HTMLにリンクを挿入する方法
HTMLでは、テキストや画像をクリックすると、別のページに移動させることができます。
本ページでは、HTMLにリンク(ハイパーリンク)を挿入する方法を説明します。また、リンクを装飾する、ページの途中に移動する、別タブやウィンドウで開く方法なども説明します。
単純なリンクの挿入
リンクを使うと、クリックした時に別のページに移動させることができます。リンクは、a要素を使って作成できます。以下は、例です。
<a href="page.html">ページのタイトル</a>
赤字のpage.htmlは、移動先のページです。青字部分がブラウザで表示される文字です。
上記は、ブラウザで以下のように表示されます。

通常、ブラウザでは文字の色が青になって下線が付くため、リンクしていることが視覚的にわかります。青字部分をクリックすると、指定したページに移動します。
以下のように、段落の途中などに作ることもできます。
<p>お気に入りは、<a href="page.html">北海道</a>です。</p>
この場合、「北海道」部分だけが青字でリンクになります。
また、画像もリンクとして使えます。詳細は、「HTMLで画像をリンクにする方法」をご参照ください。
絶対URLと相対URL
移動先のページは、絶対URL(Uniform Resource Locator)と、相対URLのどちらかで記述できます。次からは、それぞれの説明をします。
絶対URL
絶対URLは、以下のようにドメインを含めたURL全体を記述します。
https://example.com/page.html
赤字部分がスキーム、青字部分がドメイン、緑字部分がファイル名です。以下は、スキームで指定できるプロトコル(通信手順)の例です。
| 項目 | 説明 | 記述例 |
|---|---|---|
| http | 暗号化されていない通信です。 | http://example.com/ |
| https | 暗号化された通信です。 | https://example.com/ |
移動先のページが対応しているプロトコルで記述する必要があります。最近では、多くのサイトがhttpsで通信可能です。
記述例のように、https://example.com/とファイル名なしで記述した場合は、ルートフォルダ(トップのフォルダ)を示し、通常はindex.htmlなどのトップページに移動します。
また、categoryフォルダのpage1.htmlファイルを対象にしたい場合、https://example.com/category/page1.htmlとフォルダも含めて記述します。
絶対URLは、移動元のページがどのフォルダにあるかは関係ありません。移動先のページが同じであれば、同じ記述が可能です。また、ドメインを含めた記述なので、他サイトへのリンクでも使えます。
相対URL
相対URLは、以下のように移動元ページからの相対的なパスを記述します。
category/page.html
赤字部分がフォルダ名で、青字部分がファイル名です。
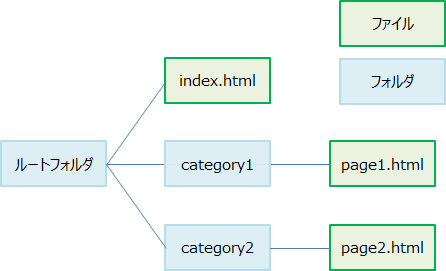
相対URLは、移動先のページが同じであっても、移動元ページのフォルダが異なれば、記述が変わります。例えば、以下のようなフォルダとファイルがあったとします。

index.htmlとpage1.htmlで、page2.htmlへのリンクを作る場合の相対URLは、以下のとおりです。
- index.htmlで作る場合
- 相対URLは、category2/page2.htmlになります。同じルートフォルダにcategory2フォルダがあるため、category2から記述します。もし、同じルートフォルダにpage2.htmlがあった場合、相対URLはpage2.htmlです。
- page1.htmlで作る場合
- 相対URLは、../category2/page2.htmlになります。../は1つ上のフォルダを示します。category2フォルダは、1つ上のルートフォルダにあるためです。
このような相対URLで記述すれば、パソコンでWebページを作ってリンクをクリックすると、パソコンにあるリンク先のページ(ファイル)に移動できます。つまり、自サイト内のリンク確認が楽に行えます。
ページの途中へのリンク
ページの途中にリンクすることもできます。以下は、例です。
<a href="#tent">テント</a> ・・・ <h2 id="tent">テント</h2>
赤字のtestは、ジャンプ先のIDです。#に続けて記述します。リンクをクリックすると、指定したIDを持つ要素(上の例では青字部分のtent)までジャンプして表示されます。
また、#tent部分はpage2.html#tentのようにも記述できます。これで、page2.htmlページに移動して、IDがtentの要素までジャンプして表示されます。
リンクの装飾
リンクの装飾方法を、2つご紹介します。下線をなくす方法と、マウスが上にある時だけスタイルを変える方法です。
下線をなくす方法
以下は、下線をなくすCSS例です。
.test {
text-decoration: none;
}
text-decorationプロパティは、テキストに対する線(下線や色など)を指定します。noneを指定すると、線がなくなります。
これを以下のように、a要素にクラスtestとして適用します。
<a href="page1.html" class="test">テント</a>
上記で、下線が表示されなくなります。
マウスが上にある時だけスタイルを変える方法
以下は、マウスが上にある時だけスタイルを変えるCSS例です。
a.test:hover {
background-color: lightblue;
color: red;
text-decoration: underline;
}
:hoverは動的疑似クラスと呼ばれ、マウスが上にある時だけ有効になります。クラスtestをa要素に適用すると、以下のように表示されます(リンクは入れていません)。
テストリンク
マウスを上に乗せると、背景が水色で文字色が赤になり、下線も表示されます。
リンク先を別タブやウィンドウで開く
デフォルトでは、リンクをクリックして移動すると、元のページは表示されなくなります。
target属性を使うと、元のページを表示したまま、リンク先を別タブや別ウィンドウで表示することができます。以下は、ブラウザで2つのタブが表示された例です。

別タブで表示するのか、別ウィンドウで表示するのかは、ブラウザの種類や設定によって異なります。
以下は、target属性の利用例です。
<a href="page1.html" target="_blank" rel="noopener noreferrer">テント</a>
赤字部分がtarget属性です。_blankを指定することで、別タブか別ウィンドウで表示されるようになります。
青字部分は、セキュリティを考慮した設定です。以下は、それぞれの説明です。
| 項目 | 説明 |
|---|---|
| noopener | target="_blank"を使うと、移動先のページから移動元のページを操作するようなことができてしまいます。このため、noopenerで操作されないようブラウザに指示します。 |
| noreferrer | noopenerに対応していないブラウザもあるため、以前からあるnoreferrerも指定しています。これは、リンク元の情報を渡さないようにできます。 |
ブラウザによっては、target="_blank"があると自動でrel="noopener"が付与されますが、そうでないブラウザもあります。他サイトへのリンクでtarget="_blank"を使う時は、セキュリティの観点上、rel="noreferrer noopener"は必須です。