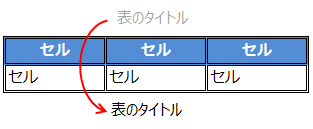
caption-side
CSSでは、表のタイトル位置を変えることができます。
本ページでは、caption-sideプロパティについて説明します。
caption-sideプロパティとは
caption-sideプロパティは、表のcaption要素(タイトル)の配置を調整します。例えば、上ではなくて下に表示することができます。

caption-sideの定義は、以下のとおりです。
| 値 | top | bottom | inherit |
|---|---|
| 初期値 | top |
| 適用対象 | caption要素 |
| 継承 | する |
値の説明
以下は、caption-sideで使える値と説明です。
- top
- 表の上に表示します。
- bottom
- 表の下に表示します。
利用例
利用例を示すために、以下のHTMLを使います。
【border-spacingの利用例を示すためのHTML】
<table class="test"> <caption>表のタイトル</caption> <tr> <th>ヘッダー1</th> <th>ヘッダー2</th> <th>ヘッダー3</th> </tr> <tr> <td>データ1-1</td> <td>データ1-2</td> <td>データ1-3</td> </tr> <tr> <td>データ2-1</td> <td>データ2-2</td> <td>データ2-3</td> </tr> </table>
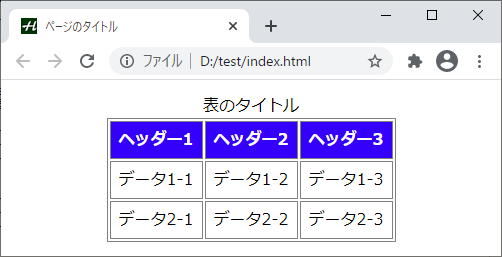
上記に、CSSで枠や色を付けると、以下のように表示されます。

表のタイトルは、上に表示されています。これが、caption-sideのデフォルトです。
CSSに以下を追加します。
【bottomの利用例】
.test {
caption-side: bottom;
}
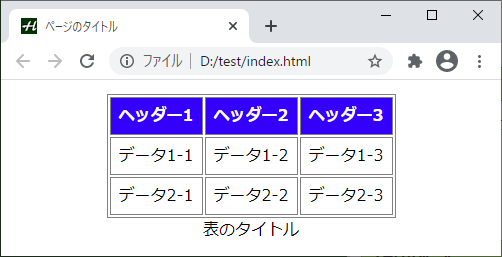
上記により、以下のように表示されます。

表のタイトルが、下に表示されています。
補足
デフォルトでは、表のタイトルは中央寄せ(センタリング)して表示されます。これを左右に寄せたい場合は、text-alignを使います。
【text-alignで左右表示位置を調整する例】
.test caption {
text-align: right;
}
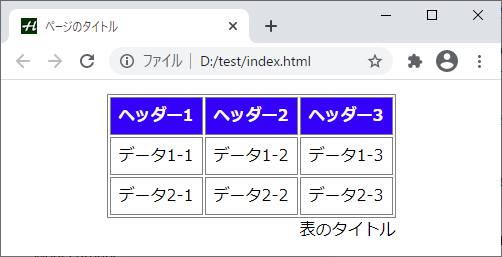
上記により、以下のように表示されます。

ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| caption-side | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| caption-side | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLに表を挿入して装飾する」
「CSSプロパティ一覧」に戻る