word-spacing
CSSでは、単語の間隔を調整することができます。
本ページでは、word-spacingプロパティについて説明します。
word-spacingプロパティとは
word-spacingプロパティを使うと、単語の間隔を調整できます。
word-spacingの定義は、以下のとおりです。
| 値 | normal | length |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | する |
なお、似たようなプロパティにletter-spacingがあります。letter-spacingは、1文字単位の間隔を調整します。word-spacingは、単語の間隔です。
値の説明
以下は、word-spacingで使える値と説明です。
- normal
- デフォルトです。単語の間隔は、ブラウザで決定します。
- length
- ブラウザで決定した単語の間隔に、追加の間隔を指定します。マイナスも使えます。
利用例
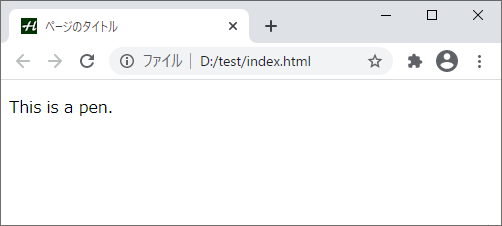
最初に、word-spacingを指定しない時(normalの時)の表示を示します。

lengthの利用例は、以下のとおりです。
【lengthの利用例】
p {
word-spacing: 1em;
}
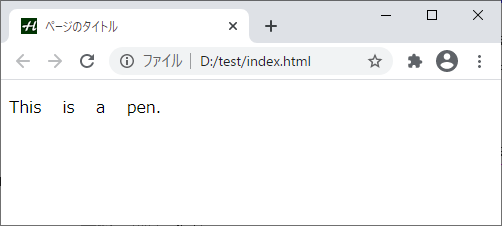
上記を適用すると、以下のように表示されます。

以下は、マイナスで指定した例です。
【lengthの利用例】
p {
word-spacing: -0,5em;
}
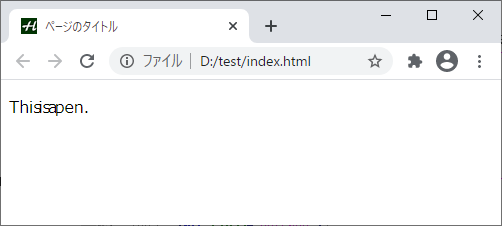
上記を適用すると、以下のように表示されます。

留意点
word-spacingは、半角スペースなどの単語を区切るコードに対して適用されます。このため、日本語でも途中に半角スペースがあると、間隔が変わります。
【p要素記述例】
<p>これは ペンです。</p>
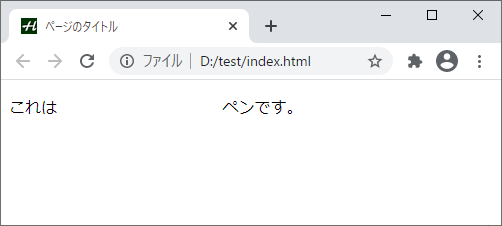
上記で、word-spacing:10emを適用すると、以下のように表示されます。

日本語では、読点(、)で区切ることが多いと思いますが、これは単語を区切るものではないため、word-spacingに影響されません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| word-spacing | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| word-spacing | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る