max-height
CSSでは、コンテンツの最大となる高さを指定することができます。
本ページでは、max-heightプロパティについて説明します。
max-heightプロパティとは
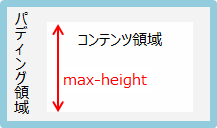
max-heightプロパティを使うと、コンテンツ領域の最大の高さを指定することができます。コンテンツ領域とは、枠線(境界線)やパディング領域の内側にある、テキストなどを表示する領域です。

max-heightの定義は、以下のとおりです。
| 値 | length | percentage | none | inherit |
|---|---|
| 初期値 | none |
| 適用対象 | すべての要素(置換要素でないインラインボックスの要素、displayがtable columns、column groups を除く) |
| 継承 | しない |
置換要素とは、iframe、video、img要素などを示します。
値の説明
以下は、max-heightで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の高さに対するパーセントで指定します。マイナスは、使えません。
- none
- 最大の高さを指定しません。
利用例
max-heightの利用例は、以下のとおりです。
.test {
max-height: 120px;
overflow: scroll;
}
overflow:scrollは、スクロールバーを表示します。
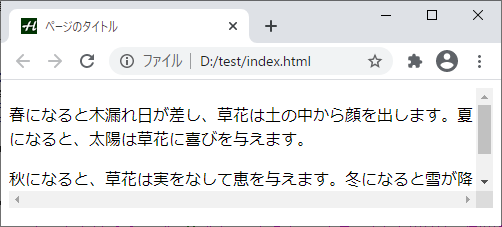
上記は、以下のように表示されます。

高さが120px以下の時は、20pxなど必要な高さだけ確保します。上記のように、文章が長くなって高さが120px以上必要な時でも高さは120pxとなり、スクロールすると見えるようになります。
heightとの違い
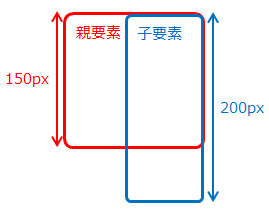
親要素の高さが150pxだっととします。子要素のheightで、高さを200pxに指定すると、子要素は親要素からはみ出してしまいます。つまり、heightはpxなどで指定すると高さが固定されます。

子要素のmax-heightで、200pxに指定したとします。親要素の高さが150pxだったとしても、20pxなどコンテンツを表示するのに必要な高さになります。これは、max-heighが最大値を示すため、それ以下の高さにもなれるためです。
つまり、max-heightは指定した高さより大きくはなりませんが、小さくはなります。
max-heightを指定した時の計算
max-heightを指定すると、以下で高さが計算されます。
- height-widthを指定しない時の高さを、aとします。
- aがmax-heightより小さい時は、aが高さになります。(結果1)
- aがmax-heightより大きい時は、max-heightの値が高さになります。(結果2)
aは、p要素などでheightを指定していなければ、コンテンツを表示するのに必要な高さになります。heightを指定していれば、その高さになります。
これを踏まえて、次から2つの例を示します。
heightとmax-heightの併用
以下のHTMLがあったとします。
<div class="test1"> <p class="test2">テスト</p> </div>
CSSは、以下です。
.test1 {
height: 150px;
border: solid;
}
.test2 {
height: 400px;
max-height: 300px;
border: solid red;
}
この時、上で説明した計算でaは400pxになります。aがmax-heightより大きいため(結果2)が採用されて、max-heightの値が高さになります。
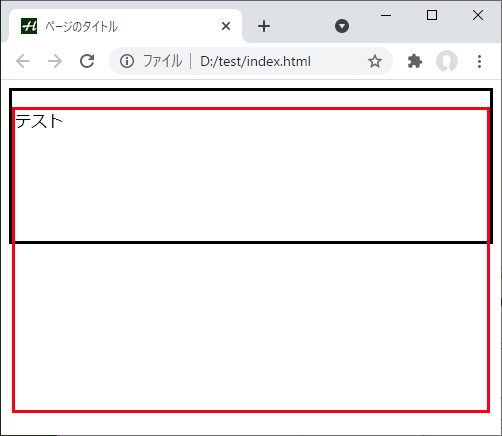
上記は、以下のように表示されます。

赤枠(p要素)の高さは、300pxです。
もし、クラスtest2でheightで指定した値が200pxだった場合、(結果1)が採用されてheightの値が高さになります。
また、クラスtest2でheightを指定していない場合、aはコンテンツを表示するのに必要な高さになります。このため、(結果1)が採用されて、コンテンツを表示するのに必要な高さで表示されます(この例では、コンテンツを表示するのに必要な高さが小さいため)。
img要素での利用
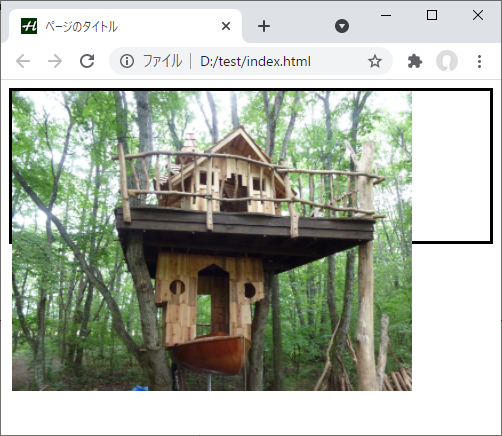
以下のHTMLがあったとします。
<div class="test1"> <img class="test2" src="image.png" alt="テスト"> </div>
CSSは、以下です。
.test1 {
height: 150px;
border: solid;
}
.test2 {
max-height: 300px;
}
img要素で表示する画像は、高さが525pxあるとします。
この時、img要素にはheightが指定されていませんが、上で説明した計算でaは525pxになります。aがmax-heightより大きいため(結果2)が採用されて、max-heightの値が高さになります。
上記は、以下のように表示されます。

画像の高さは、300pxです。
img要素でmax-heightを使う場合、大きな画像を親要素に収めるためには、パーセントで指定するなど親要素に収まるように指定する必要があります。これは、iframeやvideo要素でも同じです。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| max-height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| max-height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る