direction
CSSでは、テキストの方向を右から左に変えることができます。
本ページでは、directionプロパティについて説明します。
directionプロパティとは
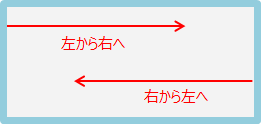
directionプロパティは、要素のテキストの方向性を示します。日本語などでは左から右に記述しますが、アラビア語などでは右から左に記述するためです。

directionの定義は、以下のとおりです。
| 値 | ltr | rtl |
|---|---|
| 初期値 | ltr |
| 適用対象 | すべての要素 |
| 継承 | する |
値の説明
以下は、directionで使える値と説明です。
- ltr
- 左から右に表示します。
- rtl
- 右から左に表示します。
利用例
directionの利用例は、以下のとおりです。
【directionの利用例】
.test {
direction: rtl;
}
上記をp要素にクラスtestで適用すると、以下のように表示されます。

上記は、アラビア語で「おはよう」を意味します。アラビア語は、右から左へ記述します。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| direction | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| direction | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る