list-style-image
CSSでは、リストのマーカーを画像にすることができます。
本ページでは、list-style-imageプロパティについて説明します。
list-style-imageプロパティとは
list-style-imageプロパティを使うと、リストのマーカーを画像にすることができます。

list-style-imageの定義は、以下のとおりです。
| 値 | uri | none | inherit |
|---|---|
| 初期値 | none |
| 適用対象 | display:list-itemの要素 |
| 継承 | する |
list-style-imageプロパティをulやol要素に適用すると、継承によってdisplayがlist-itemのli要素に適用されて、マーカーに画像が適用されます。
値の説明
以下は、list-style-imageで使える値と説明です。
- uri
- 画像ファイルを指定します。相対パス(例:images/image1.png)、絶対パス(例:https://example.com/images/image1.png)が使えます。
- none
- 画像を使わず、list-style-typeで指定したマーカーが使われます。
利用例
list-style-imageの利用例は、以下のとおりです。
【list-style-imageの利用例】
.test {
list-style-image: url("../images/image1.png");
}
画像ファイル名を相対パスで記述する時は、CSSファイルからの相対パスになります。CSSファイルと画像ファイルが異なるフォルダにある時は、1つ上のフォルダを示す../なども記述しないと表示されない可能性があるため、留意が必要です。
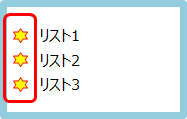
上記をクラスtestでul要素に適用すると、以下のように表示されます。

マーカーが星型の画像になっています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| list-style-image | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| list-style-image | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLへのリスト項目挿入と装飾」
「CSSプロパティ一覧」に戻る