empty-cells
CSSでは、表のデータがないセルにおいて、罫線(枠線)や背景を表示しないようにできます。
本ページでは、empty-cellsプロパティについて説明します。
empty-cellsプロパティとは
empty-cellsプロパティは、データがないセルの罫線や背景を非表示にできます。

empty-cellsの定義は、以下のとおりです。
| 値 | show | hide | inherit |
|---|---|
| 初期値 | show |
| 適用対象 | tableセル要素 |
| 継承 | する |
値の説明
以下は、empty-cellsで使える値と説明です。
- show
- データがないセルでも、枠線や背景などを表示します。
- hide
- データがないセルは、枠線や背景などを表示しません。
利用例
利用例を示すために、以下のHTMLを使います。
【empty-cellsの利用例を示すためのHTML】
<table class="test"> <tr> <th></th> <th>ヘッダー2</th> <th>ヘッダー3</th> </tr> <tr> <td>データ1-1</td> <td>データ1-2</td> <td></td> </tr> <tr> <td>データ2-1</td> <td>データ2-2</td> <td></td> </tr> </table>
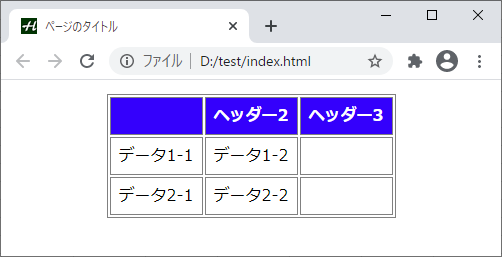
上記に、CSSで枠や色を付けると、以下のように表示されます。

データがないセルでも、枠線や背景色が表示されています。これが、empty-cellsのデフォルトです。
CSSに、以下を追加します。
【hideの利用例】
.test {
empty-cells: hide;
}
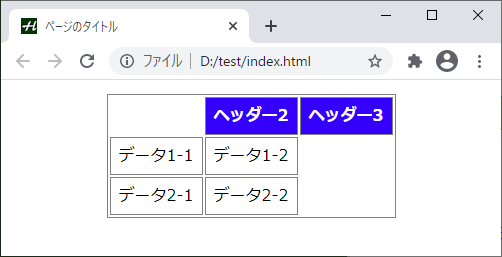
上記により、以下のように表示されます。

データがないセルは、罫線と背景色が表示されていません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| empty-cells | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| empty-cells | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLに表を挿入して装飾する」
「CSSプロパティ一覧」に戻る