background-position
CSSでは、背景画像の表示位置を指定することができます。
本ページでは、background-positionプロパティについて説明します。
background-positionプロパティとは
background-positionプロパティを使うと、背景画像の表示位置を指定することができます。例えば、要素の右下に表示したり、真ん中に表示したりできます。
background-positionの定義は、以下のとおりです。
| 値 | left | center | right | top | bottom | length | percentage |
|---|---|
| 初期値 | 0% 0% |
| 適用対象 | すべての要素 |
| 継承 | しない |
left、right、top、bottomでは、キーワードに続けて長さかパーセントを指定することもできます。また、上下と左右の組み合わせで2つまで指定できます。例えば、left 10px top 20pxなどです。
background-imageで複数画像を指定していた場合は、カンマ(,)で区切って複数指定できます。
値の説明
以下は、background-positionで使える値と説明です。
- left
- 左辺に張り付きます。長さやパーセントが指定された場合は、左辺を0とします。
- center
- 上下、または左右の中央に配置されます。
- right
- 右辺に張り付きます。長さやパーセントが指定された場合は、右辺を0とします。
- top
- 上辺に張り付きます。長さやパーセントが指定された場合は、上辺を0とします。
- bottom
- 下辺に張り付きます。長さやパーセントが指定された場合は、下辺を0とします。
- length
- 長さを指定します。キーワ−ド(rightなど)と合わせて指定されていない場合は、左上を基点とします。詳細は、lengthをご参照ください。
- パーセント
- キーワ−ドと合わせて指定されていない場合は、左上を基点として、親要素の横幅と高さのパーセントで指定します。
lengthとパーセントは、マイナスも使えます。マイナスの時は、親要素からはみ出す部分は表示されません。
利用例
background-positionの利用例は、以下のとおりです。
.test {
height: 150px;
border: solid;
background-image: url("../images/image1.png");
background-repeat: no-repeat;
background-position: right;
}
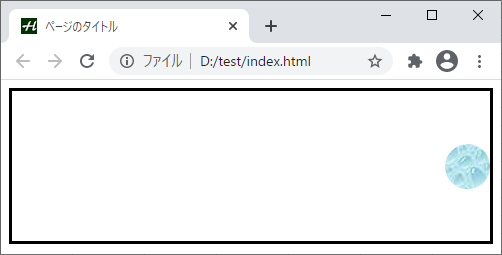
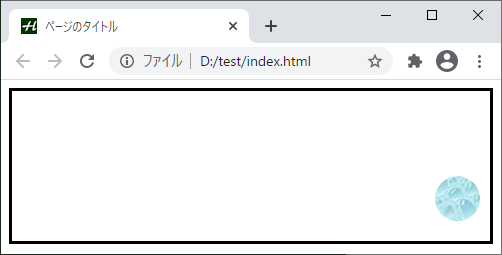
上記をクラスtestでdivなどに適用すると、以下のように表示されます。

左右としてはrightが指定されていますが、上下が指定されていないためcenterとして扱われて、高さは真ん中に表示されています。
次からは、指定値と表示例を示します。
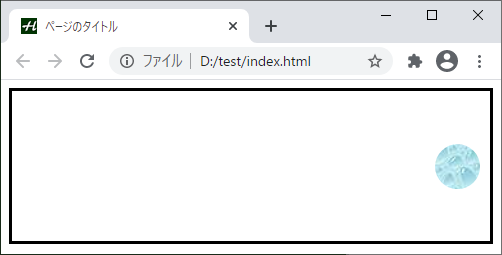
- right bottom

- 10px 30px

- right 10px center

- right 10px bottom 20px

次は、複数画像を使っている場合です。
.test {
height: 150px;
border: solid;
background-image: url("../images/image1.png"), url("../images/image2.png");
background-repeat: no-repeat, no-repeat;
background-position: 10px 10px, right bottom;
}
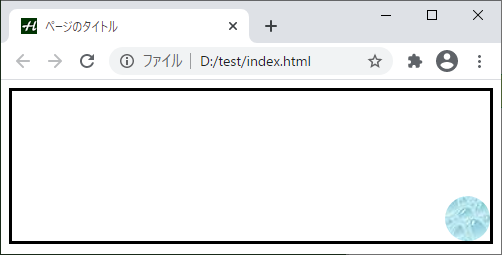
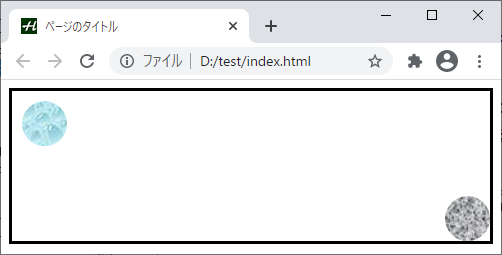
上記は、以下のように表示されます。

2つの画像が、それぞれ指定した場所に表示されています。
補足
マイナスを使った時の例は、以下のとおりです。
.test {
height: 150px;
border: solid;
background-image: url("../images/image1.png");
background-repeat: no-repeat;
background-position: -10px -10px;
}
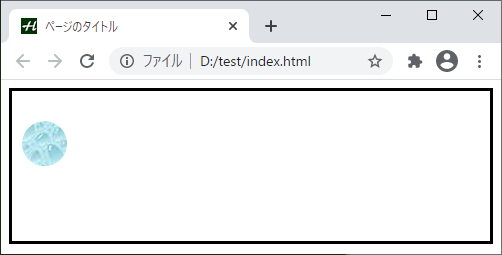
上記は、以下のように表示されます。

また、これまではわかりやすいように、background-repeat: no-repeat;の時(画像が繰り返し表示されない)を例にしていましたが、指定しない時でも位置は変わります。
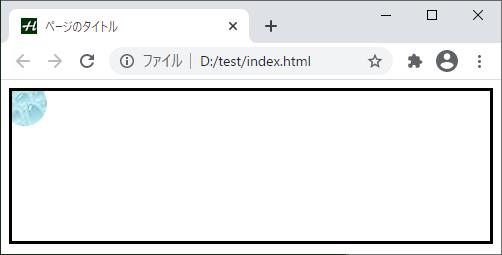
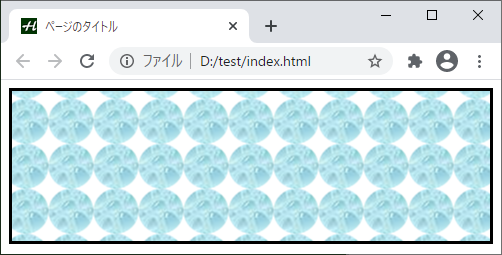
以下は、background-repeatもbackground-positionも指定しない時の表示です。

左上を基点とするため、下と右で画像が途切れています。
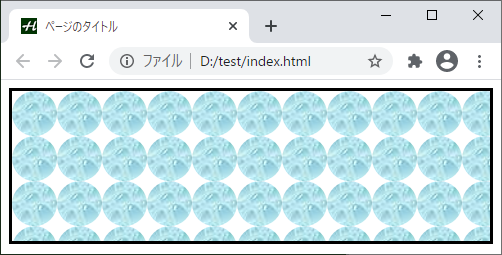
以下は、background-repeatは指定せずに、background-position: center centerを指定した時の表示です。

画像全体が中心に寄っていて、上下左右どれも画像が途中で途切れています。
background-repeat: repeat-xなどのキーワードとも併用できます。repeat-xは、デフォルトの場合に一番上で水平方向だけに画像が並びますが、background: center centerを指定すると、上下の真ん中で水平方向に一列に並んで表示されます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| background-position | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| background-position | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る