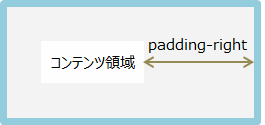
padding-right
CSSでは、ボックス右の内側に余白を設けることができます。
本ページでは、padding-rightプロパティについて説明します。
padding-rightプロパティとは
padding-rightプロパティを使うと、ボックス右の内側に作る余白(パディング領域)の大きさを指定できます。

パディング領域は、ボーダー領域(枠線の部分)の内側に設けられるため、コンテンツとボーダー領域の間隔を空けることができます。
padding-rightの定義は、以下のとおりです。
| 値 | length | percentage | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | すべての要素(table-row-group、table-header-group、table-footer-group、table-row、table-column-group、table-columnを除く) |
| 継承 | しない |
値の説明
以下は、padding-rightで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは使えません。
- percentage
- パーセントで指定します。マイナスは使えません。親要素の横幅×パーセントがパディング領域になります。
利用例
利用例を示すために、以下のHTMLを使います。
【padding-rightの利用例を示すためのHTML】
<div class="test"> 春になると木漏れ日が差し、草花は土の中から顔を出します。夏になると、太陽は草花に喜びを与えます。 </div>
padding-rightの利用例は、以下のとおりです。
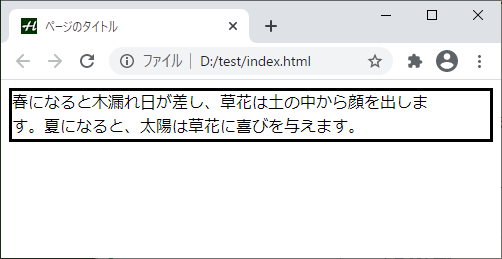
【padding-rightの利用例】
.test {
padding-right: 50px;
border: solid;
}
上記は、以下のように表示されます。

右の枠線とコンテンツの間は、かなり開いています。
また、以下のようにも使えます。
【パーセントの利用例】
.test {
padding-right: 10%;
}
これは、親要素の横幅にパーセントを掛けたものになるため、親要素の横幅(この例ではブラウザの横幅)に応じて間隔が変わります。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| padding-right | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| padding-right | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「ボックスモデル」
「CSSプロパティ一覧」に戻る