常時SSL化の説明と対応方法
常時SSL(Secure Sockets Layer)化の必要性や、対応方法について説明したページです。
常時SSL化によって、セキュリティ確保やWebサイトの安全性証明が行えます。
常時SSL化とは?
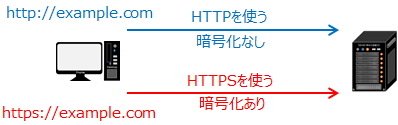
ブラウザからWebサイトを参照する際、URLでhttp://example.comと入力すると、暗号化せずに通信を行います。この場合、Webサイトでパスワードなどを入力すると、通信の途中で簡単に盗聴ができてしまいます。
URLでhttps://example.comのようにhttpにsを付けて入力すると、暗号化して通信を行います。この場合、パスワードを入力しても通信の途中で盗聴される可能性が低くなります。

HTTP(Hypertext Transfer Protocol)とHTTPS(Hypertext Transfer Protocol Secure)は、通信の手順を示すプロトコルの1種です。
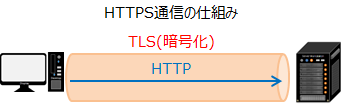
HTTPSは、TLS(Transport Layer Security)というやりとりの中で、HTTPを暗号化して通信します。TLSの前身がSSLで、TLSを使っていてもSSLと呼ぶことが多くあります。つまり、SSL化と言っていますが、言い換えればTLSを使ってHTTPSで通信するということです。

すべてのページで、常にHTTPSを使うようにすることを常時SSL化と呼びます。
常時SSL化のメリットとデメリット
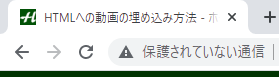
Google ChromeではHTTPで通信すると、アドレス欄の横に「保護されていない通信」と表示されます。

他のブラウザでも、同様の表示が行われます。ブラウザのサポートページでは、安全でないサイトのため充分気を付けるようにと説明されています。
このため、常時SSL化はメリットというより、必要に迫られた対策と言えます。
また、Googleでは、HTTPSであればHTTPより若干検索順位が優位になると説明しています。大きな変動まではありませんが、常時SSL化した方が良いとは言えます。
なお、常時SSL化するデメリットもあります。いいねボタンなどのソーシャルボタンは、HTTPとHTTPSを別のページとして認識するものがあるため、途中からSSL化するとカウントが0に戻ります。カウント数が多いとかなり悩みますが、諦めた方が良さそうです。
Let's Encrypt
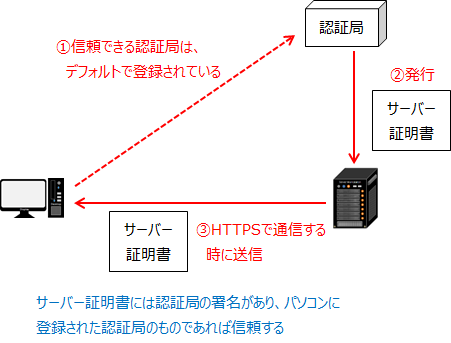
HTTPSで通信するためには、サーバー証明書が必要です。これは、信頼できる認証局が発行します。この認証局が発行したサーバー証明書であれば、信頼できるWebサイトとなって、ブラウザのアドレス欄横にも正常のマークが表示されます。

サーバー証明書を使って、暗号化も行われます。
サーバー証明書は、無料で入手することも可能です。Let's Encryptです。Let's Encryptは、非営利団体のISRG( Internet Security Research Group)が運営しており、HTTPS普及のために多くの企業がスポンサーとして支援しています。Let's Encryptは、ロリポップやさくらインターネットなどのレンタルサーバーでも対応しており、簡単に常時SSL化することができます。
無料でサーバー証明書を入手できるため、これからホームページを公開する場合、最初から常時SSL化していた方が良いと思います。
なお、Let's Encryptは3か月単位にサーバー証明書の更新が必要ですが、通常は自動更新してくれます。
Webサイトの常時SSL化対応手順
Webサイトを常時SSL化する対応手順は、以下のとおりです。
次からは、各手順について説明します。
また、正常な鍵マークが表示されない時の対応についても説明します。
常時SSL化の準備
Webサイトを常時SSL化する時の注意点は、一部の通信がHTTPで行われると、やはり「保護されていない通信」と表示されてしまうことです。また、ブラウザによってはアドレス欄横の鍵マークが「!」と表示されます。

正常であれば、以下のように鍵マークだけが表示されます。

つまり、HTTPSへの対応が中途半端だと、不信なサイトと思われる可能性があります。また、動画などが表示されなかったり、レイアウトが崩れる可能性もあります。
このようなことから、事前準備は必須です。以下は、HTTPSに対応する前に行っておく作業の例です。
- 内部リンクのURL修正
- 内部リンクがhttpで記述されている場合、すべてhttpsに書き換えます。ただし、HTTPSに対応した後に書き換えないと、通信できないページにリンクすることになります。このため、<a href="https://example.com/test.html">ではなく、<a href="test.html">のように相対パスで記述すれば、HTTPでもHTTPSでも通信可能になります。CSSでURLを指定する時も同様です。
- 画像や動画のURL修正
- 画像や動画のURLがhttpで記述されている場合、httpsに書き換えます。内部リンクと同じように、<img src="images/test.png" alt="テスト">というように相対パスで記述すれば、HTTPでもHTTPSでも通信可能になります。外部サイトの画像や動画を表示している場合も対応が必要です。例えば、かなり以前にYouTubeの動画を表示するようにしていた場合、httpでリンクされている可能性があります。このような場合、再度URLを取得し直します。外部サイトがHTTPSに対応していない場合、諦めるしかありません。
- ソーシャルボタン
- いいねボタンなどのソーシャルボタンは、かなり以前に作成したものは、HTTPSに対応していない可能性があります。対応していない場合、最新のコードを取得し直す必要があります。本サイトでご紹介している以下のソーシャルボタンは、最新のコードではHTTPSに対応済です。
- いいねボタン
- ツイートボタン
- はてなブックマークボタン
- Googleカスタム検索
- Googleカスタム検索も、かなり以前に作成したものは、HTTPSに対応していない可能性があります。対応していない場合、最新のコードを取得し直す必要があります。また、検索結果を別ページで表示している場合、httpsに対応した後でコントロールパネルの設定を変更する必要があります。例えば、検索結果のページをhttp://example.com/result.htmlと設定していた場合、https://example.com/result.htmlに設定し直します。詳細は、「Googleカスタム検索の設置方法」をご参照下さい。
- アフィリエイト
- アフィリエイトのコードも、かなり以前に作成したものは、HTTPSに対応していない可能性があります。対応していない場合、最新のコードを取得し直す必要があります。本サイトでご紹介している以下のアフィリエイトは、最新のコードではHTTPSに対応済です。
- バリューコマース
- A8.net
- リンクシェア
- TGアフィリエイト
- Google Adsense
- 忍者AdMax
上記は、HTTPSに対応する前に書き換えて大丈夫です。HTTPのページに、HTTPSに対応したコードがあっても問題ありません。この他にも、WordPressなどを使っている場合、プラグインがHTTPSに対応しているか確認が必要です。
また、httpのままでも大丈夫なものもあります。以下は、例です。
- OGPを利用する時に使う
- prefix="og: http://ogp.me/ns#"
- パンくずリストで使う
- itemtype="http://schema.org/〜〜"
- 外部サイトへのテキストリンク
- 例:<a href="http://example.com/test.html">外部サイトへのリンク</a>
これらは、記述がhttpのままでもブラウザで正常な鍵マークが表示されます。
なお、OGPの詳細は「いいね!ボタン設置とOGP」、パンくずリストの詳細は「パンくずリストの設置」をご参照ください。
HTTPSへの対応
HTTPSに対応するためには、サーバー証明書の取得が必要で審査があります。Let's Encryptの場合、審査は自動で行われるため数分程度で終わります。手順も簡単です。以下は、ロリポップとさくらインターネットの手順へのリンクです。
- ロリポップ:独自SSL(無料)のお申込み・設定方法
- さくらインターネット:【無料SSL】Let’s Encrypt 設定手順
設定後は、数分程度でHTTPSによる通信が可能になるため、正常に動作しているか確認しておきます。例えば、ブラウザのアドレス欄で今まではexample.comなどと入力していた所を、https://example.comなどと入力してページが表示されるか確認します。
また、以下の観点でもチェックが必要です。
- CSSごとのチェック
- 異なるCSSが適用されているページがあれば、デザインが崩れていないか確認します。
- 画像や動画のチェック
- 画像や動画などが正常に表示されるか確認します。
- その他
- アフィリエイト、ソーシャルボタン、Googleカスタム検索などが正常に表示されているか確認します。
すべてのページを確認するのが難しい場合、気になるページ(特に他と違うデザインやコンテンツがあるページ)だけでもチェックをお薦めします。
また、OGP利用のため<meta property="og:image" content="http://example.com/images/ogp.png">などの記述をしている場合、HTTPSに対応した時点で赤字部分をhttpsに書き換えておきます。
HTTPSへのリダイレクト
HTTPSに対応しただけでは、すぐにはHTTPSでアクセスされません。検索サイトでは、HTTPの方(例:http://example.com)が検索結果に表示されるためです。
このため、HTTPでアクセスしてきた時に、HTTPSへリダイレクト(転送)するように.htaccessを作成します。このリダイレクトによって、Googleの検索結果でもHTTPSで表示されるようになります。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
1行目は、リダイレクトなどの処理を有効にする記述です。
2行目は、HTTPSであれば処理しないことを示しています。HTTPで通信があると、3行目の処理が行われます。
3行目は、HTTPSにリダイレクトすることを意味しています。$1があるため、サブディレクトリも含めて、すべてのページがリダイレクトされます。赤字部分は、自身のドメインに合わせて修正してください。
上記を、ファイル名「.htaccess」で保存し、レンタルサーバーのトップフォルダにアップします。
なお、URLの統一、エラーページへの転送なども行っている場合、すでに.htaccessが存在し、複数の処理を記述していると思います。このような場合の追記例です。
RewriteEngine On RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ https://example.com/$1 [R=301,L] RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://example.com/$1 [R=301,L] ErrorDocument 403 /error/403.html ErrorDocument 404 /error/404.html ErrorDocument 500 /error/500.html ErrorDocument 503 /error/503.html
青字部分は、例えばexample.com/index.htmlでアクセスがあると、https://example.comにリダイレクトする記述です。詳細は、「.htaccessリダイレクトによるURLの統一」をご参照下さい。
赤字部分が、今回追記する部分です。緑字部分は、エラーページへの転送です。詳細は、「.htaccessによるエラーページの作成」をご参照ください。
なお、青字部分も今までhttp://で指定していた場合、上記のようにhttps://での指定に変更する必要があります。
リダイレクト後の対応
HTTPSへのリダイレクトを有効にした後は、以下の対応が必要です。
- Google Search Console
- Google Search Consoleを利用している場合、HTTPSでのアクセスはHTTPとは別に扱われます。このため、プロパティで新規登録が必要です。つまり、HTTPとHTTPSで2つのサイトとして管理することになります。しばらくしてアクセスがなくなったら、HTTPの方は削除して大丈夫です。
- Googleアナリティクス
- Googleアナリティクスを利用している場合、「管理」→「プロパティ設定」の画面で「デフォルトのURL」をhttpsで指定し直します。
- 外部からのリンク
- 自身の他サイトからリンクをしている場合、httpsにリンクを修正します。
- 告知
- サイトなどでHTTPSに切り替わったことをアナウンスします。リンクしてくれている人がいれば、httpsに修正してもらうためです。
- 検索結果がHTTPSで表示されることの確認
- すぐには反映されませんが、数日してGoogleなどの検索結果でもHTTPS側(例:https://example.com)が表示されているか確認します。
4番目で、自分が管理していない外部からのリンクは、自身で修正できませんが、検索順位への影響はほとんどありません。.htaccessによるリダイレクトにより被リンクが引き継がれるためです。
サーバー証明書の有効期限確認
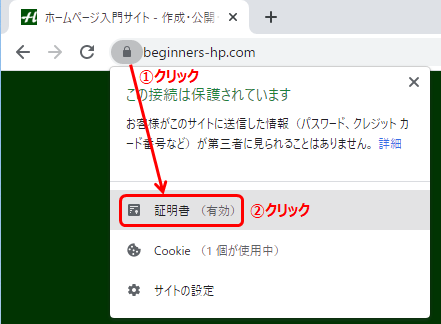
サーバー証明書は、各ブラウザの鍵マークをクリックして表示される「証明書」などで詳細を確認できます。そこには、有効期限も表示されるため、いつまで有効か確認できます。

サーバー証明書は一般的に自動更新されますが、初回更新時は期限が近付いたら延長されているか、念のため確認した方が良いかもしれません。証明書が失効すると、ページが表示される前にブラウザで警告が表示されます。
正常な鍵マークが表示されない時の対応
HTTPSに対応した後、ブラウザで「!」マークが表示されるなど、正常な鍵マークが表示されない時は、一部の通信がHTTPで行われている可能性があります。HTMLファイルで確認しても原因がわからない場合、ブラウザのコンソールが役に立ちます。
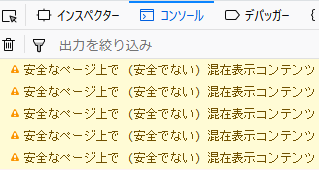
Microsoft EdgeでもFirefoxでも、Google Chromeでも、F12キーを押してコンソールを選択すると、HTTPの通信が行われている部分を「混在表示コンテンツ」などと表示してくれます。以下は、Firefoxでの例です。

上記画面の右に、表示しようとしているURL、HTMLファイルの行番号なども表示されるため、該当箇所を修正します。
また、JavaScriptで画像などを表示する際、httpで指定していることもありますが、そのJavaScriptのファイル名も表示してくれます。
次のページ「レンタルサーバーの移行方法」