unicode-bidi
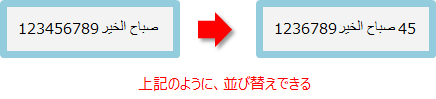
CSSでは、テキストの順番を並べ替えることができます。
本ページでは、unicode-bidiプロパティについて説明します。
unicode-bidiプロパティとは
日本語は左から右に記述しますが、アラビア語は右から左に記述します。複数の言語が混在する時には、双方向アルゴリズムによって適切な方向で表示されるようになっています。
unicode-bidiプロパティは、双方向アルゴリズムの結果を上書きして、並び替えすることができます。

unicode-bidiの定義は、以下のとおりです。
| 値 | normal | embed | isolate | bidi-override | isolate-override | plaintext |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | しない |
値の説明
以下は、unicode-bidiで使える値と説明です。
- normal
- 双方向アルゴリズムに従います。要素がインラインレベルの時は、要素外のコンテンツにも影響します。
- embed
- 単語単位に、directionプロパティの値に従って並べ替えます。並び替えは、要素外のコンテンツにも影響します。要素がインラインレベルの時だけ有効です。
- isolate
- 単語単位に、directionプロパティの値に従って並べ替えます。並び替えは、要素外のコンテンツには影響しません。要素がインラインレベルの時だけ有効です。
- bidi-override
- 1文字単位に、directionプロパティの値に従って並べ替えます。並び替えは、要素外のコンテンツにも影響します。要素がインラインレベルの時は、上書きします。ブロックレベルの時は、小孫のインラインレベル要素を上書きします。
- isolate-override
- 1文字単位に、directionプロパティの値に従って並べ替えます。並び替えは、要素外のコンテンツには影響しません。要素がインラインレベルの時は、上書きします。ブロックレベルの時は、小孫のインラインレベル要素を上書きします。
- plaintext
- directionプロパティの値を無視します。並び替えは、Unicode双方向アルゴリズムP2とP3に従います。要素外のコンテンツには影響しません。
ボックス内部と外部への影響をまとまると、以下になります。
| 項目 | 外部 | ||
|---|---|---|---|
| 影響する | 影響しない | ||
| 内部 | 単語単位 | embed | isolate |
| 文字単位 | bidi-override | isolate-override | |
| 無視 | - | plaintext | |
例えば、embedは単語単位に並び替えが発生して、要素外の並びにも影響することを示しています。
利用例
unicode-bidiの利用例を示すために、以下のHTMLを使います。
<p>123<span class="test">45(アラビア語を記述)67</span>89</p>
(アラビア語を記述)の部分には、実際のアラビア語を入れます。エディタによっては、自動で並び替えが発生するかもしれません。
CSSは、以下です。
.test {
direction: rtl;
unicode-bidi: normal;
}
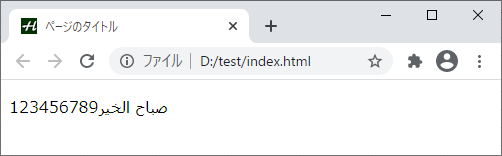
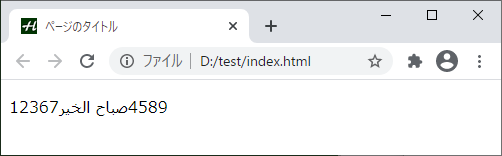
上記は、以下のように表示されます。

双方向アルゴリズムに従って、表示されています。これは、spanで囲まない時も、同じ表示になります。
次からは、各値での表示例を示します。
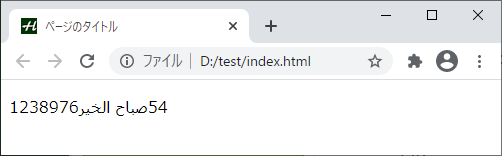
- embed

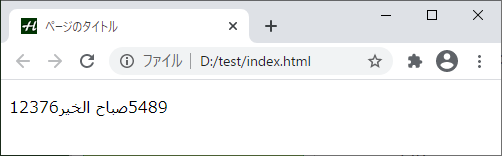
- isolate

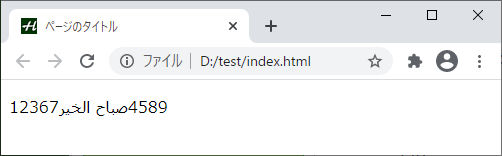
- bidi-override

- isolate-override

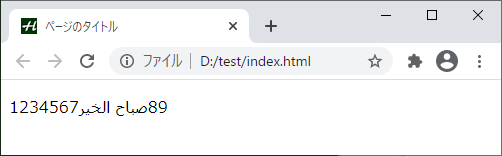
- plaintext

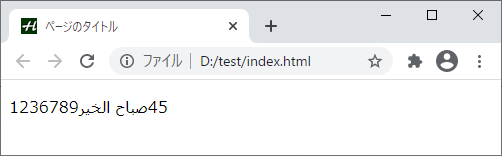
embedやbidi-overrideは、span要素内だけでなく、89も入れ替わっています。isolateとisolate-override、plaintextは、89は最後に表示されています。影響が、span要素内に限定されるためです。
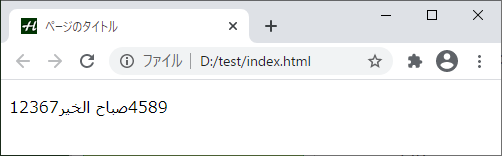
bidi-overrideとisolate-overrideは、45と67の順番も54と76に入れ替わっています。文字単位に適用されるためです。
isolateとplaintextが同じ表示順になっていますが、direction:ltrにすると違いがわかります。
以下は、isolateの時です。

以下は、plaintextの時です。

plaintextは、directionに従わないため、rtlでもltrでも同じになります。
補足
以下のHTMLがあったとします。
<p>おはようは、アラビア語で(アラビア語を記述)と言います。</p>
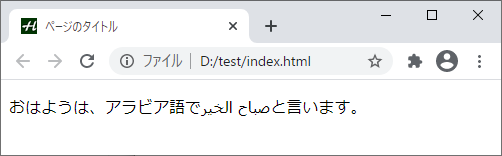
上記は、以下のように表示されます。

記述したとおりに表示されます。
このように、多言語が混在しても多くの場合は、双方向アルゴリズムによって適切な方向で表示されます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| unicode-bidi | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| isolate | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| isolate-override | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| plaintext | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| unicode-bidi | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| isolate | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| isolate-override | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| plaintext | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る