HTMLのsection作成例
Webページには、articleやaside、navなどで表現できない一定の情報があります。
本ページでは、HTMLのsection部分の作成方法について説明しています。
sectionとは?
HTMLのsection要素は、内容が一定の情報を持つ時に使われます。例えば、article内の各章は一定の情報を持つまとまりです。
<article> <header> <h1>テント</h1> <p>テントについて説明しています。</p> </header> <section> <h2>テントとは</h2> <p>テントが何かを説明しています。テントは、キャンプで寝る時に使います。2人用や4人用などさまざまです。1人用もあります。</p> </section> <section> <h2>テントの作り方</h2> <p>テントの作り方を説明しています。テントは、シートをひいた上のたてると水が染み込みにくくなります。ポールをたてて、組み立てます。</p> </section> </article>
上記は、赤字部分のように各章をsection要素にしています。
sectionには、h1〜h6のような見出しを含むことが推奨されています。
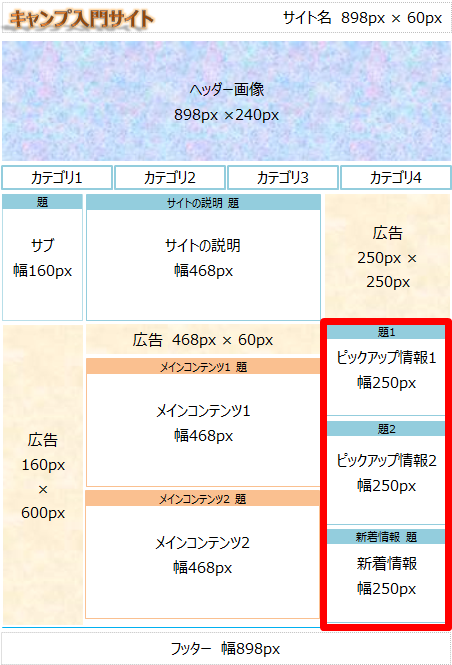
sectionは、article内だけで使われるのではありません。「デザイン」で示した以下の赤枠部分のような所でも使えます。

上記は、トピック的な情報を扱っていて、一定の情報を持つまとまりのためです。今回は、上記部分の作り方を説明します。
なお、sectionはarticleやaside、navなどが該当せず、主に見出しを含むものが対象です。その他すべてのようにも思えますが、コンテナなどで幅や余白を作るような(スタイルだけが目的の)場合は、divを使います。
sectionのHTML
デザインした右サイドバー下の赤枠部分をHTMLで記述すると、以下になります。
<div id="topic"> <section class="topiccontents"> <h3>A社製テント購入</h3> <p>A社製テントを購入しました。今までより大きなサイズです。使った感想としては、使いやすく感じます。</p> </section> <section class="topiccontents"> <h3>B社製テント購入</h3> <p>B社製テントを購入しました。1人用テントです。軽くてたてやすいのが特徴です。</p> </section> <section class="news"> <h3>新着情報</h3> <dl> <dt>2020年10月11日</dt> <dd>テント追加</dd> <dt>2020年11月11日</dt> <dd>タープ追加</dd> <dt>2020年12月11日</dt> <dd>ランタン追加</dd> </dl> </section> </div>
右サイドバー全体は、divで囲っています。その下が、3つのsection要素です。簡単な情報をsection要素にしています。
なお、dl要素は説明リストを示します。dtで用語を示し、ddでその説明を記述します。今回は、新着情報の日付とその内容として使っています。
sectionのCSS
以下は、sectionのためのCSSです。
.topiccontents, .news {
margin: 0 0 10px 0;
border: solid 1px lightblue;
}
.topiccontents h3, .news h3 {
margin: 0;
padding: 6px;
background-color: lightblue;
}
.topiccontents p {
margin: 16px 8px;
text-indent: 1em;
}
.news dl {
margin: 8px 0px;
padding: 0px 4px;
}
.news dd {
margin: 0 6px 8px 6px;
}
「HTMLのaside作成例」までに説明したプロパティだけ使っています。
ここまでの作成結果
「HTMLのaside作成例」までの作成結果と、このページのHTMLとCSSを組み合わせたトップページの表示結果は、以下のとおりです。

上記は、今回の作成部分が見えるように、少し下にスライドした後の画面です。
次のページ「HTMLのfooter作成例」