border-collapse
CSSでは、表の罫線を1本にすることができます。
本ページでは、border-collapseプロパティについて説明します。
border-collapseプロパティとは
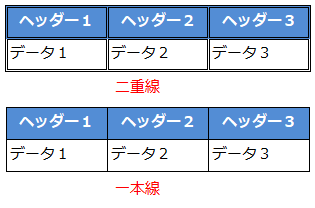
border-collapseプロパティは、セル間での罫線(枠線)を共有するかどうかを指定します。例えば、各セル単位に罫線を持てば二重線で表示されますが、共有すれば1本の線になります。

border-collapseの定義は、以下のとおりです。
| 値 | collapse | separate | inherit |
|---|---|
| 初期値 | separate |
| 適用対象 | table、inline-table |
| 継承 | する |
値の説明
以下は、border-collapseで使える値と説明です。
- collapse
- セル間で罫線を共有します。結果として、一本の線で表示されます。
- separate
- セル間で罫線を共有しません。結果として、二重線で表示されます。
利用例
利用例を示すために、以下のHTMLを使います。
【border-collapseの利用例を示すためのHTML】
<table class="test"> <tr> <th>ヘッダー1</th> <th>ヘッダー2</th> <th>ヘッダー3</th> </tr> <tr> <td>データ1-1</td> <td>データ1-2</td> <td>データ1-3</td> </tr> <tr> <td>データ2-1</td> <td>データ2-2</td> <td>データ2-3</td> </tr> </table>
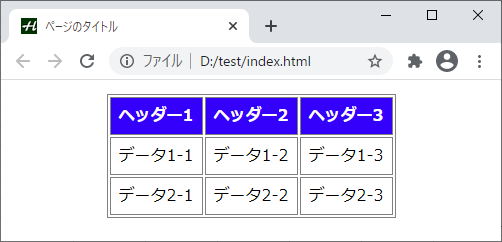
上記に、CSSで枠や色を付けると、以下のように表示されます。

これが、separateの表示でデフォルトです。罫線が二重線で表示されていて、セル間に間隔があります。
CSSに以下を追加します。
【collapseの利用例】
.test {
border-collapse: collapse;
}
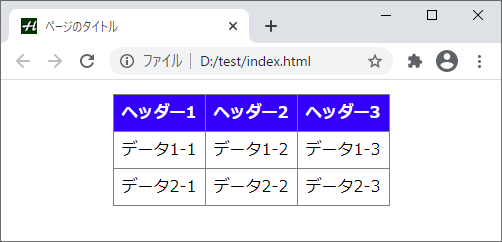
上記により、以下のように表示されます。

罫線が一本の線で表示されていて、セル間の間隔がなくなっています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border-collapse | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border-collapse | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLに表を挿入して装飾する」
「CSSプロパティ一覧」に戻る