ツイートボタン設置とTwitterカード
ツイートボタンの設置方法について説明しています。
また、Twitterカードを利用して、ボタンをクリックされた時にTwitter上に画像付で表示させることもできます。
ツイートボタンとは
ツイートボタンは、Twitter機能の一部で、さまざまなサイトで見かける以下のボタンです。

Twitterのユーザーがクリックすることで、URL付きのツイートが簡単にできるようになり、他のユーザーはURLをクリックすることで、簡単にホームページを参照できるようになります。
サイトを訪れたことがないユーザーの目に留まる機会が増えるため、訪問者を増やせる可能性があります。設置するのは無料なので、クリックしてくれる人がほとんどいなくても、設置しておいて損はないと思います。
なお、以前はボタンをクリックしたカウントも表示させることができましたが、今ではカウントは表示されません。
ツイートボタンの設置手順
ツイートボタンは、以下の手順で設置します。
- ツイートボタンを作成する(必須)
- コードをHTMLに追加する(必須)
- Twitterカードの設定をする(任意)
- OGPを設定する(任意)
- Twitterカードをチェックする(任意)
次からは、それぞれの手順について説明します。
ツイートボタンを作成する
ツイートボタンの作成は、Twitter Publishで行います。
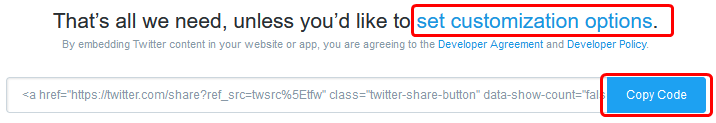
画像を下にスクロールして「Twitter Buttons」を選択します。その後、「Share Button」を選択すると、以下の画面が表示されます。

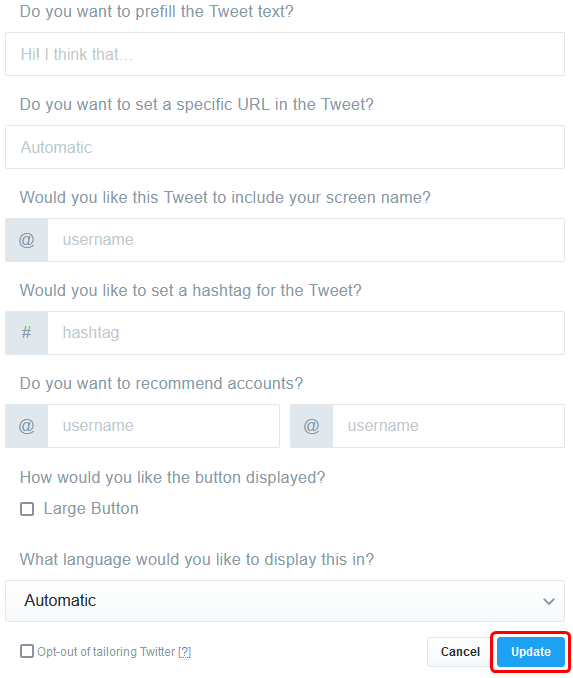
上記で、「Copy Code」をクリックすると、コードをコピーできます。また、「set customization options」をクリックすると、以下の画面が表示されてボタンをカスタマイズできます。

以下に、それぞれの項目について説明します。
- Do you want to prefill the Tweet text?
- ツイート本文にデフォルトで追加される文章を記述します。
- Do you want to set a specific URL in the Tweet?
- ページのURLを記述します。デフォルトはAutomaticで、ボタンを押した時にURLが自動判定されるようになっています。
- Would you like this Tweet to include your screen name?
- ツイートした際に、ユーザー名を表示します。
- Would you like to set a hashtag for the Tweet?
- ツイートした際に、ハッシュタグを付けます。
- Do you want to recommend accounts?
- ツイートした際に、お薦めユーザーを表示します。
- How would you like the button displayed?
- 「Large Button」にチェックを入れると、ボタンのサイズが大きくなります。
- What language would you like to display this in?
- ボタンの言語を選択します。デフォルトで「Tweet」と表示されますが、Japaneseを選択すると「ツイート」と日本語で表示されます。
設定後は、「Update」をクリックすると、元の画面に戻ります。そこで、「Copy Code」をクリックすると、カスタマイズしたボタンのコードをコピーできます。
例えば、「Large Button」にチェックを入れて、言語でJapaneseを選択すると、大きなボタンで「ツイート」と表示されます。
コードをHTMLに追加する
コピーしたコードは、HTMLに貼り付けます。貼り付ける場所は、ツイートボタンを表示したい場所です。
ツイートボタンは、パソコンに保存したHTMLファイルをブラウザで開いて表示できます。このため、サーバーにアップロードする前に、表示されるか確認が可能です。
Twitterでの拡散
ツイートボタンを設置して、Twitterのユーザーがボタンを押すと、URL付でツイートできます。
Twitterでは、お気に入りのユーザーをフォローと言って発言するたびに見ることができます。ツイートボタンをクリックした発言も、フォローしている人全員のタイムラインに表示されます。
タイムラインは、ログインした時に最初に表示される画面で、フォローした人のツイートが次々に時系列で表示されます。このため、フォローしてくれる人が多いユーザーがクリックしてくれると、多くの人が訪問してくれる可能性があります。
Twitterカードの設定をする
Twitterカードを利用すると、ツイートボタンを押した時に画像付きでツイートさせることができます。
画像は、Webサイトの場合は以下の2種類あります。
| タイプ | 最小サイズ(px) | 最大サイズ(px) | アスペクト比 |
|---|---|---|---|
| summary | 144 × 144 | 4096 × 4096 | 1 : 1 |
| summary_large_image | 300 × 157 | 4096 × 4096 | 1.91 : 1 |
画像ファイルサイズは、5MB未満の必要があります。アスペクト比(横縦の比率)に合わない画像は、トリミングされます(切り取られます)。また、JPG、PNG、WEBP、GIF形式がサポートされています。
summaryだと、画像は正方形で小さく表示されます。summary_large_imageは、ディスプレイの横幅一杯に大きく表示されます。

いいね!ボタンを押した時に使われる画像の推奨サイズは、1200px × 630px以上でアスペクト比は1.91 : 1です。このため、画像を共有する場合はsummary_large_imageにして1200px × 630px以上にするのがお薦めです。
Twitterカードのタイプを指定するためには、head要素(<head>と</head>に囲まれた部分)に以下を追加します。
<meta name="twitter:card" content="summary">
summary部分は、大きな画像を使う場合はsummary_large_imageにします。
OGPを設定する
OGPは、ホームページの内容をTwitterなどのSNSで認識できるようにする設定です。
OGPでは、サイトのタイトルや説明、Twitterカードで使われるイメージ画像などを指定して、ツイートボタンがクリックされた時に表示させることができます。
OGPを設定するには、<html lang="ja">部分を以下のように書き換えます。
<html lang="ja" prefix="og: http://ogp.me/ns#">
また、head要素(<head>と</head>に囲まれた部分)に以下を追加します。
<meta name="twitter:site" content="@Webサイトのユーザー名"> <meta name="twitter:creator" content="@著者のユーザー名"> <meta property="og:title" content="タイトル"> <meta property="og:description" content="ページの説明文"> <meta property="og:url" content="ページのURL"> <meta property="og:image" content="ページのイメージ画像">
最初の2行は、Twitter独自の設定です。最後1行(赤字部分)は、title要素などで代替えできない設定です。また、太字の部分はページに合わせて修正します。それぞれの意味は以下の通りです。
- Webサイトのユーザー名
- Webサイトのアカウントを所有している場合は、@websiteなどで記述します。
- 著者のユーザー名
- 著者のアカウントを所有している場合は、@mynameなどで記述します。
- タイトル
- ページのタイトルを入力します。省略した場合は、title要素で設定したタイトルが使われます。両方設定した場合はOGPの設定が優先されます。
- ページの説明文
- ページの説明を入力します。省略した場合は、<meta name="description" content="ページの説明">で設定した説明が使われます。両方設定した場合はOGPの設定が優先されます。
- ページのURL
- ページのURLを入力します。省略した場合は、表示されているページのURLが自動取得されます。
- ページのイメージ画像
- https://example.com/image.pngなどのように指定します。ここで指定した画像が、Twitterカードで表示されます。
OGPはSNS共通の設定のため、採用しているその他のSNSでも有効で、それぞれ独自の設定を行う手間を省ける場合があります。
Twitterカードをチェックする
OGPを設定して、HTMLファイルをサーバーにアップロード後は、Twitter Card ValidatorでURLを入力してチェックできます。
Twitter Card Validatorでチェックすると、Twitterでどのようにタイトルや画像が表示されるか確認できます。また、特にエラーがなければTwitterカードの設定は正常に完了しています。
なお、OGPを更新した場合はTwitter Card Validatorで再度チェックすることをお奨めします。TwitterではOGPをキャッシュしていますが、Twitter Card Validatorでチェックすることでキャッシュをクリアできます。
Twitter Card Validatorの利用は、Twitterのアカウントでログインが必要です。