float
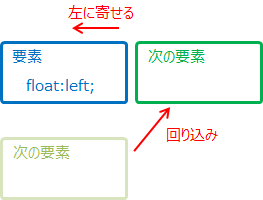
CSSでは、要素を左右に寄せて次の要素などが回り込めるようにできます。
本ページでは、floatプロパティについて説明します。
floatプロパティとは
floatプロパティは、要素を左右に寄せて次のテキストや要素などが回り込めるようにします。

このように、通常の表示方法から外れたものを、浮動要素と呼びます。
floatの定義は、以下のとおりです。
| 値 | left | right | none | inherit |
|---|---|
| 初期値 | none |
| 適用対象 | すべての要素 |
| 継承 | しない |
値の説明
以下は、floatで使える値と説明です。
- left
- 要素を左に寄せます。続く要素などは、右に回り込んで表示されます。
- right
- 要素を右に寄せます。続く要素などは、左に回り込んで表示されます。
- none
- 要素はどちらにも寄せません。続く要素なども、回り込みません。
利用例
floatの利用例は、以下のとおりです。
.test {
float: left;
margin-right: 2em;
}
HTMLは、以下とします。
<img src="images/image1.jpg" alt="画像" class="test"> <p>春になると木漏れ日が差し、草花は土の中から顔を出します。夏になると、太陽は草花に喜びを与えます。秋になると、草花は実をなして恵を与えます。冬になると雪が降り、草花は種となって土の中で眠ります。</p>
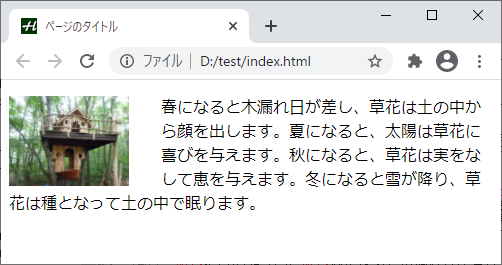
上記は、以下のように表示されます。

通常、画像の下にp要素が表示されますが、p要素が回り込むため右側に表示されています。また、画像が終わるとp要素は画像の下から表示されています。これは、記事で写真などを段落の左右に表示する時に、よく使われます。
widthで横幅を100pxにして、border:solidで境界線を付けた後、以下のHTMLに適用したとします。
<p class="test">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test">夏になると、太陽は草花に喜びを与えます。</p> <p class="test">秋になると、草花は実をなして恵を与えます。</p> <p class="test">冬になると雪が降り、草花は種となって土の中で眠ります。</p>
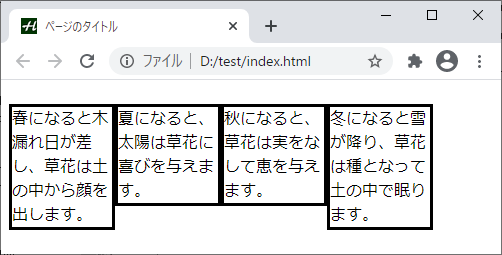
上記は、以下のように表示されます。

このように、要素を横並びにすることもできます。このため、以前は左サイドバーと本文を並べて表示させるなどのページレイアウトでもfloatが使われていましたが、今はフレックッスボックスを利用した方が簡単です。
例えば、上の図では高さがバラバラですが、フレックスボックスのデフォルトでは一番高さのある要素に自動で揃えてくれます。また、高さの違うボックスを上の図と同じように上揃えしたり、真ん中に揃えたり、表示する順番を入れ替えたりすることもできます。
leftとrightの併用
leftとrightの併用例です。
.test1 {
width: 200px;
float: left;
border: solid;
}
.test2 {
width: 200px;
float: right;
border: solid;
}
HTMLは、以下とします。
<p class="test1">春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p class="test2">夏になると、太陽は草花に喜びを与えます。</p> <p>秋になると、草花は実をなして恵を与えます。</p>
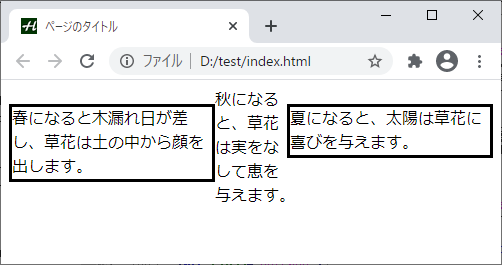
上記は、以下のように表示されます。

test1のp要素は左側に表示されて、test2は右側に表示されています。次のp要素は、その間に表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| float | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| float | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る