span要素
特に何も意味しない要素もあります。
本ページでは、span要素について説明します。
span要素とは
spanは、特に意味を持たない要素です。用途としては、テキストの色を変えたりといったスタイル目的で使います。
spanの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、フレージングコンテンツ、認知可能コンテンツ |
|---|---|
| 可能な親要素 | フレージングコンテンツを包含できる要素 |
| 可能なコンテンツ | フレージングコンテンツ |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLSpanElement |
利用例
以下は、spanを使ったHTMLの例です。
【spanの利用例】
<p>テストです。<span class="test">ここだけ赤色</span>で表示されます。</p>
クラスを使っているため、CSSを以下のように記述したとします。
【cssの記述例】
.test {
color: red;
}
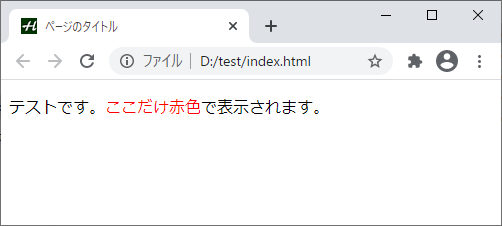
上記により、以下のように表示されます。

属性
グローバル属性が使えます。
div要素との違い
特に意味を持たない要素には、divもあります。divも、スタイルを指定する目的で使われますが、ブロックボックスです。必ずブロックのような四角い形を作って表示され、改行されます。このため、フローコンテンツのコンテナとして、スタイル付けするために使われます。
spanは、インラインボックスです。改行されないため、段落の途中で色を変える時などに使えます。また、可能なコンテンツはフレージングコンテンツ(インラインボックス)のため、フレージングコンテンツをまとめるコンテナとして使います。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| span | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| span | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る