list-style-position
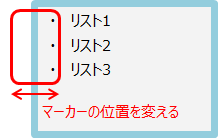
CSSでは、リストのマーカー位置を指定することができます。
本ページでは、list-style-positionプロパティについて説明します。
list-style-positionプロパティとは
list-style-positionプロパティを使うと、リストのマーカー位置を指定することができます。例えば、ボーダー領域(枠線が表示される領域)の内側に表示することができます。

list-style-positionの定義は、以下のとおりです。
| 値 | inside | outside | inherit |
|---|---|
| 初期値 | outside |
| 適用対象 | display:list-itemの要素 |
| 継承 | する |
list-style-positionプロパティをulやol要素に適用すると、継承によってdisplayがlist-itemのli要素に適用されて、マーカー位置が変更されます。
値の説明
以下は、list-style-positionで使える値と説明です。
- inside
- コンテンツ領域の最初に表示されます(パディングの内側)。
- outsize
- ボーダー領域(枠線)の外側に表示されます。
利用例
list-style-positionの利用例は、以下のとおりです。
.test {
list-style-position: inside;
}
.test li {
border: solid;
}
マーカーの表示箇所がわかりやすいように、li要素に境界線を表示させています。
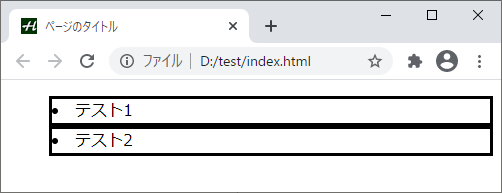
クラスtestをul要素に適用すると、以下のように表示されます。

マーカー(黒丸)が、境界線の内側に表示されています。
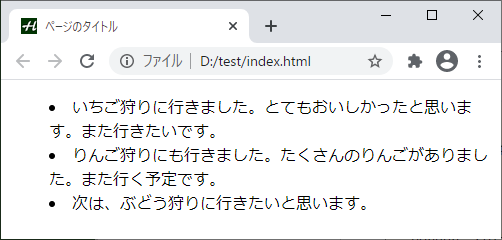
これは、複数行になった時は、以下のように表示されます(境界線は表示させていません)。

マーカーがコンテンツ領域に表示されるため、2行目の先頭がマーカーと同じ位置になります。このため、insideは複数行になる時は使い辛いと思います。表などで、マーカーがセルからはみ出す時は、insideにするとはみ出さなくなります。
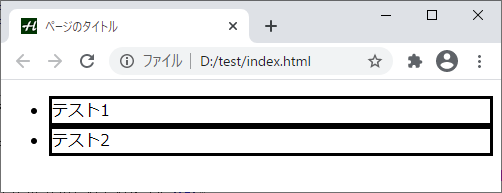
デフォルトのoutsideでは、以下のように表示されます。

マーカーが、境界線の外側に表示されています。
これは、複数行になった時は、以下のように表示されます(境界線は表示させていません)。

マーカーがコンテンツ領域の外に表示されるため、1行目と2行目の先頭文字が揃えられます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| list-style-position | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| list-style-position | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLへのリスト項目挿入と装飾」
「CSSプロパティ一覧」に戻る