left
CSSでは、要素を通常の配置から変更することができます。
本ページでは、leftプロパティについて説明します。
leftプロパティとは
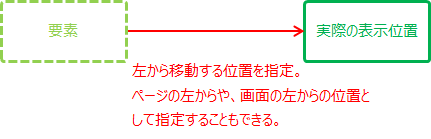
leftプロパティは、要素の配置を左からどのくらい移動させるのかを指定することができます。

leftの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | positionがstatic以外の要素 |
| 継承 | しない |
leftプロパティは、positionプロパティがstatic以外の時に有効です。
値の説明
以下は、leftで使える値と説明です。
- length
- 数値と単位で指定します。マイナスも使えます。
- percentage
- 親要素の横幅に対するパーセントで指定します。マイナスも使えます。
- auto
- rightの指定で位置が決まります。rightもautoだった場合、移動しません。
利用例
leftの利用例は、以下のとおりです。
【leftの利用例】
div {
width: 200px;
height: 50px;
border: solid;
}
.test {
border-color: red;
position: relative;
left: 20px;
}
HTMLは、以下とします。
【leftの利用例を示すHTML】
<div></div> <div class="test"></div> <div></div>
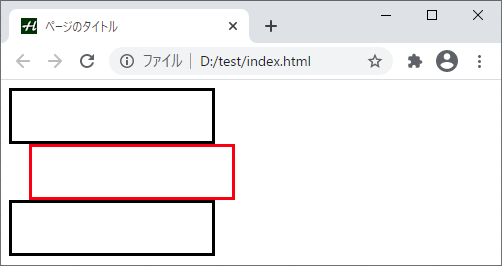
上記は、以下のように表示されます。

2つめのdiv(赤枠)は、本来表示される位置から、右へ20px移動して表示されています。つまり、positionがrelativeの時は、本来の位置からの相対的な位置を指定したことになります。
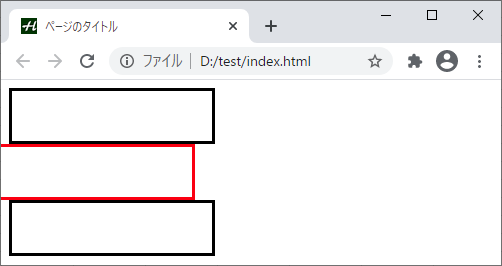
leftで-20pxを指定すると、以下のように表示されます。

2つめのdivは、左方法へ移動して表示されています。
positionをabsoluteにすると、ページの左からの位置になります。つまり、ページの左からの絶対的な位置を指定したことになります。また、positionがfixedの時は、ビューポートの左からの位置で固定されて、スクロールしても同じ位置に表示され続けます。詳細は、「position」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| left | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| left | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る