フレックスボックス
子要素が縦に並ぶところを、横に並べたり、並べる順番を変えたりすることができます。
本ページでは、フレックスボックスについて説明しています。
フレックスボックスとは?
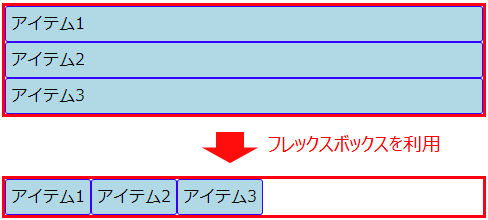
フレックスボックスを使うと、簡単に子要素を横に並べて表示したり、表示する順番を変えたりできます。

以前は、floatプロパティでサイドバーなどを回り込ませていましたが、フレックスボックスの方が簡単で表示方法も多様です。他にも、リスト項目を横に並べて表示するなど、使い方もさまざまです。
フレックスボックスの基本的な利用例
フレックスボックスの基本的な利用例です。以下のHTMLがあったとします。
<div class="box"> <div>アイテム1</div> <div>アイテム2</div> <div>アイテム3</div> </div>
フレックスボックスを使うためには、CSSで親要素を対象にdisplay:flex;の宣言をします。
.box {
display: flex;
}
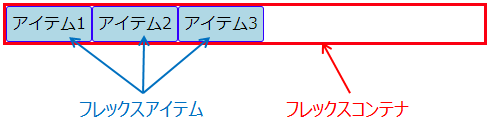
これで、子要素は横に並んで表示されるようになります。この時、親要素をフレックスコンテナ、子要素をフレックスアイテムと呼びます。

つまり、フレックスコンテナになるとフレックスアイテムの配置(内側の表示方法)を制御することになります。デフォルトでは、フレックスアイテムは左から右に表示されます。
なお、以降の説明でも上で示したHTMLとCSSを基本とします(アイテムが1〜3ではなく増えることもあります)。
フレックスボックス関連のプロパティ
フレックスボックスは、プロパティを使って並び方や大きさを変えることができます。以下は、プロパティの例です。リンクをクリックすると、それぞれの説明にジャンプできます。
| プロパティ | 説明 | 区分 |
|---|---|---|
| flex-direction | 横並び、縦並び、右から表示など | ● |
| flex-wrap | 幅一杯になった時に縮めるか折り返すか | ● |
| flex-flow | flex-directionとflex-wrapを同時に指定 | ● |
| order | 表示する順番を指定 | ○ |
| flex-grow | フレックスアイテムの横幅が大きくなる(伸びる)割合 | ○ |
| flex-shrink | フレックスアイテムの横幅が小さくなる(縮む)割合 | ○ |
| flex-basis | フレックスアイテムの横幅を指定 | ○ |
| flex | flex-growとflex-shrinkとflex-basisを同時に指定 | ○ |
| justify-content | 横幅に余りがある時の扱い(中央寄せなど) | ● |
| align-items | フレックスアイテムの高さが異なる時の扱い | ● |
区分の●はフレックスコンテナで使い、○はフレックスアイテムで使います。
flex-direction
flex-directionは、横並び、縦並び、右から表示などの指定ができます。フレックスコンテナで使います。
以下は、flex-directionで使える値と表示例です。
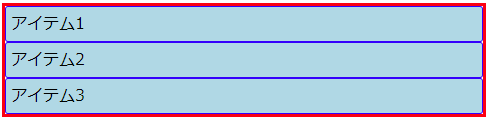
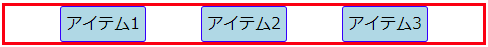
- flex-direction: row;
- 左から右に表示します。これがデフォルトです。

- flex-direction: row-reverse;
- 右から左に表示します。

- flex-direction: column;
- 上から下に表示します。

- flex-direction: column-reverse;
- 下から上に表示します。

なお、以降の説明ではflex-direction: row;の時とします。row-reverseの時は、左右が逆になります。例えば、右寄せが左寄せに変わります。
columnやcolumn-reverseでは、横幅の調整が高さの調整になります。つまり、縦横の考えが入れ替わります。
flex-wrap
flex-wrapは、フレックスコンテナの横幅一杯になった時、縮めて表示するか、折り返して表示するかの指定ができます。フレックスコンテナで使います。
以下は、flex-wrapで使える値と表示例です。
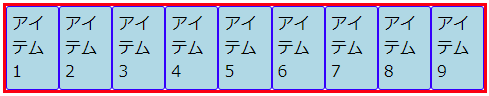
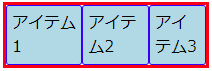
- flex-wrap: nowrap;
- 縮めて表示します。これがデフォルトです。

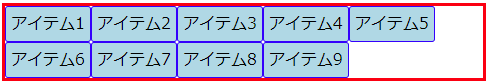
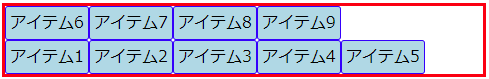
- flex-wrap: wrap;
- 折り返して表示します。

- flex-wrap: wrap-reverse;
- 下から折り返して表示します。

flex-flow
flex-flowは、flex-directionとflex-wrapを同時に指定できます。フレックスコンテナで使います。
以下は、利用例です。
flex-flow: row-reverse wrap;
上記により、右から表示されて、幅一杯になると折り返して表示されます。
order
orderは、フレックスアイテムを表示する順番の指定ができます。フレックスアイテムで使います。
以下は、利用例です。
.box > div:nth-child(1) {
order: 3;
}
.box > div:nth-child(2) {
order: 1;
}
.box > div:nth-child(3) {
order: 2;
}
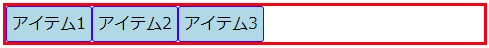
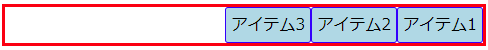
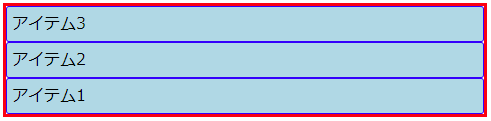
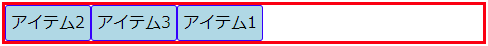
これは、以下のように表示されます。

番号が小さい順に表示されているのがわかると思います。
flex-grow
flex-growは、フレックスアイテムを伸ばす(長くする)ことができます。フレックスアイテムで使います。
以下は、利用例です。
.box > div:nth-child(1) {
flex-grow: 1;
}
.box > div:nth-child(2) {
flex-grow: 5;
}
.box > div:nth-child(3) {
flex-grow: 10;
}
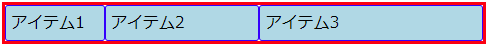
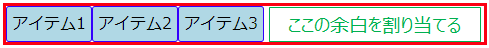
これは、以下のように表示されます。

flex-growの数字が大きい方が、横幅が広く表示されています。この数字は、フレックスアイテムを伸ばさない時の余白を1:5:10の割合で分配します。このため、フレックスアイテムの横幅自体が1:5:10の割合になっている訳ではありません。

全てのフレックスアイテムをflex-grow:1;にすると、余白を均等に割り当ててフレックスコンテナを埋め尽くします。また、合計値が1未満の場合はフレックスコンテナ一杯まで広がりません。
flex-growのデフォルトは0で、フレックスアイテムの横幅は伸びません。
flex-shrink
flex-shrinkは、フレックスアイテムを縮める(短くする)ことができます。フレックスアイテムで使います。
以下は、利用例です。
.box {
display: flex;
width: 200px;
}
.box > div:nth-child(1) {
flex-shrink: 1;
}
.box > div:nth-child(2) {
flex-shrink: 2;
}
.box > div:nth-child(3) {
flex-shrink: 3;
}
これは、以下のように表示されます。

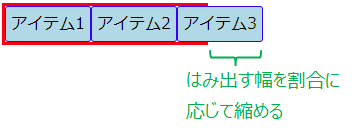
flex-shrinkの数字が大きい方が、横幅が狭く表示されています。この数字は、フレックスアイテムを縮めない時のはみ出した幅から計算されています。

flex-shrinkの値と元々の幅の掛け算で縮める横幅が決まります。このため、flex-shrinkの値が同じであれば、横幅が広い方が大きく縮みます。
flex-shrinkを0にすると、縮みません。デフォルトは1です。
flex-basis
flex-basisは、フレックスアイテムの横幅を指定することができます。フレックスアイテムで使います。
以下は、利用例です。
.box > div:nth-child(1) {
flex-basis: 50px;
}
.box > div:nth-child(2) {
flex-basis: 100px;
}
.box > div:nth-child(3) {
flex-basis: 200px;
}
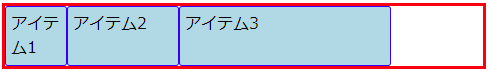
これは、以下のように表示されます。

指定した横幅のとおりに表示されますが、flex-growやflex-shrinkの値によって伸縮します。
flex-basisは、パーセントでも指定できます。例えば、flex-basis:10%;と宣言すると、フレックスコンテナの10%の幅で表示されます。
flex-basisのデフォルトはautoで、widthが設定されていればその値、設定されていなければ表示するための最低限の幅(値はcontent)となります。
flex
flexは、flex-grow、flex-shrink、flex-basisを同時に指定できます。flex-growとflex-shrinkについては、flex-grow→flex-shrinkの順に指定が必要です。また、フレックスアイテムで使います。
以下は、利用例です。
flex: 0 1 200px;
上記は、基本の横幅は200pxで、幅は伸びないけどフレックスコンテナに収まらない時は縮むことができます。
以下の指定もできます。
| 宣言 | 説明 |
|---|---|
| flex:initial; | 0 1 autoを指定したのと同じです。これがデフォルトです。伸びませんが、縮みます。 |
| flex:auto; | 1 1 autoを指定したのと同じです。フレックスコンテナに合わせて伸び縮みします。 |
| flex:none; | 0 0 autoを指定したのと同じです。伸び縮みしません。 |
| flex:1; | 1 1 0を指定したのと同じです。幅が0を基準として伸び縮みします。 |
flex:1;は幅が0を基準とするため、元々の幅は考慮されません。したがって、すべてのフレックスアイテムでflex:1;を指定すると、widthなどで異なる幅を指定していても同じ幅になります。
justify-content
justify-contentは、フレックスアイテムの横の配置場所を決めます。フレックスコンテナで使います。
以下は、justify-contentで使える値と表示例です。
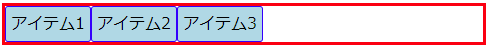
- justify-content: flex-start;
- 左に寄せて表示します。これがデフォルトです。

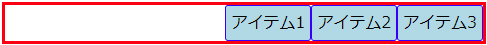
- justify-content: flex-end;
- 右に寄せて表示します。flex-direction: row-reverse;と違って、フレックスアイテムの並び順は変わりません。

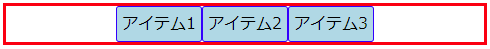
- justify-content: center;
- 中央に寄せて表示します。

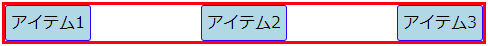
- justify-content: space-between;
- フレックスアイテム間をスペースにします。

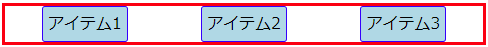
- justify-content: space-around;
- space-betweenに加えて、フレックスコンテナとの間もフレックスアイテム間の半分の幅でスペースにします。

- justify-content: space-evenly;
- 余白を均等に割り振ります。Internet Explorerではサポートされていません。

align-items
align-itemsは、フレックスアイテムの縦の配置場所を決めます。フレックスコンテナで使います。
以下は、align-itemsで使える値と表示例です。表示例では、アイテム1の幅を30px、アイテム2の幅を50px、アイテム3の幅を100pxにしています。
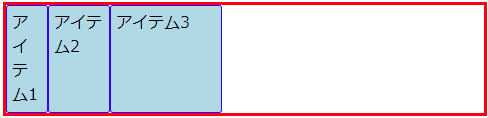
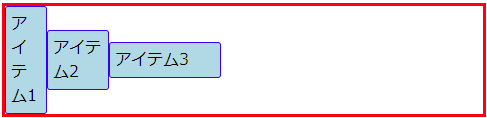
- align-items: stretch;
- 最も高さのあるフレックスアイテムに高さを揃えます。これがデフォルトです。

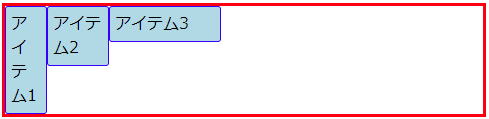
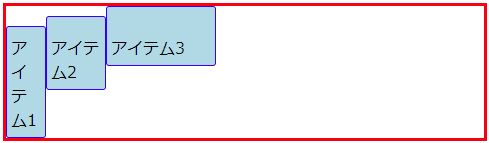
- align-items: flex-start;
- 上に揃えます。

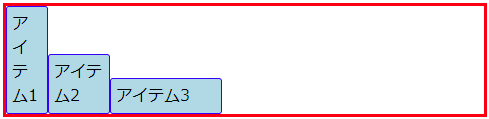
- align-items: flex-end;
- 下に揃えます。

- align-items: center;
- 真ん中に揃えます。

- align-items: baseline;
- 文字の開始位置を揃えます。

最後のbaselineでは、padding-topをそれぞれ10px、20px、30px設定しています。テキストの垂直方向の開始位置がそろっているのがわかると思います。