z-index
CSSでは、要素が重なった時に表示する順番を指定することができます。
本ページでは、z-indexプロパティについて説明します。
z-indexプロパティとは
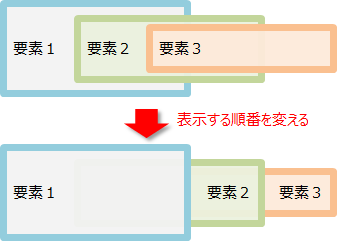
z-indexプロパティは、要素が重なった時に表示する順番を指定します。例えば、3つの要素が一部重なる時、前に記述した要素は後ろに隠れて表示されなくなりますが、順番を変えて表示するようにできます。

z-indexの定義は、以下のとおりです。
| 値 | auto | integer | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | positionがstatic以外の要素 |
| 継承 | しない |
値の説明
以下は、z-indexで使える値と説明です。
- auto
- 現在の順番から変えません。
- integer
- 優先順位を整数で指定します。数字が大きいほど、前に表示されます。負の値も可能で、優先順位が下がります。
利用例
z-indexの利用例を示すために、以下のHTMLを使います。
<div class="test"> <p>春になると木漏れ日が差し、草花は土の中から顔を出します。</p> <p>夏になると、太陽は草花に喜びを与えます。</p> <p>秋になると、草花は実をなして恵を与えます。</p> </div>
まずは、z-indexを使わない場合の表示例を示すため、以下のCSSを使います。
.test {
position: relative;
}
.test p:nth-child(n) {
width: 250px;
position: absolute;
top: 0;
border: solid;
}
.test p:nth-child(1) {
left: 0px;
background-color: lightgreen;
}
.test p:nth-child(2) {
left: 100px;
background-color: lightblue;
}
.test p:nth-child(3) {
left: 200px;
background-color: orange;
}
positionやtop、leftで表示が重なるようにしています。
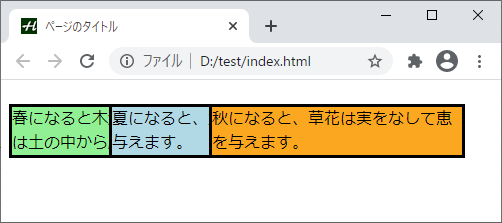
上記は、以下のように表示されます。

3段落目が一番前に表示されていて、1段落目と2段落目は一部が隠れています。後に記述した段落の方が、手前に表示されるためです。
CSSを以下に変えたとします。
.test {
position: relative;
}
.test p:nth-child(n) {
width: 250px;
position: absolute;
top: 0;
border: solid;
}
.test p:nth-child(1) {
left: 0px;
background-color: lightgreen;
z-index: 3;
}
.test p:nth-child(2) {
left: 100px;
background-color: lightblue;
z-index: 2;
}
.test p:nth-child(3) {
left: 200px;
background-color: orange;
z-index: 1;
}
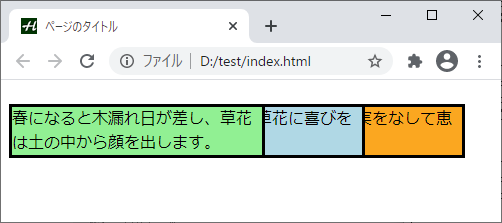
上記は、以下のように表示されます。

順番が逆になって、1段落目が一番前に表示されていて、2段落目と3段落目は一部が隠れています。これは、z-indexの値が大きいほど、手前に表示されるためです。
JavaScriptでの利用例
以下のように、各ボックスを切り替えるJavaScriptもできます。
ボックス2のボタンをクリックすると、答え:200が表示されます。これは、z-indexプロパティの値を変更して、順番を変えて表示しています。
CSSは、以下のとおりです。
.test1 {
position:relative;
border:solid;
height:2em;
}
.test2 {
position:absolute;
z-index:2;
background-color:lightblue;
}
.test3 {
position:absolute;
z-index:1;
background-color:lightgreen;
}
HTMLとJavaScriptは、以下のとおりです。
<input type="button" value="ボックス1" id="test1">
<input type="button" value="ボックス2" id="test2">
<div class="test1">
<div class="test2">答え:100</div>
<div class="test3" id="test3">答え:200</div>
</div>
<script>
function func1(){
z.style.zIndex = 1;
}
function func2(){
z.style.zIndex = 3;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
const y = document.querySelector("#test2");
y.addEventListener("click",func2);
const z = document.querySelector("#test3")
</script>
z.style.zIndexが、z-indexプロパティの値を変更している部分です。どちらかのボタンがクリックされると、idがtest3側(答え:200の方)の優先度を変更して、表示順番を変えています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| z-index | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| z-index | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る