script要素
HTMLでは、スクリプトやデータを扱うことができます。
本ページでは、script要素について説明します。
script要素とは
script要素は、スクリプトやデータを扱う時に使われます。通常は、JavaScriptが利用されます。
scriptの定義は、以下のとおりです。
| コンテンツカテゴリ | メタデータコンテンツ、フローコンテンツ、フレージングコンテンツ、スクリプトサポート要素 |
|---|---|
| 可能な親要素 | メタデータコンテンツ、フレージングコンテンツ、スクリプトサポート要素を包含できる要素 |
| 可能なコンテンツ | スクリプトやデータ |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLScriptElement |
利用例
以下は、scriptを使ったHTMLの例です。
<script>
alert("テストです。");
</script>
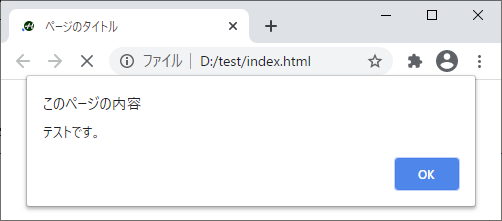
これをブラウザで表示すると、以下になります。

スクリプトが実行されて、アラートが表示されています。
属性
グローバル属性と、以下が使えます。
- async
- HTMLの解析と並行して、スクリプトの読み込みを行い、すぐに実行ます。
- crossorigin
- 他サーバから取得したスクリプトで、エラー情報を採取する時に指定します。
- defer
- HTMLの解析と並行してスクリプトの読み込みを行いますが、実行はHTMLの解析が終わった後に行います。
- integrity
- 他サーバから取得したスクリプトで、改ざんチェックをします。改ざんされている場合は、スクリプトを実行しません。
- nomodule
- モジュールスクリプトに対応していないブラウザ向けのスクリプトを指定します。
- referrerpolicy
- 送信するリファラーを指定します。
- src
- 外部から読む込むスクリプトのURLを指定します。
- type
- スクリプトなどの種類を指定します。
モジュールとは、使い回しするスクリプトです。同じ機能を何回も記述するのではなく、モジュールにして使う時だけ読み込みます。
次からは、各属性の利用例を示します。なお、crossorigin、integrity、referrerpolicyについては、各リンクをご参照ください。
async属性の利用例
async属性の利用例は、以下のとおりです。
<script async src="js/test.js"></script>
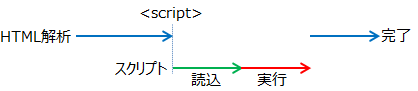
asyncを指定しない場合のHTML解析とスクリプトの進行は、以下のとおりです。

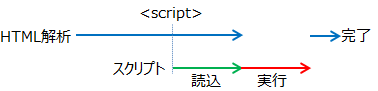
asyncを指定した場合の進行は、以下のとおりです。

上記のように、HTMLの解析と並行してスクリプトの読み込みが行われます。
defer属性の利用例
defer属性の利用例は、以下のとおりです。
<script defer src="js/test.js"></script>
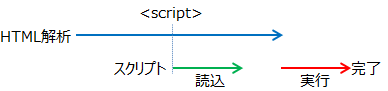
deferを指定した場合の進行は、以下のとおりです。

上記のように、HTMLの解析と並行してスクリプトの読み込みが行われますが、実行はHTMLの解析が終わった後に行われます。
なお、外部ファイルなどでdocument.writeなどを記述しても、asyncやdeferを指定すると実行されません。document.writeは、実行時にその場所にテキストを追加します。このため、asyncやdeferを使うと、スクリプト読み込み中でもHTML解析が進み、意図した場所に表示できないためです。
nomodule属性の利用例
nomodule属性の利用例は、以下のとおりです。
<script type="module" src="modules/test.mjs"></script> <script nomodule src="js/test.js></script>
上記により、モジュールに対応しているブラウザではtest.mjsが読み込まれ、対応していないブラウザではtest.jsが読み込まれます。
src属性の利用例
src属性の利用例は、以下のとおりです。
<script src="js/test.js"></script>
上記により、test.jsが読み込まれます。つまり、HTMLファイル内にJavaScriptを記述するのではなく、test.jsに記述します。外部ファイルにしておくことで、JavaScriptが長くなってもHTMLが煩雑になりません。また、外部ファイルにしておくことで、他のHTMLファイルからも利用が可能になります。
type属性の利用例
type属性の利用例は、以下のとおりです。
<script type="module" src="modules/test.mjs"></script>
上記により、モジュールとしてtest.mjsが読み込まれます。
type属性は、以下の値が使えます。
| 値 | 説明 |
|---|---|
| text/javascript | JavaScriptです。デフォルトのため、指定しない場合もJavaScriptになります。 |
| module | JavaScriptのモジュールとして扱います。 |
| その他 | データとして扱います。 |
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| script | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| async | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| crossorigin | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| defer | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| integrity | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| nomodule | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| referrerpolicy | × | 〇 | 〇 | 〇 | × | 〇 |
| src | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| type | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| script | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| async | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| crossorigin | ? | 〇 | ? | 〇 | 〇 | 〇 |
| defer | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| integrity | 〇 | 〇 | ? | 〇 | 〇 | 〇 |
| nomodule | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| referrerpolicy | × | 〇 | ? | 〇 | 〇 | 〇 |
| src | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| type | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る
