height
CSSでは、コンテンツの高さを指定することができます。
本ページでは、heightプロパティについて説明します。
heightプロパティとは
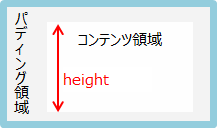
heightプロパティを使うと、コンテンツ領域の高さを指定することができます。コンテンツ領域とは、枠線(境界線)やパディング領域の内側にある、テキストなどを表示する領域です。

heightの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | すべての要素(置換要素でないインラインボックスの要素、displayがtable columns、column groups を除く) |
| 継承 | しない |
置換要素とは、iframe、video、img要素などを示します。
値の説明
以下は、heightで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の高さに対するパーセントで指定します。マイナスは、使えません。
- auto
- ブラウザで決定します。コンテンツを表示するために必要な高さになります。
利用例
heightの利用例は、以下のとおりです。
.test {
height: 100px;
border: solid;
}
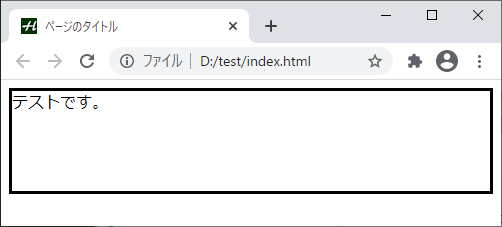
上記は、以下のように表示されます。

高さが100px(境界線除く)で表示されています。
以下のHTMLがあったとします。
<div class="test"> <div>テスト</div> </div>
CSSでは、heightでパーセントを使ってみます。
.test {
border: solid red;
height: 100px;
}
.test * {
border: solid;
height: 40%;
}
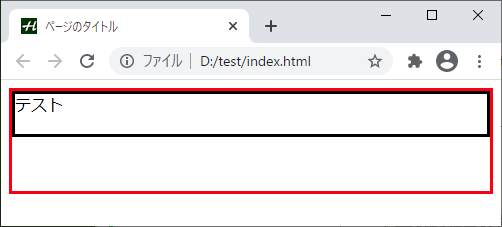
上記は、以下のように表示されます。

height:40%なので、親要素の40%の高さで表示されています。
留意点
heightは、spanなどのインラインボックスの要素には適用できません(img要素などには適用できます)。また、表のcolgroupなども適用できません。表で高さを指定したい場合は、tableやtr、td要素などで指定します。
最も重要なことは、デフォルトでは境界線を含めた高さを指定するのではなく、コンテンツ領域の高さを指定するという点です。親要素の高さが200pxで、heightを200pxに指定した場合、パティングや境界線があると、はみ出してしまいます。詳細は、「ボックスモデル」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る