要素 |
| 継承 | しない |
bottomプロパティは、positionプロパティがstatic以外の時に有効です。
値の説明
以下は、bottomで使える値と説明です。
- length
- 数値と単位で指定します。マイナスも使えます。
- percentage
- 親要素の高さに対するパーセントで指定します。マイナスも使えます。
- auto
- topの指定で位置が決まります。topもautoだった場合、移動しません。
利用例
bottomの利用例は、以下のとおりです。
【bottomの利用例】
div {
width: 200px;
height: 50px;
border: solid;
}
.test {
border-color: red;
position: relative;
bottom: 20px;
}
HTMLは、以下とします。
【topの利用例を示すHTML】
<div></div> <div class="test"></div> <div></div>
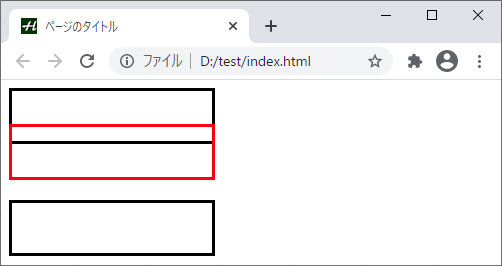
上記は、以下のように表示されます。

2つめのdiv(赤枠)は、本来表示される位置から、上へ20px移動して表示されています。つまり、positionがrelativeの時は、本来の位置からの相対的な位置を指定したことになります。
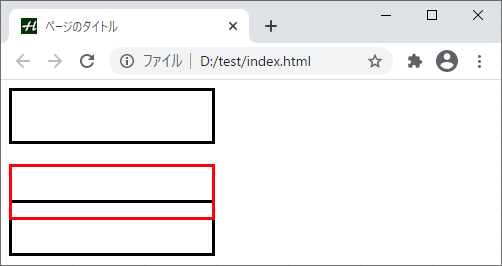
bottomで-20pxを指定すると、以下のように表示されます。

2つめのdivは、下方法へ移動して表示されています。
positionをabsoluteにすると、ページの下からの位置になります。つまり、ページの下からの絶対的な位置を指定したことになります。また、positionがfixedの時は、ビューポートの下からの位置で固定されて、スクロールしても同じ位置に表示され続けます。詳細は、「position」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| bottom | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| bottom | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る