vertical-align
CSSでは、テキストや画像を上方向や下方向などに表示することができます。
本ページでは、vertical-alignプロパティについて説明します。
vertical-alignプロパティとは
vertical-alignプロパティは、親要素に対する縦方向の配置を指定します。例えば、親要素の上付き文字や下付き文字の位置に配置できます。
vertical-alignの定義は、以下のとおりです。
| 値 | baseline | sub | super | top | text-top | middle | bottom | text-bottom | percentage | length | inherit |
|---|---|
| 初期値 | baseline |
| 適用対象 | インラインレベル、テーブルセル |
| 継承 | しない |
値の説明
以下は、vertical-alignで使える値と説明です。
- baseline
- ベースラインを親要素のベースラインに合わせます。
- sub
- ベースラインを親要素の下付き文字の位置に合わせます。
- super
- ベースラインを親要素の上付き文字の位置に合わせます。
- top
- 行全体の一番上に揃えます。親要素は、関係しません。
- text-top
- 親要素のフォントの上に揃えます。
- middle
- 高さの中央を、親要素のベースラインからx-heightの半分上に合わせます。
- bottom
- 行全体の一番下に揃えます。親要素は、関係しません。
- text-bottom
- 親要素のフォントの下に揃えます。
- percentage
- 親要素に対して、指定したパーセント上げたり、下げたりします。下げる時は、マイナスで指定します。0%は、ベースラインが変わりません。
- length
- 親要素に対して、指定した値だけ上げたり、下げたりします。使える値は、lengthをご参照ください。下げる時は、マイナスで指定します。値が0の時は、ベースラインが変わりません。
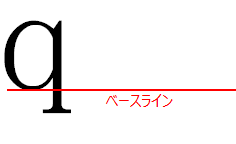
ベースラインとは、アルファベットを書く時の基準となる線です。xなどはベースラインの上に書きますが、qなどはベースライン下にはみ出します。

利用例
以下は、利用例です。
<p style="font-size:64px;"> q <span style="font-size:32px;"> x <span style="font-size:16px;vertical-align:top;">top</span> <span style="font-size:16px;vertical-align:text-top;">text-top</span> <span style="font-size:16px;vertical-align:super;">super</span> <span style="font-size:16px;vertical-align:middle;">middle</span> <span style="font-size:16px;vertical-align:baseline;">baseline</span> <span style="font-size:16px;vertical-align:sub;">sub</span> <span style="font-size:16px;vertical-align:text-bottom;">text-bottom</span> <span style="font-size:16px;vertical-align:bottom;">bottom</span> </span> </p>
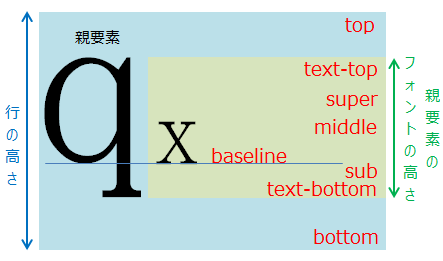
これは、以下のようなイメージで縦位置が配置されます。

この例では、topとbottomが親要素の行の高さの上と下に表示されますが、同じ行内にもっと行の高さが高い要素があると、その高さの上と下に表示されます。
次は、percentageで指定する時のHTML例です。
<p>これは普通です。<span class="test">下に表示されます。</span></p>
以下は、CSSです。
.test {
vertical-align: -50%;
}
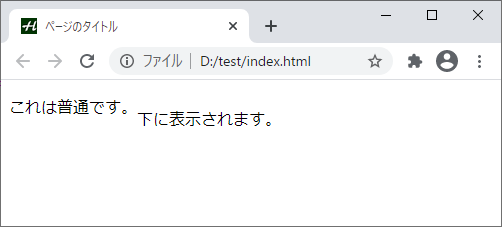
上記は、以下のように表示されます。

画像への適用
img要素に対しても、同様に適用できます。以下は、HTMLの例です。
<div class="test1"> <img src="image.png" alt="テスト" class="test2"> </div>
次は、CSSです。
.test1 {
border: solid;
font-size: 64px;
}
.test2 {
vertical-align: text-bottom;
}
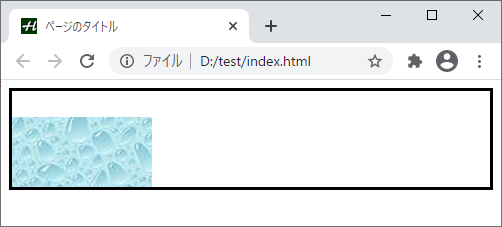
上記は、以下のように表示されます。

画像が、下の方に表示されています。
表のセルへの適用
表のセルに対しても、同様に適用できます。以下は、例です。
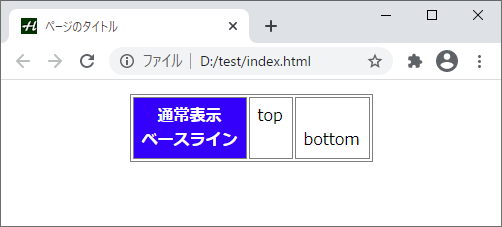
<table> <th>通常表示<br>ベースライン</th> <td style="vertical-align:top;">top</td> <td style="vertical-align:bottom;">bottom</td> </div>
上記は、表の枠などを付けると、以下のように表示されます。

留意点
親要素でline-heightを%などで指定していた場合、vertical-alignを指定しても配置が変わらないことがあります。
以下のHTMLがあったとします。
<p class="test1"> ここは普通です。 <span class="test2">topを指定しています。<p> </p>
次は、CSSです。
.test1 {
font-size: 32px;
line-height: 200%;
}
.test2 {
font-size: 16px;
vertical-align: top;
}
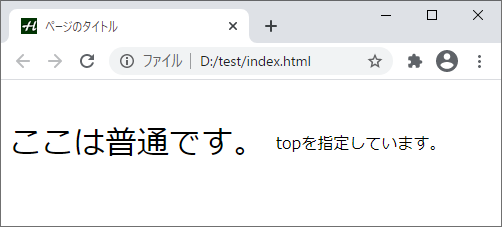
上記は、以下のように表示されます。

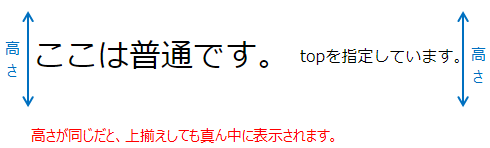
vertical-alignでtopを指定しても、真ん中に表示されています。これは、line-heightを%やemなどで指定すると、高さが継承されるためです。親要素のフォントサイズが32pxでline-heightを200%に指定すると、高さは64pxになります。この64pxが継承されるため、上に揃えても高さが親要素と同じだと、真ん中に表示されます。

このような時は、test2でline-heightを指定し直します。これで、親要素と高さを変えられます。
他には、test1で指定する時にline-height:2;と指定すると、2の値が継承されて子要素側のフォントサイズに合わせて高さが再計算されます。子要素側が16pxであれば、高さは32pxになるため、真ん中に表示されずに上側に表示されるようになります。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| vertical-align | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| vertical-align | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る