はてなブックマークボタンの設置方法
はてなブックマークボタンの設置方法について説明しています。
はてなブックマークボタンとは
はてなブックマークボタンは、株式会社はてなが提供しているブックマーク機能の一部で、さまざまなサイトで見かける以下のボタンです。

はてなブックマークは、例えば会社で見たWebサイトを自宅でも見たい時に役立ちます。ブラウザでブックマークすると、会社のパソコンでしかブックマークされません。はてなブックマークを使うと、Webからブックマークを見れるため、自宅ですぐに同じWebサイトを見ることができます。
ブックマークは、設定によっては他のユーザーからも参照可能で、ブックマークして貰うことで訪問者が増える可能性があります。
設置するのは無料でユーザー登録も不要なため、クリックしてくれる人がほとんどいなくても、設置しておいて損はないと思います。
はてなブックマークボタンの設置手順
はてなブックマークボタンは、以下の手順で設置します。
- デザインを選択する(必須)
- ボタンの設定をする(必須)
- コードをHTMLに追加する(必須)
次からは、それぞれの手順について説明します。
デザインを選択する
はてなブックマークボタンは、はてなブックマークボタンの作成・設置についてで行います。
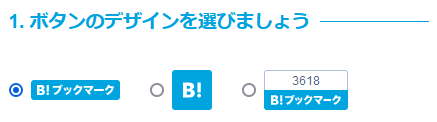
表示された画面で、最初にデザインを選択します。

ボタンの設定をする
選択したデザインによって、ボタンの設定が異なります。次からは、デザインごとの設定について説明します。なお、設定を変えずにデフォルトのまま使用もできます。
一番左のデザイン
一番左のデザインを選択すると、ボタンの設定は以下が表示されます。

各項目の説明は、以下のとおりです。
- ボタンのラベル
- 非表示にすると、「B!ブックマーク」が「B!」だけになります。
- ブックマーク数
- 非表示にすると、ブックマークされた数が表示されません。
- 表示言語
- 英語にすると、「B!ブックマーク」が「B!Bookmack」になります。
- 保存するURL
- デフォルトは「ページのURLを使う」になっていて、自動でURLを取得します。明示的に指定することもできます。
- Width
- ボタンの横幅をpxで指定します。指定は、必須ではありません。
- Height
- ボタンの高さをpxで指定します。指定は、必須ではありません。
真ん中のデザイン
真ん中のデザインを選択すると、ボタンの設定は以下が表示されます。

各項目の説明は、以下のとおりです。
- ブックマーク数
- 非表示にすると、ブックマークされた数が表示されません。
- 保存するURL
- デフォルトは「ページのURLを使う」になっていて、自動でURLを取得します。明示的に指定することもできます。
- Width
- ボタンの横幅をpxで指定します。指定は、必須ではありません。
- Height
- ボタンの高さをpxで指定します。指定は、必須ではありません。
一番右のデザイン
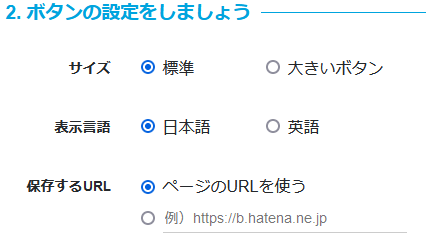
一番右のデザインを選択すると、ボタンの設定は以下が表示されます。

各項目の説明は、以下のとおりです。
- サイズ
- 大きいボタンを選択すると、大きなボタンが表示されます。
- 表示言語
- 英語にすると、「B!ブックマーク」が「B!Bookmack」になります。
- 保存するURL
- デフォルトは「ページのURLを使う」になっていて、自動でURLを取得します。明示的に指定することもできます。
コードをHTMLに追加する
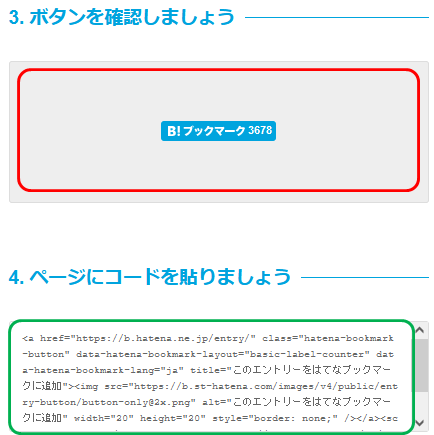
設定した内容のプレビューは、随時画面右に表示されているため、どのように表示されるのか確認ができます。また、その下にコードも表示されます。

このコードをコピーして、HTMLに貼り付けます。貼り付ける場所は、はてなブックマークボタンを表示したい場所です。
はてなブックマークボタンは、パソコンに保存したHTMLファイルをブラウザで開いて表示できます。このため、サーバーにアップロードする前に、表示されるか確認が可能です。
URLの入力について
URLは、デフォルトが「ページのURLを使う」になっているため、入力しなくても自動判定してくれます。このため、URLを設定していない同じコードをすべてのページに張り付けて大丈夫です。
ただし、トップページは気を付ける必要があります。例えば、https://example.com/とhttps://example.com/index.htmlのURLを統一していなくて、両方でトップページが表示される可能性がある場合、それぞれ違うURLと認識してしまいます。つまり、ブックマークされた数のカウントが別になります。
この場合、URLを入力しておくとどちらかに統一できます。例えば、https://example.com/と入力しておくとhttps://example.com/index.htmlがブラウザで表示されている時にクリックされても、https://example.com/と認識されます。トップページなど、異なるURLで同じページを表示する場合は、指定しておいた方がいいと思います。