min-width
CSSでは、コンテンツの最小幅を指定することができます。
本ページでは、min-widthプロパティについて説明します。
min-widthプロパティとは
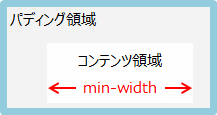
min-widthプロパティを使うと、コンテンツ領域の最小幅を指定することができます。コンテンツ領域とは、枠線(境界線)やパディング領域の内側にある、テキストなどを表示する領域です。

min-widthの定義は、以下のとおりです。
| 値 | length | percentage | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | すべての要素(置換要素でないインラインボックスの要素、displayがtable-row-group、table-rowを除く) |
| 継承 | しない |
置換要素とは、iframe、video、img要素などを示します。
値の説明
以下は、min-widthで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の横幅に対するパーセントで指定します。マイナスは、使えません。
利用例
min-widthの利用例は、以下のとおりです。
.test {
min-width: 200px;
border: solid;
}
上記は、以下のように表示されます。

ブラウザの横幅が200px以上あるため、画面一杯に表示されています。もし、ブラウザの横幅が狭くなってコンテンツの横幅が200pxとれなくなったとしても、コンテンツの横幅は200pxを維持します(つまり、はみ出します)。
widthとの違い
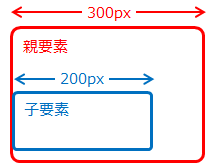
親要素の横幅が300pxだったとします。子要素のwidthで横幅を200pxに指定すると、子要素は親要素より小さく表示されます。つまり、widthはpxなどで指定すると横幅が固定されます。

子要素のmin-widthで、200pxに指定したとします。親要素の横幅が300pxだった場合は、親要素の横幅一杯に表示されます(img要素などを除く)。これは、min-widthが最小値を示すため、それ以上の横幅(今回の例では300px)にもなれるためです。
つまり、min-widthは指定した横幅より小さくはなりませんが、大きくはなります。
min-widthを指定した時の計算
min-widthを指定すると、以下で横幅が計算されます。
- min-widthを指定しない時の横幅を、aとします。
- aがmin-widthより大きい時は、aが横幅になります。(結果1)
- aがmin-widthより小さい時は、min-widthの値が横幅になります。(結果2)
aは、p要素などでwidthを指定していなければ、親要素に収まる横幅になります。widthを親要素より大きく指定していれば、親要素をはみ出す横幅になります。
これを踏まえて、次から2つの例を示します。
widthとmin-widthの併用
以下のHTMLがあったとします。
<div class="test1"> <p class="test2">テスト</p> </div>
CSSは、以下です。
.test1 {
width: 400px;
border: solid;
}
.test2 {
width: 100px;
min-width: 200px;
border: solid red;
}
この時、上で説明した計算でaは100pxになります。aがmin-widthより小さいため(結果2)が採用されて、min-widthの値が横幅になります。
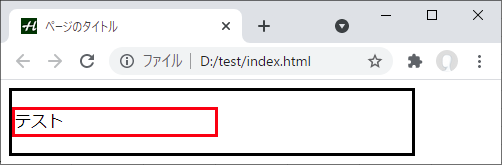
上記は、以下のように表示されます。

赤枠(p要素)の横幅は、200pxです。
もし、クラスtest2のwidthで指定した値が300pxだった場合、(結果1)が採用されてwidthの値が横幅になります。
また、クラスtest2でwidthを指定していない場合、aは親要素の横幅一杯になります。このため、(結果1)が採用されて、親要素の横幅一杯に表示されます。
img要素での利用
以下のHTMLがあったとします。
<div class="test1"> <img class="test2" src="image.png" alt="テスト"> </div>
CSSは、以下です。
.test1 {
width: 400px;
border: solid;
}
.test2 {
min-width: 200px;
}
img要素で表示する画像は、横幅が140pxあるとします。
この時、img要素にはwidthが指定されていませんが、上で説明した計算でaは140pxになります。aがmin-widthより小さいため(結果2)が採用されて、min-widthの値が横幅になります。
上記は、以下のように表示されます。

画像の横幅は、200pxです。
img要素では、widthを指定しない場合はp要素などと違って必要な横幅しか確保しません。このため、min-widthの値が親要素の横幅より小さい場合は、親要素の横幅一杯には表示されません。これは、iframeやvideo要素でも同じです。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| min-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| min-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る