ブロックボックスとインラインボックス
ボックスには、改行されるボックスと、改行されないボックスがあります。
本ページでは、ブロックボックスとインラインボックスについて説明します。
ブロックボックス
ブロックボックスは、必ずブロックのような四角い形を作って表示され、改行されるボックスです。
CSSで、以下の記述があったとします。
div {
border: solid;
}
上記は、ボックスの周りに枠線(境界線)を付けるようにしています。
また、以下のHTMLがあったとします。
<div> ブロックボックス1 </div> <div> ブロックボックス2ブロックボックス2ブロックボックス2ブロックボックス2ブロックボックス2ブロックボックス2ブロックボックス2 </div>
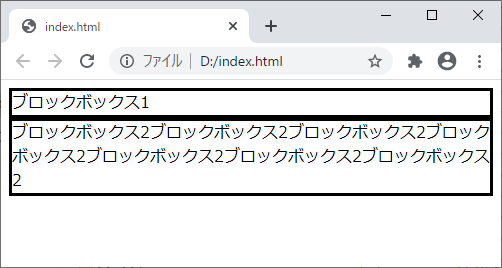
これは、ブラウザでは以下のように表示されます。

2つのボックスは、四角い形を作っています。また、1つ目のボックスの後で改行されて2段になって表示されているのがわかると思います。つまり、ブロックボックスは縦方向に追加されていくということです。
さらに、ボックスがブラウザの横幅一杯に表示されています。デフォルトでは、このように親要素の横幅一杯まで占めるようになります。
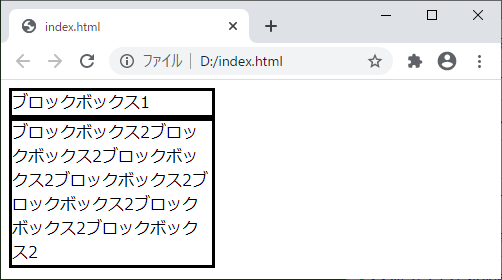
もし、上記でボックスの横幅を200pxに指定(width:200px)したとすると、以下のように幅は一杯に占めませんが、縦方向に追加されるので2段で表示されるのは変わりません。

h1要素やp要素など、通常は改行されて表示して欲しいものは、デフォルトがブロックボックスで表示されます。
以下は、デフォルトがブロックボックスで表示される要素の例です。
インラインボックス
インラインボックスは、表示するのに必要な幅しか占有せず、改行もされないボックスです。
CSSで、以下の記述があったとします。
span {
border: solid;
}
上記は、ボックスの周りに枠線を付けるようにしています。
また、以下のHTMLがあったとします。
<span> インラインボックス1 </span> <span> インラインボックス2インラインボックス2インラインボックス2インラインボックス2インラインボックス2インラインボックス2 </span>
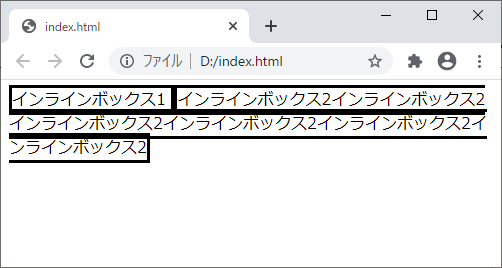
これは、ブラウザでは以下のように表示されます。

ボックスは、文字を表示するのに必要な横幅しか占められていません。また、1つ目のボックスの右に、改行されずに2つ目のボックスが表示されているのがわかると思います。つまり、インラインボックスは横方向に追加されていきます(1行の中に表示可能です)。
a要素(リンク)やspan要素など、文書の途中に使う場合は改行して欲しくないため、デフォルトがインラインボックスで表示されます。
以下は、デフォルトがインラインボックスとして表示される要素の例です。
ブロックボックスとインラインボックスの使い方
ブロックボックスとインラインボックスの使い方の例です。以下は、pとstrong要素を使っています。
<p>ここは、<strong>重要</strong>です。</p> <p>ここも、<strong>重要</strong>です。</p>
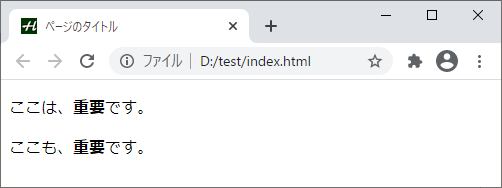
上記は、以下のように表示されます。

p要素はブロックボックスなので、2つの段落は改行されて表示されています。
strong要素の「重要」は太字になっていますが、改行されずに1行内に表示されています。このように、インラインボックスは段落の途中に埋め込んで使ったりします。
displayプロパティ
displayプロパティを使うと、ブロックボックスをインラインボックスに変更できます。
h1 {
display: inline;
}
上記により、h1要素はインラインボックスで表示されます。
また、インラインボックスをブロックボックスに変更もできます。
img {
display: block;
}
上記により、img要素はブロックボックスで表示されます。
表示タイプ
display:block(ブロックボックス)は、規格で2つの値を使ってdisplay:block flowとも記載されています。blockが、外側の表示タイプを示します。このblockだけであれば、ブロックレベルのボックスと呼ばれます。
flowは、内側の表示タイプを示します。以下のHTMLがあったとします。
<div> <p> ボックス1 </p> <p> ボックス2 </p> </div>
2つのp要素は、divの内側の表示タイプに従って表示されます。divがブロックボックスのため、内側の表示タイプがflow(標準の表示タイプ)なのでp要素は縦に並んで表示されます。
内側の表示タイプは、変更もできます。以下のCSSがあったとします。
div {
display: flex;
}
p {
border: solid;
}
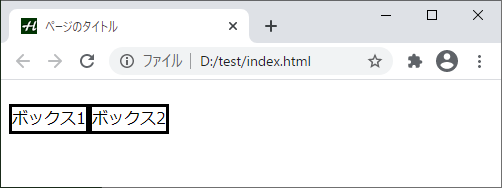
display:flexは、規格でdisplay:block flexとも記載されています。内側がflexだと、divはフレックスコンテナとなり、2つのp要素は以下のように横に並べて表示されるようになります。

このように、divの内側にあるp要素の表示方法が変わるということです。
display:flexは、外側がblock(ブロックレベル)なので、div要素自体は改行して表示されます。つまり、次のdiv要素は下に表示されます。
また、display:inline(インラインボックス)は、規格でdisplay:inline flowとも記載されています。外側がインラインレベルとなっているため、改行せずに1行の中に表示されるという訳です。
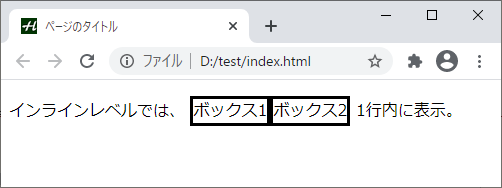
もし、display:inline-flexと宣言すると、内側の表示タイプがflexになります。フレックスコンテナですが、外側の表示タイプはinlineです。以下は、表示例です。

ボックス1と2が、改行されずに1行の中に表示されています。
以下は、これまでの説明をまとめた表です。
| ショートタイプ | ロングタイプ | 説明 |
|---|---|---|
| display:block | display:block flow | ブロックボックス(ブロックレベルのフローレイアウト) |
| display:inline | display:inline flow | インラインボックス(インラインレベルのフローレイアウト) |
| display:flex | display:block flex | ブロックレベルのフレックスコンテナ |
| display:inline-flex | displau:inline flex | インラインレベルのフレックスコンテナ |
外側と内側の表示タイプを意識すると、どのように表示されるのか理解しやすいと思います。