HTMLのaside作成例
Webページには、サイドバーがあります。
本ページでは、HTMLのaside部分の作成方法について説明しています。
asideとは?
HTMLのaside要素は、主要な記事と関係性が低い内容で、例えば広告やサイドバーなどに使われます。
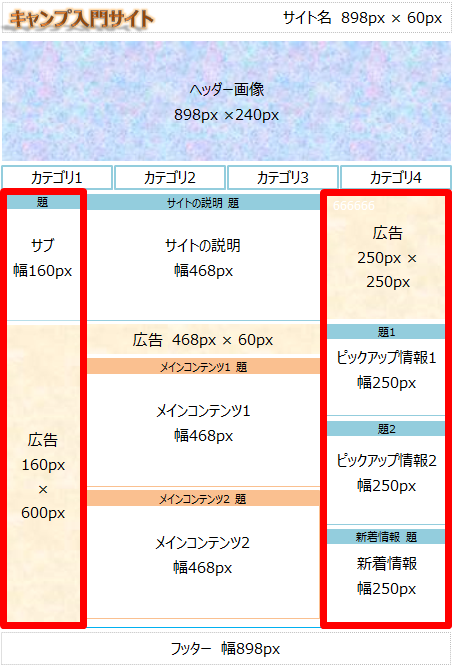
サイドバーとは、「デザイン」で示した以下の赤枠部分です。

今回は、左サイドバーと右上の広告部分の作り方を説明します。
asideのHTML
デザインした左サイドバーをHTMLで記述すると、以下になります。
【左サイドバーのHTML】
<aside id="submenu"> <div class="subcontents"> <h3>商品の紹介</h3> <ul class="subcontents-lists"> <li><a href="atent.html">A社製テント</a></li> <li><a href="btent.html">B社製テント</a></li> <li><a href="ctent.html">C社製テント</a></li> <li><a href="dtent.html">D社製テント</a></li> <li><a href="etent.html">E社製テント</a></li> <li><a href="ftent.html">F社製テント</a></li> </ul> </div> <div id="ad2"> <img src="image/ad2.png" alt="広告"> </div> </aside>
左サイドバー全体をasideにしています。
また、右サイドバー上の広告をHTMLで記述すると、以下になります。
【右サイドバー上広告のHTML】
<div id="topic"> <aside class="ad3"> <img src="image/ad3.png" alt="広告"> </aside> </div>
広告部分だけをasideにしています。
asideのCSS
以下は、asideのためのCSSです。
【asideのCSS】
#submenu {
width: 160px;
order: 1;
}
.subcontents {
margin: 0 0 10px 0;
border: solid 1px lightblue;
}
.subcontents h3 {
margin: 0;
padding: 6px;
background-color: lightblue;
}
.subcontents-lists{
margin: 12px;
padding: 0;
list-style: none;
}
.ad2 {
margin-bottom: 10px;
}
#topic {
width: 250px;
order: 3;
}
.ad3 {
margin-bottom: 10px;
}
「HTMLのarticle作成例までに説明したプロパティだけ使っています。
ここまでの作成結果
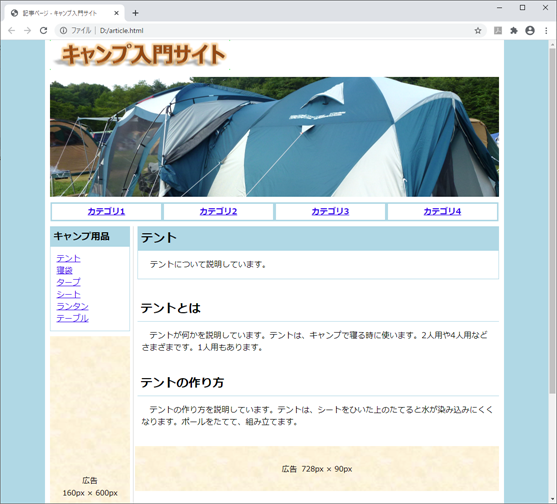
「HTMLのarticle作成例」までの作成結果と、このページのHTMLとCSSを組み合わせたトップページの表示結果は、以下のとおりです。

左サイドバーに関しては、トップページも記事ページも作りは同じです。記事ページでは、右サイドバー上の広告部分だけ削除します。そうすると、これまでの作成結果は、以下のようになります。

次のページ「HTMLのsection作成例」