いいね!ボタン設置とOGP
いいね!ボタンの設置方法について説明しています。
また、OGP(Open Graph Protocol)を設定すると、ボタンをクリックされた時にFacebook上に画像付で表示させることもできます。
いいね!ボタンとは
いいね!ボタンは、Facebook機能の一部で、さまざまなサイトで見かける以下のボタンです。

Facebookのユーザーがクリックすることで、他のユーザーがサイトを発見しやすくなり、URLをクリックすることで簡単にホームページを参照できるようになります。
サイトを訪れたことがないユーザーの目に留まる機会が増えるため、訪問者を増やせる可能性があります。
設置するのは無料なので、クリックしてくれる人がほとんどいなくても、設置しておいて損はないと思います。
いいね!ボタンの設置手順
いいね!ボタンは、以下の手順で設置します。
- いいね!ボタンを作成する(必須)
- コードをHTMLに追加する(必須)
- OGPを設定する(任意)
- Facebook特有の設定をする(任意)
- OGPをチェックする(任意)
次からは、それぞれの手順について説明します。また、最後にはFacebook上で表示させる推奨の画像サイズについても説明します。
いいね!ボタンを作成する
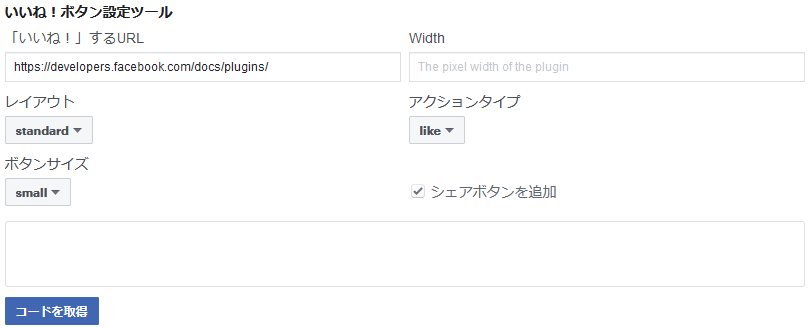
いいね!ボタンの作成は、いいね!ボタン ソーシャルプラグインで行います。

以下に、それぞれの項目について説明します。
- 「いいね!」するURL
- ホームページのURLを入力します。例えば、https://example.com/やhttps://example.com/index.htmlです。
- Width
- ボタンの横幅です。指定は、必須ではありません。レイアウトによって、デフォルトのサイズが変わります。
- レイアウト
- ボタンのレイアウトは、以下の4種類です。
- standard

- box_count

- button_count

- button

- アクションタイプ
- デフォルトはlikeで、日本語環境では「いいね!」と表示されますが、recommendにすると以下のように「おすすめ」と表示されます。

- ボタンサイズ
- ボタンサイズは、以下の2種類です。
- small

- large

- シェアボタンを追加
- デフォルトではシェアボタンが表示されますが、チェックを外すことで以下のようにシェアボタンをなくすことができます。

最後に、「コードを取得」をクリックすることでコードが表示されます。
以下は作成例で、レイアウトをbutton_countにして、ボタンサイズはlarge、シェアボタンのチェックは外しています。

コードをHTMLに追加する
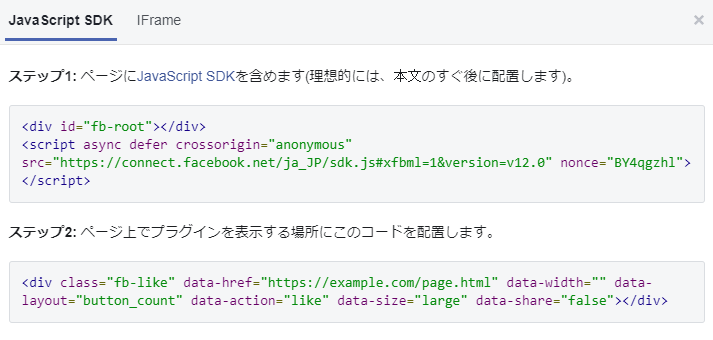
設定が終わって、「コードを取得」をクリックすると以下のようなコードが表示されます。

2つのコードをHTMLにコピーして貼り付けます。ステップ2のコードは、「いいね!」ボタンを表示したい場所に張り付けます。
なお、いいね!ボタンはパソコンに保存したHTMLファイルをブラウザで開いても表示されません。サーバーにアップロードして初めて表示されます。このため、最初は公開する前にテスト的に作成したファイルをアップロードして、表示されるか確認しておいた方がいいと思います。
URLの入力について
URLは、以前は入力しなくてもコードが表示されていましたが、今は入力しないとコードが表示されません。このままだと、ページごとにコードが変わることになります(ページごとにURLが異なるため)。
すべてのページで同じコードを使いたい場合、ステップ2にあるdata-href="〜〜"を削除すれば、URLを自動判定してくれます。このため、URLを設定していない(data-href="〜〜"を削除した)同じコードをすべてのページに張り付けて大丈夫です。
ただし、トップページは気を付ける必要があります。例えば、https://example.com/とhttps://example.com/index.htmlのURLを統一していなくて、両方でトップページが表示される可能性がある場合、それぞれ違うURLと認識してしまいます。つまり、クリックされた数のカウントが別になります。
この場合、URLを入力しておくとどちらかに統一できます。例えば、https://example.com/と入力しておくとhttps://example.com/index.htmlがブラウザで表示されている時にクリックされても、https://example.com/と認識されます。トップページなど、異なるURLで同じページを表示する場合は、指定しておいた方がいいと思います。
Facebookでの拡散
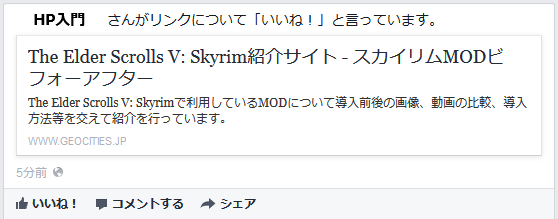
上記で、いいね!ボタンを設置してFacebookのユーザーがボタンを押すと、以下のように友達登録された人のニュースフィードに表示され、クリックするとホームページを参照できるようになっています。

ニュースフィードとは、ログインした時のホームで友達が何を投稿しているのか確認できるようになっているため、ログインした人のほとんどが参照します。
Facebookは、友達登録してコミュニティを築きます。このため、参照した友達がさらにいいね!ボタンをクリックすると、他の友達のニュースフィードに表示されることになり、訪問者の拡散が期待できます。
OGPを設定する
OGPは、ホームページの内容をFacebookなどのSNSで認識できるようにする設定です。
OGPでは、サイトのタイトルや説明、イメージなどを指定することができます。例えば、いいね!ボタンをクリックされると、以下のように画像付でニュースフィードに表示させることも可能です。

画像付で表示されるとインパクトがあるため、写真や画像でホームページのイメージを伝えられるサイトであれば、OGPを設置する価値がかなり大きいと思います。
OGPを設定するには、<html lang="ja">部分を以下のように書き換えます。
<html lang="ja" prefix="og: http://ogp.me/ns#">
また、head要素(<head>と</head>に囲まれた部分)に以下を追加します。
<meta property="og:title" content="タイトル"> <meta property="og:description" content="ページの説明文"> <meta property="og:url" content="ページのURL"> <meta property="og:type" content="ページのタイプ"> <meta property="og:image" content="ページのイメージ画像">
最後2行(赤字部分)は、title要素などで代替えできない設定です。また、太字の部分はページに合わせて修正します。それぞれの意味は以下の通りです。
- タイトル
- ページのタイトルを入力します。省略した場合は、title要素で設定したタイトルが使われます。両方設定した場合はOGPの設定が優先されます。
- ページの説明文
- ページの説明を入力します。省略した場合は、<meta name="description" content="ページの説明">で設定した説明が使われます。両方設定した場合はOGPの設定が優先されます。
- ページのURL
- ページのURLを入力します。省略した場合は、表示されているページのURLが自動取得されます。
- ページのタイプ
- 一般的にトップページはwebsite、その他のページはarticleにします。
- ページのイメージ画像
- https://example.com/image.pngなどのように指定します。
OGPはSNS共通の設定のため、採用しているその他のSNSでも有効で、それぞれ独自の設定を行う手間を省ける場合があります。
Facebook特有の設定をする
Facebook特有の設定として、head要素に追加する<meta property="fb:app_id" content="ID">があります。IDは、アプリダッシュボードで確認できます。
fb:app_idを設定しておくと、いいね!ボタンのクリックによってニュースフィードに何回表示されたか、その表示からどの位の人がサイトに訪問したかなどの統計が参照できます。
利用するためには、Facebookのアカウントでログインする必要があります。また、アプリを作成してWebサイトのURLを登録しておく必要があります。
OGPをチェックする
OGPを設定して、HTMLファイルをサーバーにアップロード後は、シェアデバッガーでURLを入力してチェックできます。
シェアデバッガーでチェックすると、Facebookで認識するタイトルや画像が表示されますが、特にエラーがなければOGPの設定は完了です。OGPでタイトルや説明、URLを省略していても、既に説明したtitle要素などからの自動取得により、以下のようにチェック結果の画面に正常に表示されていれば、Facebook上で反映されます。

なお、OGPを更新した場合はシェアデバッガーで再度チェックすることをお奨めします。FacebookではOGPをキャッシュしていますが、シェアデバッガーでチェックすることでキャッシュをクリアできます。
シェアデバッガーの利用は、Facebookのアカウントでログインが必要です。
推奨の画像サイズ
Facebookでは、OGPで指定する画像としての要件や推奨を以下としています。
- 最小サイズは200px × 200px
- ファイルサイズは8MB以下
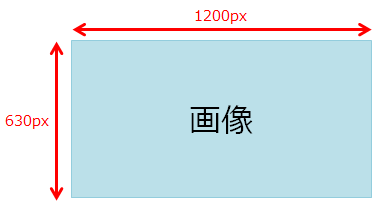
- 1200px × 630px以上の画像を推奨
- 600px × 315pxより小さいと、かなり小さく表示される
- アスペクト比(横と縦の比率)が1.91 : 1でないと、トリミングされる(画像が切り取られる)
つまり、ファイルサイズが8MBを超えない範囲で横1200px、縦630pxにすれば要件を満たします。

画像は、JPG、PNG、GIF形式がサポートされています。
なお、画像を変更した時に同じファイル名でアップロードすると、Facebook上では変更する前の画像が表示されてしまいます。これは、Facebook上でキャッシュされているためです。
画像を変えたい時は、ファイル名を変更してアップロードする必要があります。その際、OGPでのファイル名指定も変更して、再度シェアデバッガーでチェックする必要があります。