メディアクエリの書き方
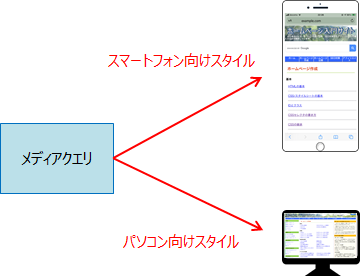
Webページでは、パソコンから見た時とスマートフォンから見た時で、スタイルを切り替えることができます。
本ページでは、メディアクエリについて説明します。
メディアクエリとは
メディアクエリを利用すると、パソコンとスマートフォンで適用するCSSのスタイルを変えることができます。

パソコンとスマートフォンだけでなく、画面サイズによって複数のスタイルを切り替えることもできます。
HTMLで読み込むCSSを切り替える
メディアクエリを適用する一番簡単な方法として、以下の記述をHTMLのheadに追加します。
<link rel="stylesheet" href="css/smart-style.css"> <link rel="stylesheet" href="css/pc-style.css" media="screen and (min-width: 768px)">
赤字のCSSは、必ず反映されます。青字のCSSは、ビューポートの横幅が768px以上の時だけ反映されます。通常、スマートフォンのビューポートは、横幅500pxもありません。
このため、スマートフォンでは赤字のCSSだけ反映され、パソコンでは両方のCSSが反映されます。赤字のCSSでスマートフォン向けにスタイルを記述し、青字のCSSでパソコン向けにスタイルを追加すれば、スマートフォンとパソコンで表示されるレイアウトを変えることができます。
この方法のメリットは、2つのCSSファイルを別々に作るため、初心者でもわかりやすい点です。デメリットは、min-widthの値を変えることになった時、すべてのHTMLファイルを書き直す必要がある点です。
1つのCSSファイルの中で切り替える
次は、CSSファイルの中で切り替える方法です。以下は、例です。
.test {
color: red;
}
@media screen and (min-width:768px) {
.test {
color: blue;
}
}
上記は、color:red;は必ず反映されます。CSSピクセル値で横幅が768px以上の時は、color:blue;でオーバーライドされます。つまり、スマートフォンでは赤になり、パソコンでは青で表示されます。
ルールセット1つ1つに反映させる、させないと定義できますし、メディアクエリ自体がもっと細かく条件分けできます。このため、細かく指定できるのがメリットです。
ブレイクポイント
ブレイクポイントとは、適用されるスタイルが切り替わるポイントです。これまでの説明では、min-width:768pxを使っているため、768pxがブレイクポイントです。
スマートフォンを縦向きで見た時、横幅が768px以上になるものは今時点でありません。最大でも500px未満です。このため、min-width:768pxのスタイルは適用されません。
また、タブレットでは縦向きで見た時でも768px以上になる機種が多いため、パソコン向け画面で表示されます。
ブレイクポイントは1つだけとは限らないため、以下のように2つ作ることもできます。
.test {
color: red;
}
@media screen and (min-width:500px) {
.test {
color: blue;
}
}
@media screen and (min-width:1025px) {
.test {
color: green;
}
}
上記は、499px以下であれば赤、500〜1024pxであれば青、1025px以上であれば緑が適用されます。
スマートフォンを縦向きで見たときは、赤になります。タブレットの多くは青になって、パソコンの多くは緑になると思います。
なお、横向きで見ると横幅が広くなるため、スマートフォンでも機種によってタブレット向け画面になるものがあります。タブレットでは、パソコン向け画面になるものがあります。それを踏まえて(あきらめて)、スタイルの作成が必要です。
印刷時のスタイル
@media screen and (min-width:500px)の内、screenは主としてディスプレイで見た時を示しています。
これは印刷時には適用されないため、すべてに適用されるスタイル(スマートフォン向けスタイル)で印刷されます。印刷時にサイドバーが横に表示されない方が、記事が横一杯にとれて見やすいと思います。
以下は、印刷のプレビュー画面です。

この時、スマートフォンの表示と同様にサイドバーが下にあると、サイドバーも印刷されてしまってページ数が多くなってしまいます。印刷されないようにしたい場合、@media printで指定してサイドバーのIDなどに対して、display:none;を指定すると印刷されません。
次のページ「画像のレスポンシブ対応」