border-spacing
CSSでは、表のセルとセルの間隔を調整することができます。
本ページでは、border-spacingプロパティについて説明します。
border-spacingプロパティとは
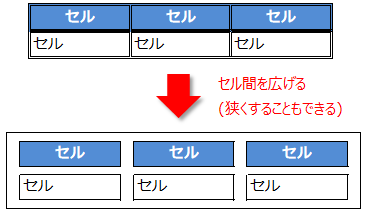
border-spacingプロパティは、セル間隔を調整します。例えば、セル間を広げて表示することができます。

border-spacingの定義は、以下のとおりです。
| 値 | length | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | table、inline-table |
| 継承 | する |
値の説明
以下は、border-spacingで使える値と説明です。
- length
- セルとセルの間隔を数値と単位で指定します。1つ指定すると、上下左右の間隔になります。半角スペースに続けて2つ指定すると、1つめが左右、2つめが上下の間隔になります。マイナスは、使えません。
border-spacingは、border-collapseがseparateの時だけ適用されます。collapseの時は、セル間の間隔がなくなるため、border-spacingで指定した値は適用されません。
利用例
利用例を示すために、以下のHTMLを使います。
<table class="test"> <tr> <th>ヘッダー1</th> <th>ヘッダー2</th> <th>ヘッダー3</th> </tr> <tr> <td>データ1-1</td> <td>データ1-2</td> <td>データ1-3</td> </tr> <tr> <td>データ2-1</td> <td>データ2-2</td> <td>データ2-3</td> </tr> </table>
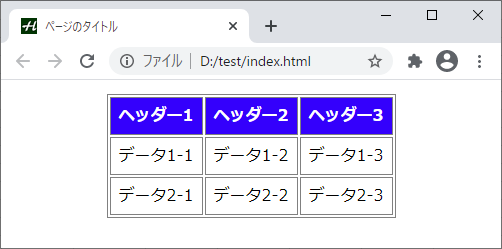
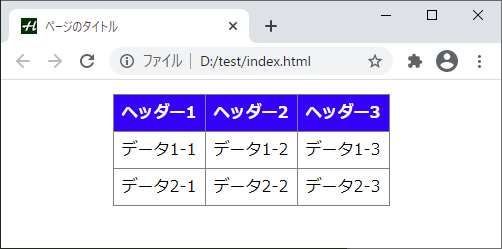
上記に、CSSで枠や色を付けると、以下のように表示されます。

これが、border-spacingのデフォルトです。
CSSに以下を追加します。
.test {
border-spacing: 6px;
}
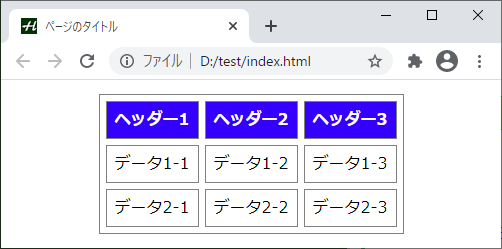
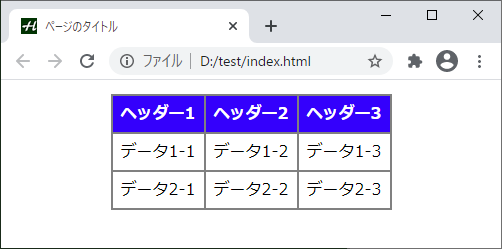
上記により、以下のように表示されます。

セル間の間隔が広くなっています。
CSSを以下のように記述してみます。
.test {
border-spacing: 6px 1px;
}
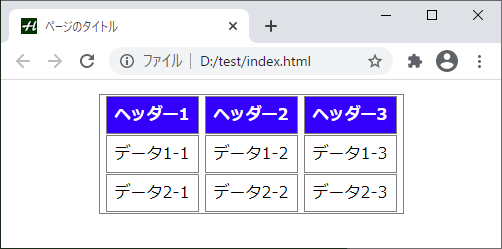
上記により、以下のように表示されます。

左右が6px、上下が1pxの間隔になっています。
補足
border-spacing:0;を指定すると、border-collapseでcollapseを指定した時と同じになりそうですが、実際は同じではありません。以下は、border-collapseでcollapseを指定した時の表示例です。

以下は、border-spacing:0;を指定した時の表示例です。

border-collapseでcollapseを指定すると、セル間で罫線を共有します。このため、一本の線になります。border-spacing:0;では、二重線のままで間隔が0になるだけです。このため、線が太くなったように見えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border-spacing | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border-spacing | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLに表を挿入して装飾する」
「CSSプロパティ一覧」に戻る